 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden
Lassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden
Lassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue. Er stellt hauptsächlich vor, was die Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden. Der Vue-Lebenszyklus ist ein vollständiger Zyklus einer Komponente von der Geburt bis zum Tod Wenn ich es zusammenstelle, hoffe ich, dass es für alle hilfreich sein wird.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
Vue Life Cycle Hook-Funktion
Vue Life Cycle ist ein vollständiger Zyklus einer Komponente von der Geburt bis zum Tod
Main Einschließlich die folgenden 4 Phasen: Erstellung, Mounten, Aktualisieren, Zerstörung
- Vor der Erstellung:
beforeCreate, nach der Erstellung:createdbeforeCreate, 创建后:created - 挂载前:
beforeMount, 挂载后:mounted - 更新前:
beforeUpdate, 更新后:updated - 销毁前:
beforeDestroy, 销毁后:destroyed
我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等,
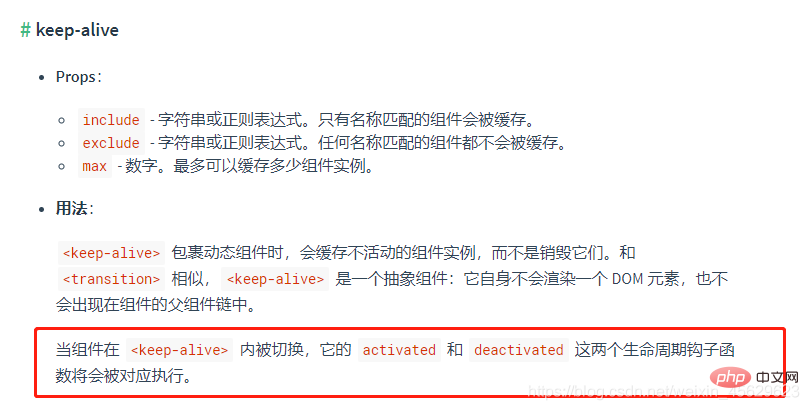
另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
-
actived实例激活 -
deactived实例失效
以下为详解版
大家理解就ok:
生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。
beforeCreateFunction 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。createdFunction 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。beforeMountFunction 在挂载开始之前被调用:相关的 render 函数首次被调用。mountedFunction el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。beforeUpdateFunction 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updatedFunction 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。activatedFunction keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。deactivatedFunction keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。beforeDestroyFunction 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。destroyedFunction Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。errorCapturedVor dem Mounten:
beforeMount Code>, nach dem Mounten: <code>montiert
vor dem Update: beforeUpdate, nach dem Update: aktualisiert
vor der Zerstörung: beforeDestroy Code>, nach der Zerstörung: <code>zerstörtDie Hooks, die ich normalerweise häufiger verwende, werden erstellt und gemountet. Erstellt wird zum Abrufen von Hintergrunddaten verwendet, und mount wird verwendet, nachdem der Dom gemountet wurde Vorgänge, Initialisieren von Plug-Ins usw. beforeDestroy-Benutzer löscht Timer und entbindet Ereignisse usw.
Darüber hinaus wird auch die Verwendung der integrierten Komponenten-Keep-Alive-Funktion für Cache-Instanzen hinzugefügt, anstatt häufig erstellt und zerstört zu werden (hoher Overhead). 🏜 (11) Funktion (Typ), die blau markierte Funktion bedeutet, dass sie zum Typ gehört.
beforeCreate Die Funktion wird nach der Instanzinitialisierung und vor der Konfiguration des Datenbeobachters und des Ereignisses/Beobachterereignisses aufgerufen.
created Die Funktion wird unmittelbar nach der Erstellung der Instanz aufgerufen. In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachter, Vorgänge für Eigenschaften und Methoden sowie Rückrufe von Überwachungs-/Ereignisereignissen. Allerdings hat die Mount-Phase noch nicht begonnen und das Attribut $el ist derzeit nicht sichtbar.
