 Web-Frontend
Web-Frontend
 View.js
View.js
 Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
Vorwort
Erst installierenVue CLI
1. Was ist Routing?
vue-router Chinesische offizielle Website: https://router.vuejs.org/zh/
Vue Router ist der offizielle Routing-Manager von Vue.js. Es ist tief in den Kern von Vue.js integriert und erleichtert so die Erstellung von Single-Page-Anwendungen. Routing kann eigentlich als Zeigen verstanden werden, das heißt, wenn ich auf eine Schaltfläche auf der Seite klicke, muss ich zur entsprechenden Seite springen.
Lernen wir zunächst drei Wörter (Route, Routen, Router). :
Route: Erstens ist es eine Zahl im Singular, übersetzt als Route, das heißt, wir können sie als eine einzelne Route oder eine bestimmte Route verstehen Das heißt, wir können es als eine Sammlung mehrerer Routen verstehen. In JS gibt es nur zwei Formen von Sammlungen, die mehrere unterschiedliche Zustände darstellen: Arrays und Objekte. Tatsächlich ist die offizielle Definition von Routen ein Array. Wir erinnern uns also daran, dass Routen eine Ansammlung mehrerer Arrays darstellen Verantwortlich für die Verwaltung der beiden oben genannten; Nehmen Sie ein Beispiel für ein häufiges Szenario: Wenn der Benutzer auf eine Schaltfläche auf der Seite klickt, geht der Router zu diesem Zeitpunkt zu Routen, um die Route zu finden, was bedeutet, dass der Router zur Routensammlung wechselt Finden Sie die entsprechende Route; [Verwandte Empfehlung:
vue.js Video-Tutorial 2. Verwendungsschritte Nach der Installation des Projekts lautet das Projektverzeichnis wie folgt:
2. Routing installieren 
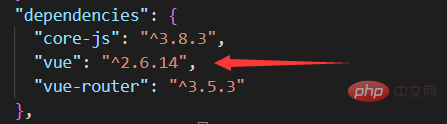
Die Vue-Version ist 2.x. Es wird empfohlen, dass vue-router die 3.x-Version installiert. Die Vue-Version ist 3.x. Es wird empfohlen, dass Vue-Router die 4.x-Version installiert.
Geben Sie dann den Befehl im Projektverzeichnis ein
npm install vue-router@版本号
3. Dateien erstellen

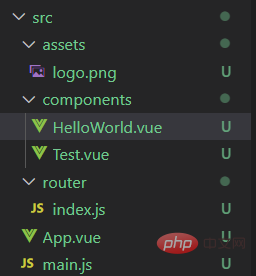
Öffnen Sie den Ordner src und erstellen Sie die folgenden Dateien (einige werden standardmäßig erstellt)
1.HelloWorld.vue-Datei
Diese Datei wird standardmäßig erstellt. Zur Vereinfachung der Demonstration wurde überflüssiger Code gelöscht: Datei 2.Test.vue, Datei 3.index.js, Datei 4.main.js.5. App.vue-Datei
<template>
<div class="hello">
<h1 id="HelloWorld">HelloWorld</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>3 Klicken Sie auf HelloWorld, die Seite muss nicht aktualisiert werden, springen Sie zu http://localhost:8080/#/hw
4 Um aktualisiert zu werden, springen Sie zu http://localhost: 8080/#/test

Das obige ist der detaillierte Inhalt vonDer Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
NetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



