

Durch das vorherige Lernen können wir die Datenquelle erfolgreich in das HTML-DOM-Element in Vue rendern, aber oft möchten wir die Datenquelle steuern. Das heißt, Datenbindung und Kommunikation damit. Einfach ausgedrückt: So implementieren Sie die bidirektionale Datenbindung in Vue. Dieses Szenario befindet sich normalerweise im Formularbetriebsszenario. Dies kann mithilfe der Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue-Direktive in Vue erreicht werden. In diesem Artikel geht es uns jedoch nur darum, die Verwendung der Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue-Direktive zu erlernen, wir werden jedoch nicht das Prinzip der bidirektionalen Bindung von Vue-Daten untersuchen. Wenn Sie sich für die Prinzipien interessieren, können Sie diesen Artikel lesen. Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue的指令来实现。不过这篇文章我们只是来学习Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue指令的使用,但不探究Vue数据双向绑定的原理。如果你对原理方面感兴趣,可以阅读这篇文章。
在Vue中,通过{{}}或v-text的方式,可以将数据源中的数据渲染到DOM元素中。(学习视频分享:vue视频教程)
比如:
<!-- Template -->
<h1>{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
基于上面的示例,咱们修改一下需求,我们想通过一个<input>的输入来修改{{message}}。这个时候我们就需要使用到Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue。先来看示例,再聊Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue。在上面示例的基础上添加一个input,修改后的模板代码如下:
<!-- Template -->
<div id="app">
<div>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1>{{ message }}</h1>
</div>
从效果中可以看出,修改input的value值,对应的h1元素的内容也修改了。这种效果就是数据双向绑定的效果。
而这里关键点就是使用了Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue指令。在Vue中,可以使用Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue指令在表单控件元素上创建双向数据绑定。它会根据控制类型自动选取正确的方法来更新元素。尽管有些神奇,但Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。
注意:
Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue会忽略所有表单元素的value、checked、selected特性的初始值。因为它会选择Vue实例数据来作为具体的值。你应该通过JavaScript在组件的data选项中声明初始值。
在Vue中,Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue主要是用于表单控件上。那么接下来,咱们来看看Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue在常见的表单控件上是怎么使用的。
