
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert. Um es einfach auszudrücken: Wenn die Anwendung auf den gemeinsamen Status mehrerer Komponenten stößt, verwenden Sie vuex.
Wie kann das Problem des Verlusts von Vuex-Statusdaten nach der Seitenaktualisierung gelöst werden?
Lassen Sie uns zunächst darüber sprechen, warum es verloren gegangen ist.
Da die Daten im Store im laufenden Speicher gespeichert sind, lädt die Seite beim Aktualisieren der Seite die Vue-Instanz neu und die Daten im Store werden neu zugewiesen
Wie kann man das vermeiden?
Tatsächlich hängt es hauptsächlich vom Nutzungsszenario ab. Wenn Sie bestimmte Daten dauerhaft speichern möchten, können Sie auch Cookies oder localStorage verwenden. Zum Beispiel einige Anmeldeinformationen usw.
Nachdem Sie beispielsweise die Anmeldeinformationen angefordert haben, können Sie diese zunächst im LocalStorage speichern, den Variablenwert im Status an den Wert im SessionStorage binden und beim Ändern der Mutationen gleichzeitig den Status und den LocalStorage ändern. Auf der letzten Seite werden Variablen in Vuex direkt verwendet. [Verwandte Empfehlungen:
]
Öffnen Sie offiziell die Installation von
Erstellen Sie hier einen neuen Store-Ordner, erstellen Sie ein JS mit dem Namen index.js.
/*
vuex最核心的管理对象 store
*/import Vue from 'vue';import Vuex from 'vuex';
// 分别引入这四个文件 这四个文件的内容和用法在下面分别讲到import state from './state';import mutations from './mutations';import actions from './actions';import getters from './getters';
//声明使用插件Vue.use(Vuex)//new 一个Vuex的对象,将state,mutation,action,getters配置到vuex的store中,方便管理数据export default new Vuex.Store({
state,
mutations,
actions,
getters,})import store from './store'// ..........new Vue({
el: '#app',
router,
store, // ***
render: h => h(App)})
Normalerweise versetzen wir die gemeinsam genutzten Daten, die verwaltet werden müssen, in den zu erstellenden Status Es sieht aus wie eine globale Variable und führt die Statusdaten in die erforderlichen Komponenten ein.
const state = {
userId: '',
token: '',
name: '',
avatar: '',
introduction: '',
roles: [],
tenantId: 1,
userInfo: null};Mutationen werden verwendet, um die Zustandslogik im Staat zu ändern und die Zustandsdaten im Staat synchron zu ändern.
Was Sie wissen müssen, ist, dass das Statusobjekt nur durch Mutationen in Vuex geändert werden kann.const mutations = {
SET_TOKEN: (state, token) => {
state.token = token;
},
SET_USERID: (state, userId) => {
state.userId = userId;
},
SET_NAME: (state, name) => {
state.name = name;
},
SET_ROLES: (state, roles) => {
state.roles = roles;
},
SET_TENANTID: (state, roles) => {
state.tenantId = roles;
},
SET_USER_INFO: (state, userInfo) => {
state.userInfo = userInfo;
}};Über die Mutationen und das Aktionsmodul unten können Sie auch sehen, dass Commit zum Aufrufen des Mutationsmoduls verwendet wird.
Der Code zum Aufrufen seines Mutationsmoduls in der Komponente lautet:
this.$store.commit('SET_TOKEN', token_data)
Aktionen ähneln seinen Mutationen, können jedoch asynchrone Vorgänge ausführen,
und Mutationen ist:
Aktion übermittelt eine Mutation, anstatt den Zustand direkt zu ändern. Action kann jede asynchrone Operation enthalten.Die Aufrufmethode dieser Aktion in der Komponente lautet:
- Zum Beispiel
/* 下面就是通过actions执行异步Ajax请求, 得到数据后, 通过commit的方法调用mutations 从而更新数据 例如: commit('SET_TOKEN', data.uuid); */const actions = { login({ commit }, userInfo) { // 用户登录 const params = userInfo; params.userName = userInfo.userName.trim() return new Promise((resolve, reject) => { getLogin(params) .then((response) => { const { status, message, data } = response || {}; if (status === 200) { // 存入 参数: 1.调用的值 2.所要存入的数据 commit('SET_USER_INFO', data); commit('SET_TOKEN', data.uuid); commit('SET_USERID', data.id); commit('SET_ROLES', data.roles); commit('SET_NAME', data.realName); commit('SET_TENANTID', data.tenantId || 1); setToken(data.uuid); db.save('userInfo', data); db.save('tenantId', data.tenantId || 1); localStorage.setItem('loginToken', data.uuid); resolve(data); } else { // ElementUI.Message.error(message); // axios拦截统一提示了 } }) .catch((error) => { // ElementUI.Message.error(error.message); // axios拦截统一提示了 reject(error); }); }); },}Nach dem Login kopieren
this.$store.dispatch('user/login', postUser)
.then(res => {
// .............
