
„Aktualisierung des Status der Mutationen“
Mutationen-Übermittlungsstil
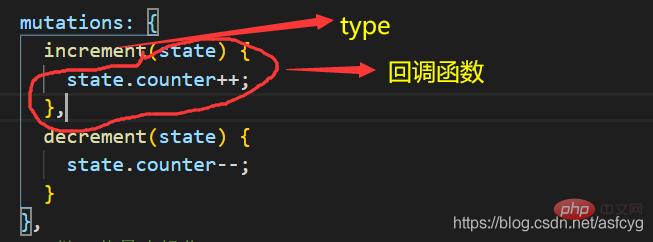
Normaler Übermittlungsstil mutations: {
incrementCount(state, count) {
state.counter += count
}
},Senden Sie so: Wenn Sie die Anzahl drucken, erhalten Sie die Anzahl
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}this.$store.commit("incrementCount", count);Wenn Sie die Anzahl drucken, erhalten Sie ein Objekt
incrementCount(state, count) {
// state.counter += count
console.log(count);
} Es ist also angemessener, dies in Mutationen zu tun
Es ist also angemessener, dies in Mutationen zu tunthis.$store.commit({
type: "incrementCount",
count
}); incrementCount(state, count) {
// state.counter += count
console.log(count);
}
Der Status in Vuex reagiert, wenn sich die Daten im Status ändern aktualisieren.
Wenn wir den Wert im Originalobjekt ändern, ändert sich auch die Seite
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}In App.vue
this.$store.commit({
type: "incrementCount",
count
});state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},Kann nicht auf die Methode reagieren
<h2>{{$store.state.info}}</h2>
<button>infoChange</button>Tatsächlich wurde die Adresse zu den Informationen hinzugefügt, aber diese Methode kann nicht reagieren und wird daher nicht auf der Seite angezeigt  kann keine responsive Methode sein
kann keine responsive Methode sein infoChange() {
this.$store.commit("infoChange");
}

state.info['address'] = '地球';
Offiziell empfohlen, die Methodennamen in Mutationen als Konstanten zu definieren, was weniger fehleranfällig und einfacher zu verwalten und zu warten ist
Erstellen Sie die Datei mutations-type.js unter der Speicherdatei, um Konstanten zu speichernVue.set(state.info, "address", '地球');
delete state.info.age;
Vue.delete(state.info, "age")
in der Datei index.js unter der Store-Datei. Importieren und verwenden Sie
export const INCREMENT = "increment" export const DECREMENT = "decrement"
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type"in der App.vue-Datei
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Vuex?
Was ist Vuex?
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 Der Unterschied zwischen dem Hongmeng-System und dem Android-System
Der Unterschied zwischen dem Hongmeng-System und dem Android-System
 So beheben Sie den Stackoverflow-Fehler
So beheben Sie den Stackoverflow-Fehler
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 myfreemp3
myfreemp3
 Verwendung der Dropdown-Liste
Verwendung der Dropdown-Liste
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck