 Web-Frontend
Web-Frontend
 View.js
View.js
 Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, das hauptsächlich Probleme im Zusammenhang mit der Verwendung benannter Slots und Scope-Slots vorstellt. Ein Slot ist ein Konto in einer untergeordneten Komponente, das der übergeordneten Komponente standardmäßig zur Verfügung gestellt wird Schauen wir uns die Slots, benannten Slots und Scope-Slots gemeinsam an. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
1. Ein Slot ist ein Platzhalter in einer untergeordneten Komponente, der der übergeordneten Komponente bereitgestellt wird . Symbol, dargestellt durch Die übergeordnete Komponente kann in diesem Platzhalter einen beliebigen Vorlagencode ausfüllen ;slot> der untergeordneten Komponente. (Um es einfach auszudrücken: Es geht darum, ein Loch in die Unterkomponente zu graben, damit andere hineinspringen können.)
2 Nach Version 2.6.0 werden Slot und Slot-Scope einheitlich durch V-Slot ersetzt.
3. Zu den Slots gehören Standard-Slots, benannte Slots und Scope-Slots
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. Verwendung benannter Slots
in „Requisiten konfigurieren“. -Komponente, Informationen von der übergeordneten Komponenten-App empfangen und zwei Slots vorbereiten:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. Benutzer-App.vue-Konfigurationsdaten
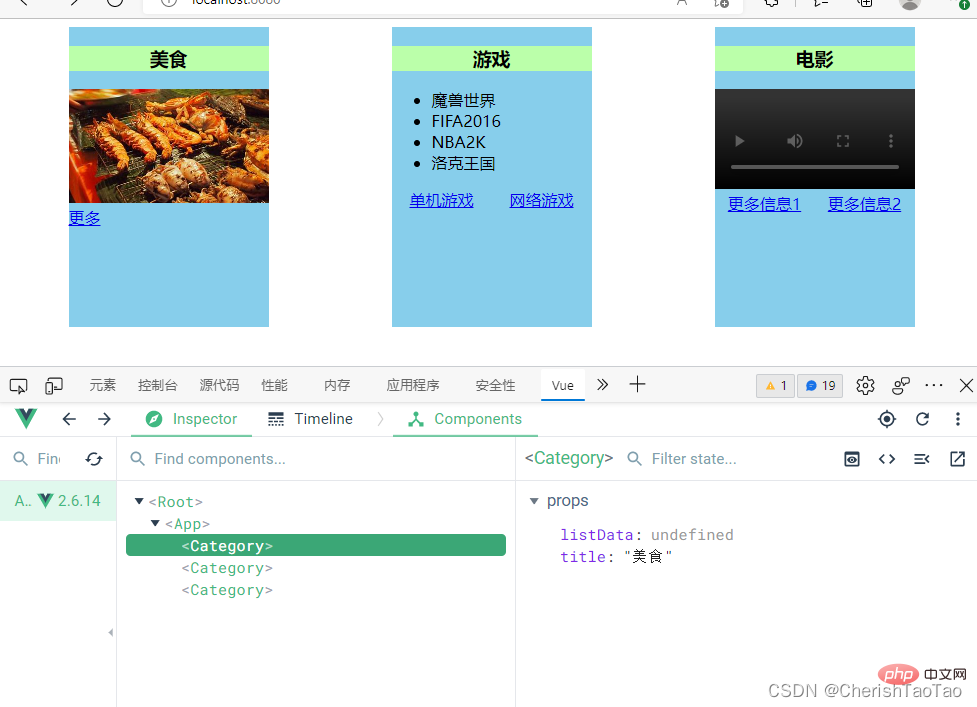
durch die in der Unterkomponentenkategorie definierten Unterschiede. Der Name ermöglicht die Anzeige der Daten am angegebenen Ort:
//App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>3. Ergebnisanzeige
4. Benannte Slot-Zusammenfassung
 1. Fügen Sie nach der Definition des Slots „slot="name" zum Tag hinzu muss angezeigt werden, und der Inhalt, der angezeigt werden muss, kann an der angegebenen Position angezeigt werden
1. Fügen Sie nach der Definition des Slots „slot="name" zum Tag hinzu muss angezeigt werden, und der Inhalt, der angezeigt werden muss, kann an der angegebenen Position angezeigt werden
2 Gleichzeitig ist zu beachten, dass sich die Slot-Datenquelle dieser Methode in der bereitgestellten übergeordneten App-Komponente befindet. und nicht von der Unterkomponente selbst bereitgestellt. Um die Redundanz zu reduzieren, können die Daten über den Scope-Slot 4 in der Komponente selbst gespeichert werden. Die Verwendung von Scope-Slots erfordert, dass die anzuzeigenden Daten in der Komponente platziert werden, die den Slot definiert Die übergeordnete Komponente App.vue generiert nur die Struktur basierend auf den Daten, und die Daten werden in der Komponente bereitgestellt, die den Slot definiert.