})// 我这里的login方法写在了user.js这个module里 所以这里调用是 user/login// 下面会讲到moduleGetter verarbeiten den Status
Getter entsprechen berechneten Eigenschaften, werden zum Verarbeiten von Statusdaten verwendet und verfügen über zwei Standardparameter: den ersten Standard Der Parameter ist „state“ und der zweite Standardparameter ist „getters“.
const getters={
plusCount(state){
return state.count + 1
},
//获取state中状态数据对象,和获取getters模块中plusCount数据
totalCount(state,getters){
return getters.plusCount + state.count }}this.$store.getters.totalCount()
Holen Sie sich den Vuex-Status
in der Vue-Komponente. Wenn er sich von
ändert, werden die berechneten Eigenschaften für reaktionsfähige Aktualisierungen erneut abgerufen. computed: {
count: function(){
return this.$store.state.count }
},那么对于以上的store我们就简单介绍完了,相信大家看完后对于vuex会有一定的理解。那么这个时候我们要想,是不是使用this.$store.state或this.$store.getters.xxx感到麻烦呢?下面我们介绍另一种引入state和getters的方式
对于上述的在组件中引用state和getters的方法是不是感到麻烦呢?使用mapState你将会感受到便利。
组件中这样使用
//首先我们需要先将辅助函数引入import { mapGetters,mapState } from 'vuex'
export default {
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters( ['plusCount','totalCount'] )
// 使用对象展开运算符将 state 混入 computed 对象中
...mapState( ['userInfo','count'] )
},methods:{
getData(){
// 这里就能直接使用了 直接使用state 和getters里的数据
// this.userInfo
// this.plusCount
}}}Module子模块化管理
store文件夹下的index.js代码如下
import Vue from 'vue'import Vuex from 'vuex'import getters from './getters'Vue.use(Vuex)const modulesFiles = require.context('./modules', true, /\.js$/)const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules}, {})const store = new Vuex.Store({
modules,
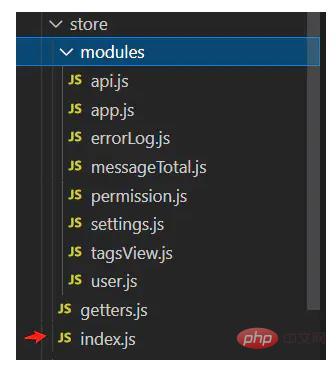
getters})export default store文件目录如图

举例 api.js
import { getKey, getLogin, logout, getInfo } from '@/api/user';import { setToken, removeToken } from '@/utils/auth';import db from '@/utils/localstorage';import router, { resetRouter } from '@/router';import ElementUI from 'element-ui';const state = {
userId: '',
token: '',
name: '',
avatar: '',
introduction: '',
roles: [],
tenantId: 1,
userInfo: null
// roles: ['9999']};const mutations = {
SET_TOKEN: (state, token) => {
state.token = token;
},
SET_USERID: (state, userId) => {
state.userId = userId;
},
SET_NAME: (state, name) => {
state.name = name;
},
SET_ROLES: (state, roles) => {
state.roles = roles;
},
SET_TENANTID: (state, roles) => {
state.tenantId = roles;
},
SET_USER_INFO: (state, userInfo) => {
state.userInfo = userInfo;
}};const actions = {
// 获取密钥
getKey({ commit }) {
return new Promise((resolve, reject) => {
getKey()
.then((response) => {
resolve(response);
})
.catch((error) => {
reject(error);
});
});
},
// 用户登录
login({ commit }, userInfo) {
// const { username, password } = userInfo;
const params = userInfo;
params.userName = userInfo.userName.trim()
return new Promise((resolve, reject) => {
// console.log(username, password);
// setToken(state.token)
// localStorage.setItem('loginToken', state.token)
getLogin(params)
// getLogin({ userName: username.trim(), password: password })