beforeMount Funktion wird vor Beginn der Montage aufgerufen: Die entsprechende Renderfunktion wird zum ersten Mal aufgerufen.
mount Die Funktion el wird durch die neu erstellte vm.el ersetzt und der Hook wird aufgerufen, nachdem er in der Instanz gemountet wurde. Wenn die Root-Instanz ein dokumentinternes Element bereitstellt, befindet sich vm.$el auch im Dokument, wenn „mount“ aufgerufen wird. 🎜🎜🎜🎜beforeUpdate Die Funktion wird aufgerufen, wenn die Daten aktualisiert werden, was vor dem Patchen des virtuellen DOM geschieht. Dies eignet sich für den Zugriff auf das vorhandene DOM vor der Aktualisierung, beispielsweise zum manuellen Entfernen eines hinzugefügten Ereignis-Listeners. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen, da nur das anfängliche Rendern auf der Serverseite erfolgt. 🎜🎜🎜🎜aktualisiert Funktion Dieser Hook wird aufgerufen, nachdem das virtuelle DOM aufgrund von Datenänderungen neu gerendert und gepatcht wurde. 🎜🎜🎜🎜aktiviert Funktion Keep-Alive wird aufgerufen, wenn die Komponente aktiviert wird. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜deaktiviert Funktion Keep-Alive wird aufgerufen, wenn die Komponente deaktiviert ist. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜beforeDestroy Funktion wird aufgerufen, bevor die Instanz zerstört wird. Zu diesem Zeitpunkt ist die Instanz noch vollständig verfügbar. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜destroyed Funktion wird aufgerufen, nachdem die Vue-Instanz zerstört wurde. Beim Aufruf wird alles, auf das die Vue-Instanz verweist, entbunden, alle Ereignis-Listener werden entfernt und alle untergeordneten Instanzen werden zerstört. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜errorCaptured (neu in 2.5.0+) (err: Error, vm: Component, info: string) => ?boolean Wird aufgerufen, wenn ein Fehler von einer Nachkommenkomponente erfasst wird. Dieser Hook empfängt drei Parameter: das Fehlerobjekt, die Komponenteninstanz, in der der Fehler aufgetreten ist, und eine Zeichenfolge mit Informationen über die Fehlerquelle. Dieser Hook kann false zurückgeben, um zu verhindern, dass sich der Fehler weiter nach oben ausbreitet. 🎜🎜🎜Nutzung und Fallstricke des Lebenszyklus montiert und aktiviert 🎜🎜🎜🎜aktiviert🎜🎜🎜🎜 Apropos aktiviert, ich muss Keep-Alive erwähnen, das aufgerufen wird, wenn Sie es aus- und wieder ausschalten. (Sie können es als Lebenszyklus-Hook-Funktion verstehen und die Verwendung ist dieselbe.) 🎜🎜🎜montiert🎜🎜🎜 bezieht sich auf den Aufruf nach dem Mounten der Instanz. Wenn kein Keep-Alive vorhanden ist, wird die Komponente einmal ausgelöst Jedes Mal, wenn Sie zurückwechseln, werden inaktive Komponenteninstanzen jedoch zwischengespeichert, sodass sie nur einmal ausgelöst werden. Daher müssen Sie bei manchen Datenanfragen hier oft eine Anfrage schreiben und eine Anfrage aktivieren, um sicherzustellen, dass Sie bei Ihrer Rückkehr immer noch neue Daten anfordern können. 🎜🎜Tap in die Falle🎜🎜1 Eines der Schlüsselwörter hier ist Instanz, was bedeutet, dass Sie aufpassen müssen, wenn Sie $refs verwenden. 🎜🎜2.mount wird zuerst ausgeführt, und beide werden beim ersten Betreten zusammen ausgeführt🎜
PS
keep-alive hat viele, viele Verwendungsmöglichkeiten.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