前面演示的示例其实就是单行文本输入框的效果。input上通过Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue绑定Vue的数据源的值。当input输入值一旦发生变更时,数据也会相应发生变化,从而元素渲染的插值也会做出相应变化。
这里的data可以是object或者function,但组件的data只能是function,这是因为组件内各自拥有自己的data,而非共用的关系。不过今天我们不看组件中的数据双向绑定,只是简单的看表单控件方面的。不跑题了,回到input框中来。我们一般在模板中像下面这样写代码:
<!-- Template -->
<div id="app">
<div>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1>{{ message }}</h1>
</div>同样的,在Vue实例中,需要指定data,我们这个示例是指message:
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})刷新你的浏览器,当你修改input的输入值时,对应的可以看到h1元素内容的同步变化,效果如下图所示:

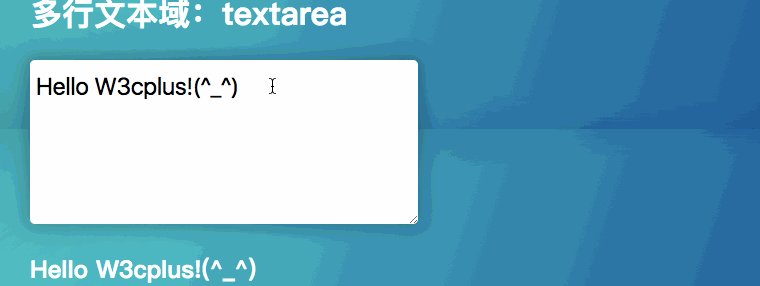
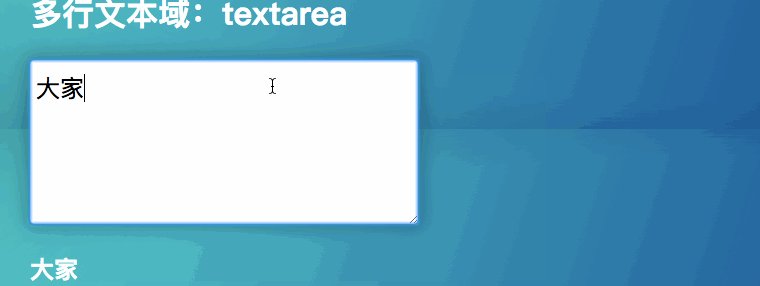
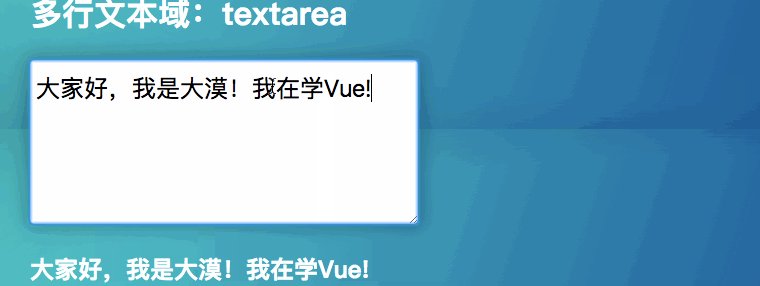
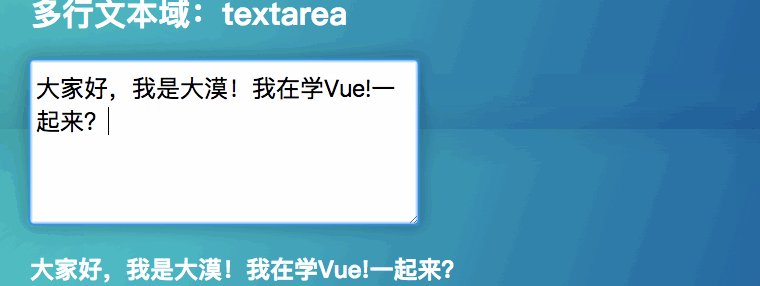
多行文本域textarea和input非常的类似。比如把上面示例中的input换面textarea表单元素,同样的将Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message"绑定在textarea元素上。模板代码像下面这样:
<!-- Template -->
<div id="app">
<div>
<textarea Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message" cols="30" rows="5"></textarea>
</div>
<h2>{{ message }}</h2>
</div>咱们在textarea中修改内容,对应的h2
{{}} oder v-text, Sie können Daten aus der Datenquelle in DOM-Elemente rendern. (Teilen von Lernvideos: vue-Video-Tutorial)  Zum Beispiel:
Zum Beispiel:
<!-- Template -->
<div>
<input type="checkbox" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
}) 🎜🎜Basierend auf dem obigen Beispiel ändern wir die Anforderungen. Wir möchten
🎜🎜Basierend auf dem obigen Beispiel ändern wir die Anforderungen. Wir möchten {{message}} durch die Eingabe von <input> ändern. Zu diesem Zeitpunkt müssen wir Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue verwenden. Schauen wir uns zunächst Beispiele an und sprechen dann über Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue. Fügen Sie eine Eingabe basierend auf dem obigen Beispiel hinzu. Der geänderte Vorlagencode lautet wie folgt: 🎜<input type="checkbox" value="foo" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="isChecked" />
 🎜🎜Wie aus dem Effekt ersichtlich ist, ändern Sie den
