Ausführliche Erklärung zum Erstellen einer Routing-Seite im Vue-Projekt
In diesem Artikel erfahren Sie, wie Sie eine neue Routing-Seite im Vue-Projekt erstellen. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
【Verwandte Empfehlung: vue.js Video-Tutorial】
Die spezifischen Schritte sind wie folgt:
Wir erstellen jetzt eine neue Testseite und nennen sie Test.vue
1: Erstellen Sie ein neues Test.vue unter Komponenten

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
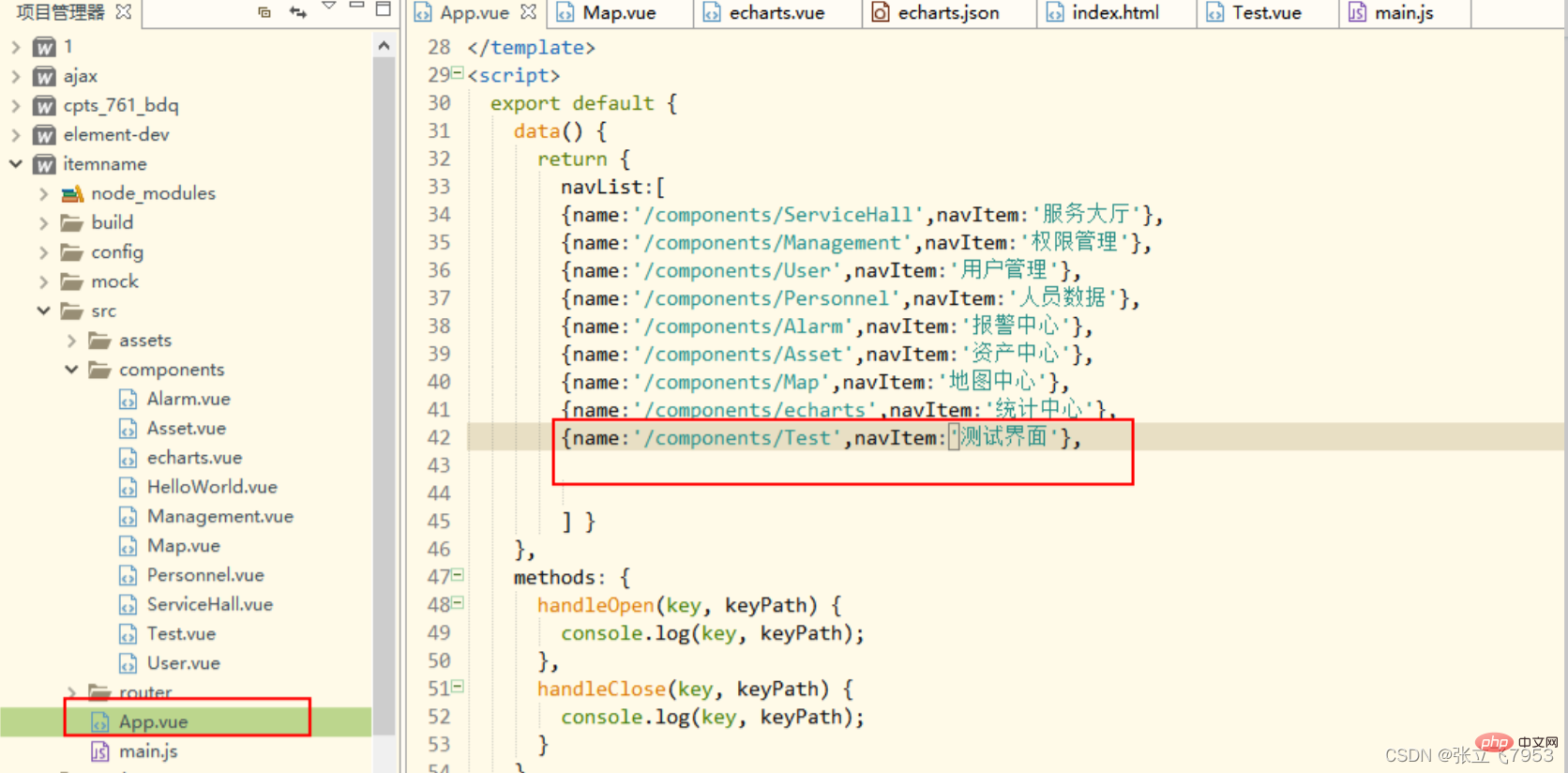
</style>2: Öffnen Sie App.vue {name:'/components/Test',navItem:'Test interface'},

