
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue und stellt hauptsächlich die Probleme im Zusammenhang mit der globalen Einführung und den lokalen Einführungsmethoden von vue3 Integrated Element-plus vor. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Erster Download von Element-Plus
npm install element-plus
um Element-Plus einzuführen wird global importiert, was bedeutet, dass alle Komponenten und Plug-Ins automatisch registriert werden
Vorteile: Schneller Einstieg
Nachteile: Dadurch wird die Größe des Pakets erhöht
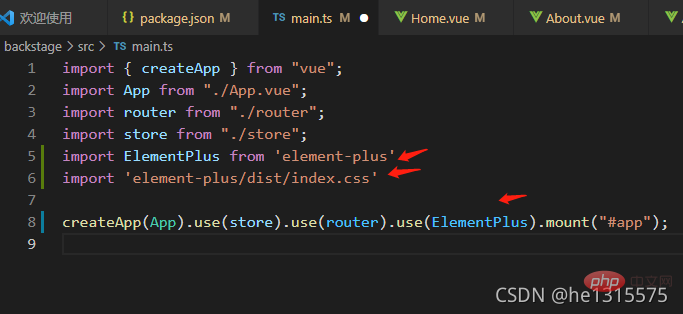
In der main.ts-Datei
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')Bei Bedarf automatisch einführen Nach der Konfiguration kann es ohne Referenz oder Registrierung direkt in der Komponente verwendet werden. Es wurde bei Bedarf automatisch in die Element-Plus-Komponente verschoben und direkt verwendet:
<template>
<div>
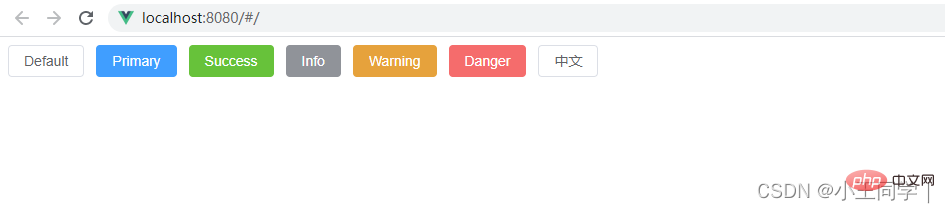
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>unplugin-vue-components 和 unplugin-auto-import
Erweiterung:
Methode 1.
Globale Referenz
 (alle Komponenten sind integriert)
(alle Komponenten sind integriert)
Referenzieren Sie in main.ts die js- und css-Dateien
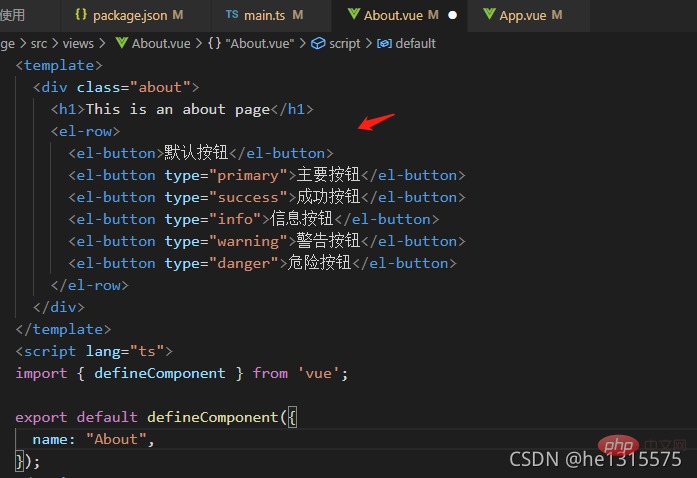
Nehmen Sie die About.vue-Seite als Beispiel Komponenten direkt auf der Seite. Die Komponenten wurden standardmäßig global registriert. Eine erneute Registrierung auf der Seite ist nicht erforderlich. Methode 2: Teilangebot Vorteile: Das Paket wird kleiner sein. Registrieren Sie die Komponente lokal, Der Stil ist immer noch eine globale Referenz, offizielle Empfehlung

Javascript-Video-Tutorial
,vue.js-Tutorial 】
】
Das obige ist der detaillierte Inhalt vonGlobale Einführung und lokale Einführung von Element-plus in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue