Ausführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet
Wie bindet v-bind Klassenattribute dynamisch? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der verschiedenen Syntaxen der V-Bind-Anweisung zum dynamischen Binden von Klassenattributen. Ich hoffe, er wird Ihnen hilfreich sein!

v-bind kann Klassenattribute dynamisch festlegen, um dynamische Stile zu implementieren. Schreibmethode:
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
1. v-bind bindet dynamisch das Klassenattribut (Objektsyntax)
Nach der dynamischen Bindung des Klassenattributs ist der Wert der Klasse eine Variable, die dynamisch in Daten platziert werden kann Binden Sie den Stil, um die Klassen dynamisch zu wechseln. (Lernvideo-Sharing: vue-Video-Tutorial)
1. Binden Sie eine oder mehrere Klassen direkt über {}{}绑定一个或多个类
v-blid:class的属性中可以传入一个对象,对象中包括一组组键值对
:class= "{key1:value1,key2:value2...}"类名就是对应的样式,也就是键(key);value就是对应着增加和移除该类,取值是true和false
若value值为
true,则该key样式起作用若value值为
false,则该key样式不起作用
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 id="message">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 id="message">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>
v-bind:class 指令也可以与普通的 class 属性共存。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError 的值为 false,class 列表将变为 "static active"。
data: {
isActive: true,
hasError: false
}
2、绑定的数据对象不必内联定义在模板里,可绑定到一个类对象classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>
3、也可以绑定一个返回对象的计算属性
<div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
</script>
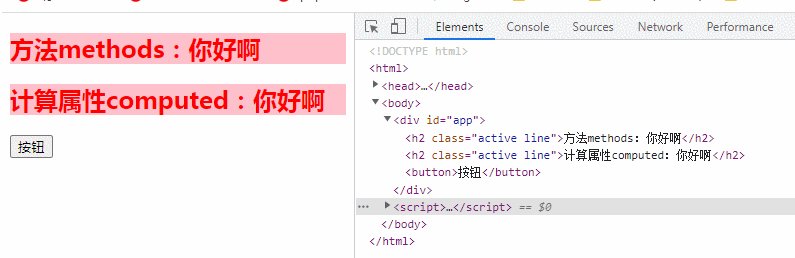
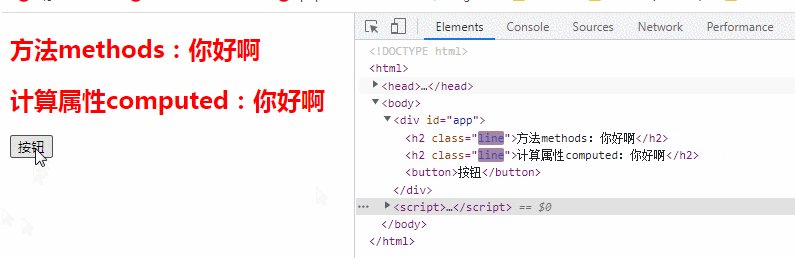
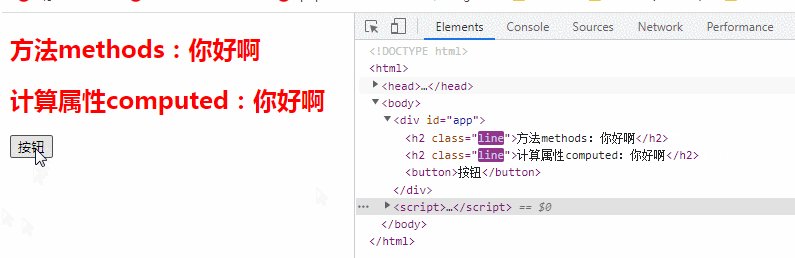
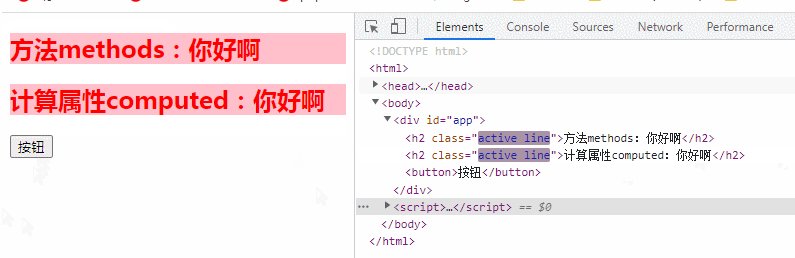
4、class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数,实现动态切换
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 id="方法methods-message">方法methods:{{message}}</h2>
<h2 id="计算属性computed-message">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
二、v-bind动态绑定class属性(数组语法)
我们可以把一个数组传给 :class,以应用一个 class 列表;
数组语法格式为:
:class="[base1,base2]"
v-bind 动态绑定class 数组语法,就是直接给其传入一个数组,但是数组里面都是类名,数组中的类名,在页面中都会被加入到该标签上。通过数组内元素的增加或减少来实现,样式的改变。
注意:这里面的类名都需要用
' '
v-blid:class Ein Objekt kann Das Objekt enthält eine Reihe von Schlüssel-Wert-Paaren. Der Klassenname ist der entsprechende Stil, dh der Wert entspricht dem Hinzufügen und Entfernen der Klasse, und der Wert ist true und false- Wenn der Wert
trueist, dann der Schlüssel Stil funktioniert  Wenn der Wert
Wenn der Wert falseist, funktioniert der Schlüsselstil nicht
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
方法methods:{{message}}
计算属性computed:{{message}}
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>