1. Konfigurationsslot der Unterkomponente- Requisiten, die im Sub konfiguriert sind -component Es müssen nur Header empfangen werden. Bereiten Sie zwei Scope-Slots vor und übertragen Sie die anzuzeigenden Daten:
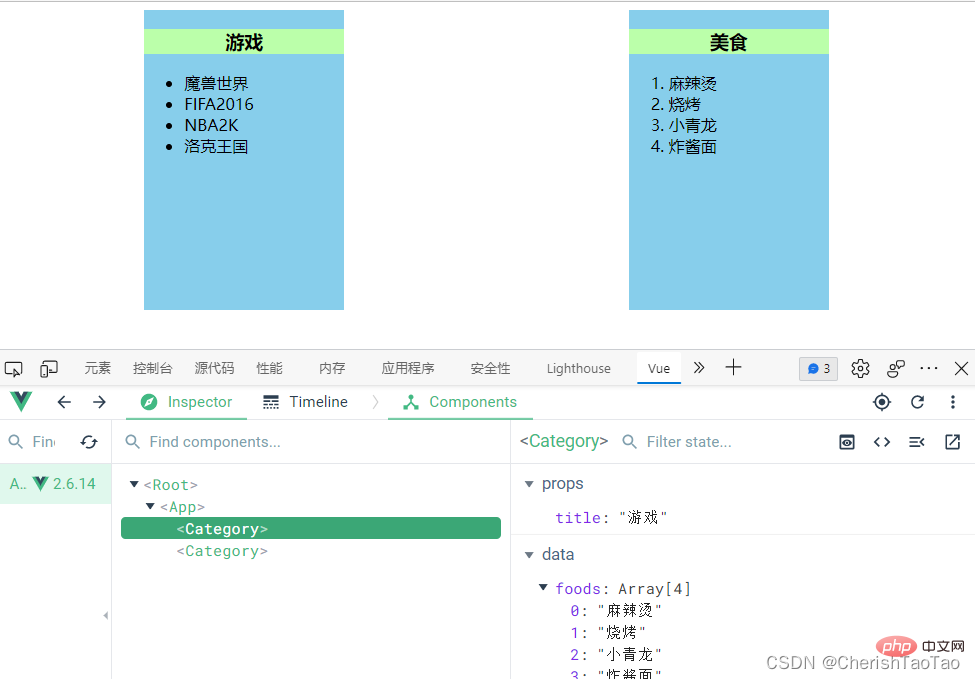
2. Der Benutzer empfängt Daten und legt die Struktur fest
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
1. Es kann das Problem lösen, dass in der Benutzerkomponente keine Daten angezeigt werden, und es kann verwendet werden, wenn Sie die Daten anderer Komponenten aufrufen möchten. 2. Die Komponente, die den Slot definiert, übergibt ihre eigenen Daten an den Benutzer, und der Benutzer konfiguriert die Struktur nach Erhalt der Daten.
3. Der Benutzer entscheidet nur über den generierten Strukturstil und die Daten werden vom Benutzer (der Komponente, die den Slot definiert) übergeben.4. Es versteht sich, dass Slot bedeutet, dass die übergeordnete Komponente eine bestimmte Struktur an der angegebenen Position der untergeordneten Komponente einfügt.
【Verwandte Empfehlungen:Javascript-Video-Tutorial ,
,
】
Das obige ist der detaillierte Inhalt vonBenannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