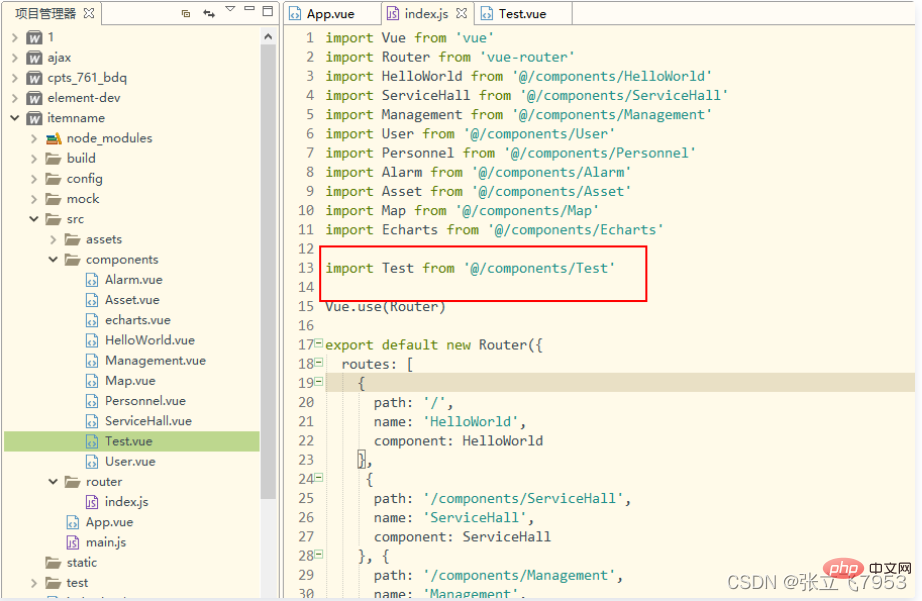
3: Öffnen Sie das Routing und importieren Sie die Komponenten index.js
import Test from '@/components/Test'
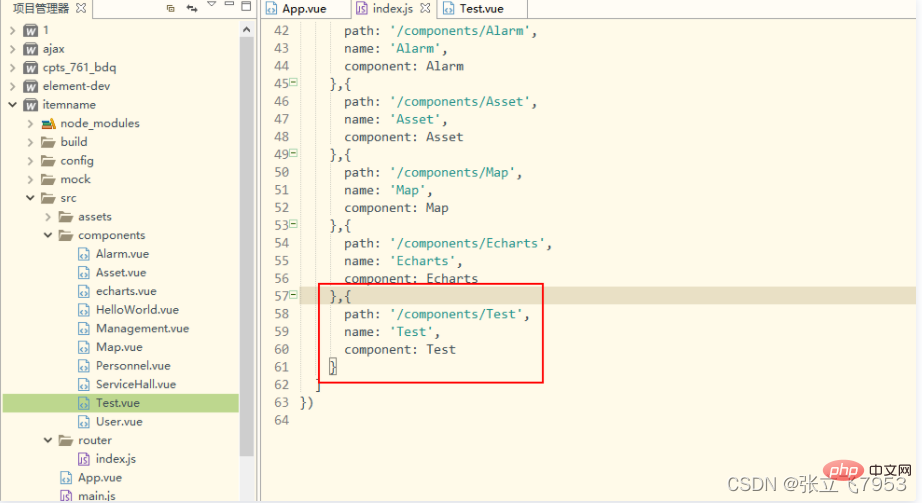
{
path: '/components/Test',
name: 'Test',
component: Test
}

ist in Ordnung.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen einer Routing-Seite im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Die Verwendung von JSON.Parse () String to Object ist am sichersten und effizientesten: Stellen Sie sicher, dass die Zeichenfolgen den JSON -Spezifikationen entsprechen, und vermeiden Sie häufige Fehler. Verwenden Sie Try ... Fang, um Ausnahmen zu bewältigen, um die Code -Robustheit zu verbessern. Vermeiden Sie die Verwendung der Methode EVAL (), die Sicherheitsrisiken aufweist. Für riesige JSON -Saiten kann die Analyse oder eine asynchrone Parsen in Betracht gezogen werden, um die Leistung zu optimieren.
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
In dem Artikel werden mit dem Baumschütteln in Vue.js mit dem Entfernen des nicht verwendeten Codes eingerichtet, wobei das Setup mit ES6 -Modulen, Webpackkonfiguration und Best Practices für die effektive Implementierung detailliert wird. Charakterzahl: 159
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
In dem Artikel wird erläutert, wie VUE CLI für verschiedene Build -Ziele konfiguriert, Umgebungen der Produktion optimieren und die Entwicklung von Quellkarten für das Debuggen sicherstellen kann.
 Was sind die Leistungsvorteile der Verwendung von VUE 3 im Vergleich zu VUE 2?
Mar 27, 2025 pm 05:20 PM
Was sind die Leistungsvorteile der Verwendung von VUE 3 im Vergleich zu VUE 2?
Mar 27, 2025 pm 05:20 PM
Vue 3 verbessert die Leistung über VUE 2 mit schnellerem Rendering, einem verbesserten Reaktivitätssystem, kleineren Bündelgrößen und einer optimierten Zusammenstellung, was zu effizienteren Anwendungen führt.




