 Web-Frontend
Web-Frontend
 View.js
View.js
 Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
Möglicherweise müssen wir nach Änderungen einige Attribute verwenden. Zu diesem Zeitpunkt können wir Getter verwenden:
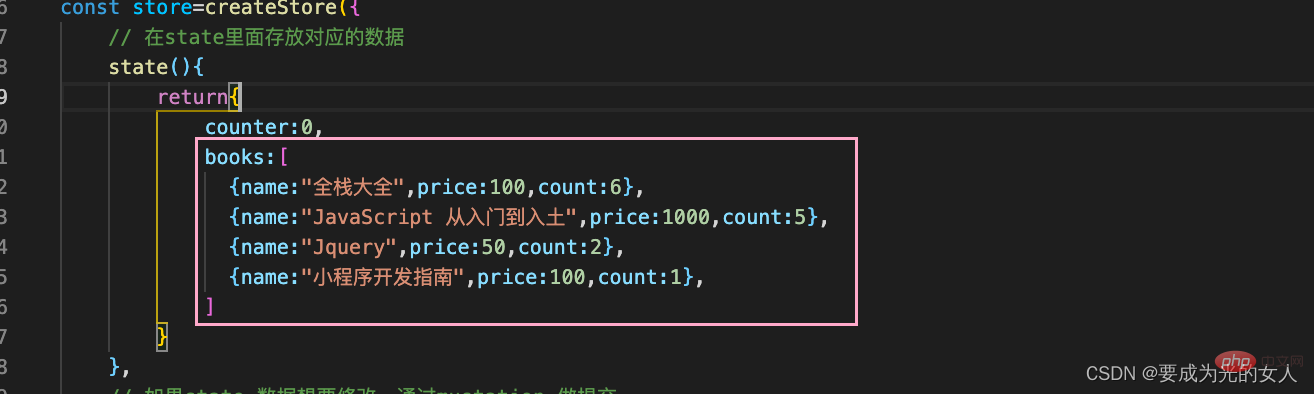
Fallbeispiele: Derzeit hoffen wir, dass die Daten in den folgenden Fällen einen Gesamteffekt erzielen können Preis [Verwandte Empfehlung: vue .js Video-Tutorial]

Da andere Seiten möglicherweise auch diese Art der logischen Berechnung verwenden, können sie mithilfe des Getters-Attributs verwaltet werden
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},Wenn die Seite diese Funktion zum Aufrufen verwendet es direkt
<p>总价值:{{$store.getters.totalPrice}}</p>Über Getter Andere Erklärungen
(1) Über Getter Der zweite Parameter wird verwendet, um andere Funktionen in Gettern aufzurufen

Versuchen Sie, die Daten in der Ansicht zu vereinfachen
vue2 gewöhnlich Einer der Methoden-Getter, die in der OptionsAPI verwendet werden groß. Zu diesem Zeitpunkt können wir die Hilfsfunktion mapGetters
verwenden, um uns bei der Implementierung dieser Logik zu helfen. ?? Wird auf herkömmliche Weise angezeigt:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>Komplexe Logikebenen können mithilfe von Hilfsfunktionen mapGetters implementiert werden, oder sie können in Hooks gekapselt werden, eine neue Mapgeters-Bibliothek erstellen und den folgenden Code darin schreiben
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>Verwenden Sie die page Methode: <template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>Das obige ist der detaillierte Inhalt vonEin Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
 Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Wie sollten Sie antworten, wenn Sie in einem Interview nach dem Implementierungsprinzip von vuex gefragt werden? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des Implementierungsprinzips von vuex. Ich hoffe, er wird Ihnen hilfreich sein!
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
 Wie kann das Problem „Fehler: „xxx' wurde bereits als Dateneigenschaft deklariert' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 08:46 PM
Wie kann das Problem „Fehler: „xxx' wurde bereits als Dateneigenschaft deklariert' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 08:46 PM
Im Entwicklungsprozess von Vue-Anwendungen ist es eine weit verbreitete Praxis, Vuex zum Verwalten des Anwendungsstatus zu verwenden. Bei der Verwendung von Vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler: ‚xxx‘ wurde bereits als Dateneigenschaft deklariert.“ Diese Fehlermeldung erscheint verwirrend, liegt jedoch tatsächlich an der Verwendung wiederholter Werte in der Vue-Komponente . Variablennamen zum Definieren von Datenattributen und Vuex
 Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Die Verwendung von Vuex in Vue-Anwendungen ist ein sehr häufiger Vorgang. Bei der Verwendung von Vuex wird jedoch gelegentlich die Fehlermeldung „TypeError: Cannotreadproperty'xxx'ofundefined“ angezeigt. Diese Fehlermeldung bedeutet, dass die undefinierte Eigenschaft „xxx“ nicht gelesen werden kann, was zu einem Programmfehler führt. Der Grund für dieses Problem liegt tatsächlich auf der Hand: Beim Aufrufen eines bestimmten Attributs von Vuex wird dieses Attribut nicht korrekt festgelegt.
 So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
Spezifische Schritte: 1. Installieren Sie vuex (vue3 empfohlen 4.0+) pnpmivuex-S2, konfigurieren Sie die globale Konfiguration von importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3 . Erstellen Sie hier neue verwandte Ordner und Dateien, um verschiedene Seiten und Dateien zu platzieren, und verwenden Sie stattdessen eine getters.jsindex.js-Kerndatei von