🎜🎜Wie aus dem Effekt ersichtlich ist, ändern Sie den value-Wert von input und den entsprechender h1-Elements wurde ebenfalls geändert. Dieser Effekt ist der Effekt der bidirektionalen Datenbindung. 🎜🎜Der entscheidende Punkt hier ist die Verwendung der Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue-Direktive. In Vue können Sie die Anweisung Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue verwenden, um eine bidirektionale Datenbindung für Formularsteuerelemente zu erstellen. Basierend auf dem Steuerelementtyp wird automatisch die richtige Methode zum Aktualisieren des Elements ausgewählt. Obwohl etwas magisch, ist Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue im Wesentlichen nur syntaktischer Zucker. Es ist für das Abhören von Benutzereingabeereignissen verantwortlich, um Daten zu aktualisieren und speziell einige Eckfälle zu behandeln. 🎜🎜Hinweis:🎜In Vue wirdDetaillierte Beispiele für die Verwendung der V-Model-Direktive in Vueignoriert die Attributevalue,checkedundselectedvon allen Anfangswert der Formularelemente. Weil es Vue-Instanzdaten als spezifischen Wert auswählt. Sie sollten den Anfangswert über JavaScript in der Optiondatader Komponente deklarieren. 🎜
Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue hauptsächlich für Formularsteuerelemente verwendet. Schauen wir uns als Nächstes an, wie Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue für gängige Formularsteuerelemente verwendet wird. 🎜Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue an input gebunden. Wenn sich der Eingabewert input ändert, ändern sich auch die Daten entsprechend und die Interpolation der Elementwiedergabe ändert sich ebenfalls entsprechend. 🎜🎜Die Daten können hier Objekt oder Funktion sein, aber die Daten der Komponente können nur function , das liegt daran, dass jede Komponente ihre eigenen Daten und keine gemeinsame Beziehung hat. Heute werden wir uns jedoch nicht mit der bidirektionalen Bindung von Daten in Komponenten befassen, sondern lediglich mit den Formularsteuerelementen. Kehren wir ohne abzuschweifen zum Feld Eingabe zurück. Normalerweise schreiben wir Code wie folgt in die Vorlage: 🎜<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