.then((response) => {
const { status, message, data } = response || {};
if (status === 200) {
// 存入 参数: 1.调用的值 2.所要存入的数据
commit('SET_USER_INFO', data);
commit('SET_TOKEN', data.uuid);
commit('SET_USERID', data.id);
commit('SET_ROLES', data.roles);
commit('SET_NAME', data.realName);
commit('SET_TENANTID', data.tenantId || 1);
setToken(data.uuid);
db.save('userInfo', data);
db.save('tenantId', data.tenantId || 1);
localStorage.setItem('loginToken', data.uuid);
resolve(data);
} else {
// ElementUI.Message.error(message); // axios拦截统一提示了
}
})
.catch((error) => {
// ElementUI.Message.error(error.message); // axios拦截统一提示了
reject(error);
});
});
},
// 获取用户信息
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token)
.then((response) => {
const { data } = response;
data.roles = response.data.rights.map(String);
if (!data) {
reject('验证失败,请重新登录。');
}
const loginMessage = {
memberId: data.id,
userName: data.name,
userTel: data.mobile,
realName: data.realName,
incorCom: data.incorCom,
virtualCor: data.virtualCor,
deptId: data.deptId,
deptpath: data.deptpath,
deptName: data.deptName };
localStorage.setItem('loginMessage', JSON.stringify(loginMessage));
const { id, roles, realName } = data;
// 角色必须是非空数组!
if (!roles || roles.length <= 0) {
reject('getInfo: 角色必须是非空数组!');
}
commit('SET_USERID', id);
commit('SET_ROLES', roles);
commit('SET_NAME', realName);
localStorage.setItem('userRights', roles);
// commit('SET_AVATAR', avatar)
// commit('SET_INTRODUCTION', introduction)
resolve(data);
})
.catch((error) => {
reject(error);
});
});
},
// 用户登出
logout({ commit, state }) {
return new Promise((resolve, reject) => {
logout(state.token)
.then(() => {
commit('SET_TOKEN', '');
commit('SET_ROLES', []);
db.remove('router');
removeToken();
resetRouter();
resolve();
})
.catch((error) => {
reject(error);
});
});
},
// 删除token
resetToken({ commit }) {
return new Promise((resolve) => {
commit('SET_TOKEN', '');
commit('SET_ROLES', []);
removeToken();
resolve();
});
},
// 动态修改权限
changeRoles({ commit, dispatch }, role) {
return new Promise(async(resolve) => {
const token = role + '-token';
commit('SET_TOKEN', token);
setToken(token);
const { roles } = await dispatch('getInfo');
console.log(roles, 'rolesrolesroles');
resetRouter();
// 根据角色生成可访问路由映射
const accessRoutes = await dispatch('permission/generateRoutes', roles, {
root: true
});
// 动态添加可访问路由
router.addRoutes(accessRoutes);
// 重置已访问视图和缓存视图
dispatch('tagsView/delAllViews', null, { root: true });
resolve();
});
}};export default {
namespaced: true,
state,
mutations,
actions};这样后可以按功能分module使用
页面中调用就是
// 使用mutationsthis.$store.commit('api/SET_T', keys);// 使用actionsthis.$store.dispatch('user/login', postUser).then(res => {})// 如果没有分module // 那就是 this.$store.commit('SET_T', keys);// 直接调用方法写完自己也感觉好简单噢(⊙-⊙)
不明白的童鞋在评论区留言咯 ヾ(•ω•`)o
Das obige ist der detaillierte Inhalt vonLeicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist Vuex?
Was ist Vuex?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?