v-bind:class< Der /code >-Direktive kann auch mit gewöhnlichen Klassenattributen koexistieren. <img src="/static/imghw/default1.png" data-src="../js/vue.js" class="lazy" title="166011037867187Ausführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet" alt="Ausführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet"/><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div v-bind:class="[isActive ? activeClass : &#39;&#39;, errorClass]"></div></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div v-bind:class="[{ active: isActive }, errorClass]"></div></pre><div class="contentsignin">Nach dem Login kopieren</div></div></p><img src="/static/imghw/default1.png" data-src="../js/vue.js" class="lazy" title="166010371928412Ausführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet" alt="Ausführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet"/><p></p> Wenn sich <code>isActive oder hasError ändert, wird die Klassenliste entsprechend aktualisiert. Wenn beispielsweise der Wert von hasError false ist, wird die Klassenliste zu „static active“.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html>
2. Das gebundene Datenobjekt muss nicht inline in der Vorlage definiert werden, sondern kann an ein Klassenobjekt classObject gebunden werden
rrreeerrreee
3. Sie können auch ein berechnetes Attribut des zurückgegebenen Objekts bindenrrreee
🎜🎜rrreee🎜
 🎜🎜🎜🎜2. v-bind bindet Klassenattribute dynamisch (Array-Syntax) 🎜🎜🎜🎜Wir kann ein Array übergeben Geben Sie
🎜🎜🎜🎜2. v-bind bindet Klassenattribute dynamisch (Array-Syntax) 🎜🎜🎜🎜Wir kann ein Array übergeben Geben Sie :class an, um eine Klassenliste anzuwenden; 🎜🎜Array-Syntaxformat ist: 🎜rrreee🎜v-bind Die Syntax dynamisch gebundener Klassenarrays besteht darin, ein Array direkt zu übergeben, aber es gibt alle Ist der Klassenname. Die Klassennamen im Array werden der Beschriftung auf der Seite hinzugefügt. Der Stil wird durch Hinzufügen oder Entfernen von Elementen im Array geändert. 🎜🎜Hinweis: Die Klassennamen hier müssen mit ' ' umschlossen werden. Wenn nicht, behandelt Vue sie als Attribut in den Daten und sucht in den Daten danach Wenn Sie ein solches Attribut in den Daten haben, wird der Fehler auftreten. Dies ist in Vue üblich. Es wird als Attribut in Daten ohne Anführungszeichen behandelt. 🎜🎜🎜Hinweis: Es ist dasselbe wie die Objektsyntax und kann gleichzeitig mit gewöhnlichen Klassen ohne Konflikt vorhanden sein rrreee🎜🎜🎜🎜Wenn Sie auch Klassen in der Liste basierend auf Bedingungen wechseln möchten, können Sie einen ternären Ausdruck verwenden: 🎜rrreee🎜Wenn Sie so schreiben, wird immer errorClass hinzugefügt, aber nur activeClass, wenn isActive wahr ist. 🎜🎜Allerdings ist es etwas umständlich, so zu schreiben, wenn es mehrere bedingte Klassen gibt. Daher kann die Objektsyntax auch in der Array-Syntax verwendet werden: 🎜rrreee🎜Beispiel: 🎜rrreee🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie v-bind Klassenattribute dynamisch bindet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.