data angeben, unser Beispiel bezieht sich auf message: 🎜<input type="checkbox" value="foo" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="isChecked" true-value="1" false-value="0">
input ändern, können Sie die entsprechenden synchronen Änderungen im Inhalt des h1-Elements sehen unten: 🎜🎜< img alt="Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue"/>🎜textarea ist dem input sehr ähnlich. Ersetzen Sie beispielsweise den input im obigen Beispiel durch das Formularelement textarea und binden Sie Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message" auf ähnliche Weise an auf dem textarea-Element. Der Vorlagencode sieht so aus: 🎜<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
textarea ändern, ändert sich auch der entsprechende h2: 🎜🎜🎜🎜小结一下:当使用文本input(包括email,number等)或textarea时,Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue来代替。
在Vue中的复选框通过Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
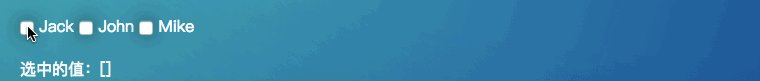
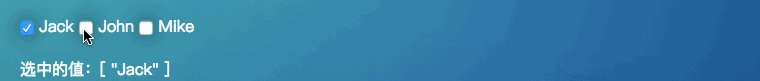
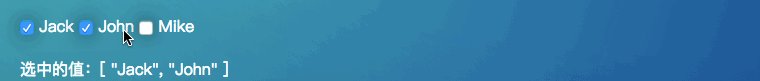
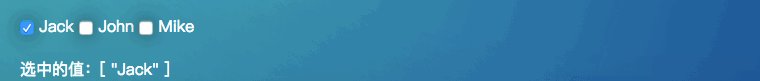
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1>选择框</h1>
<div>
<select Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
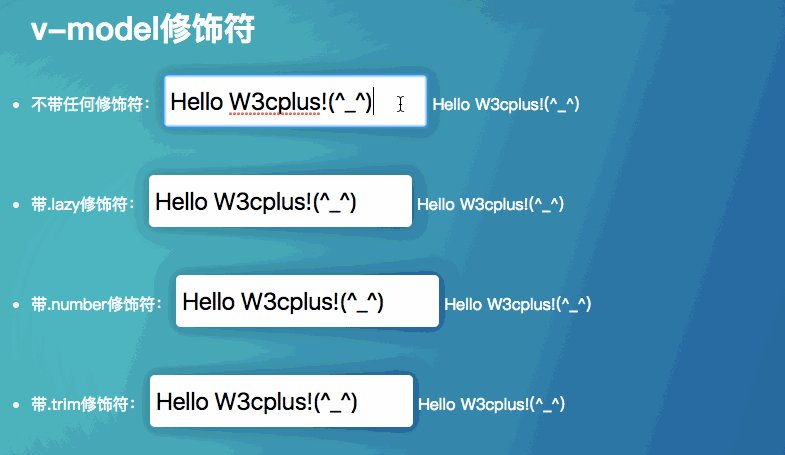
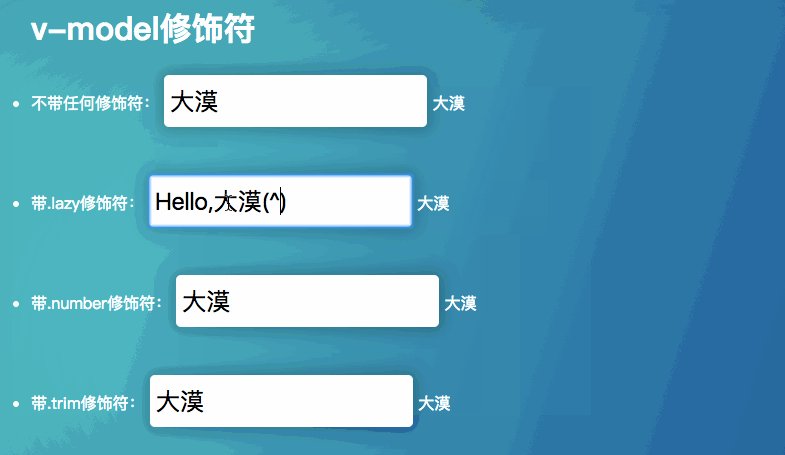
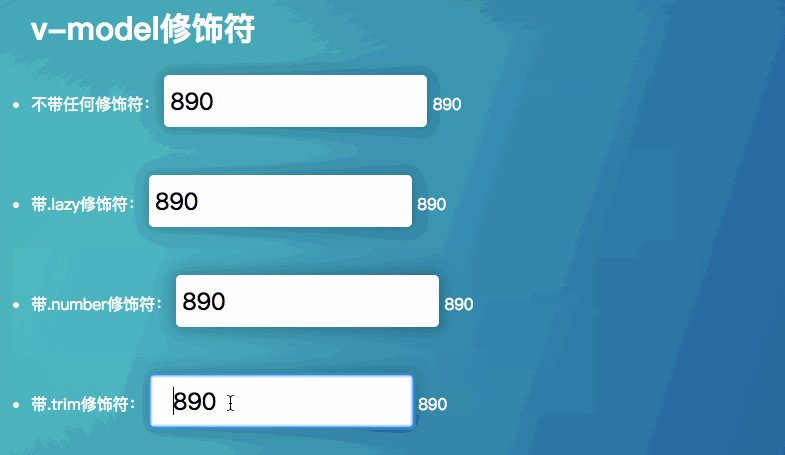
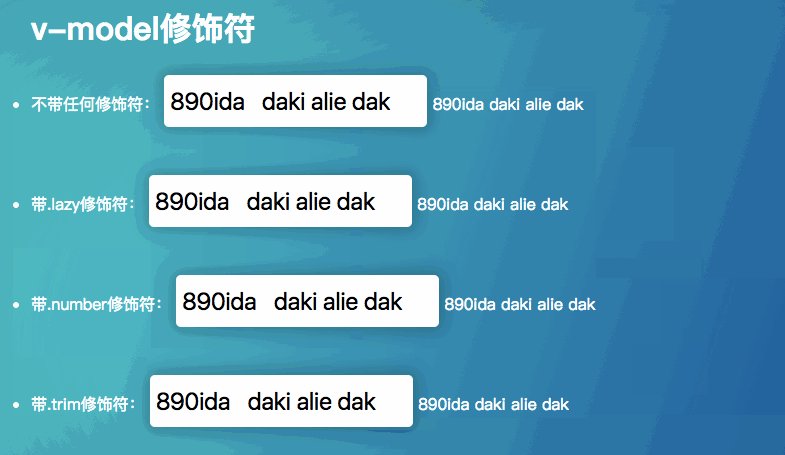
Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue的修饰符Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue上过滤输入路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
input的值,message立马变同步input的输入值.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用.trim修饰符: input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符这篇文章主要学习了Vue中的Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue一起使用。这就涉及到了Vue的组件。那么Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/Detaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue.html
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Verwendung der V-Model-Direktive in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue