 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 11 empfohlene Paddel-Plug-Ins in VSCode, lasst uns gemeinsam paddeln und fischen!
11 empfohlene Paddel-Plug-Ins in VSCode, lasst uns gemeinsam paddeln und fischen!
11 empfohlene Paddel-Plug-Ins in VSCode, lasst uns gemeinsam paddeln und fischen!
VSCode ist eigentlich eine Unterhaltungssoftware? Im folgenden Artikel erfahren Sie mehr über unethische Angel-Plugins. Lassen Sie uns gemeinsam paddeln und fischen. !

VSCode ist eine leistungsstarke IDE für unsere Front-End-Entwicklung. Daher ist es notwendig, einfach zu verwendende Plug-Ins auszuwählen, um die Entwicklungseffizienz zu verbessern, und dann die verbleibende Zeit zum Fischen zu nutzen. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
11 Angel-Plug-Ins
1, Cloudmusic

Cloudmusic: Ein Plug-In zum Musikhören.
- Plug-in-Name: Cloudmusic
- Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Funktionen:
- Einfach: Auspacken, sofort einsatzbereit, unabhängige Installation, jede Datei ändern
- Schnell: Verwendung nativer Module, geringer Ressourcenverbrauch, schnell
- Leistungsstark: Mithilfe der Web-API können alle gängigen Funktionen realisiert werden

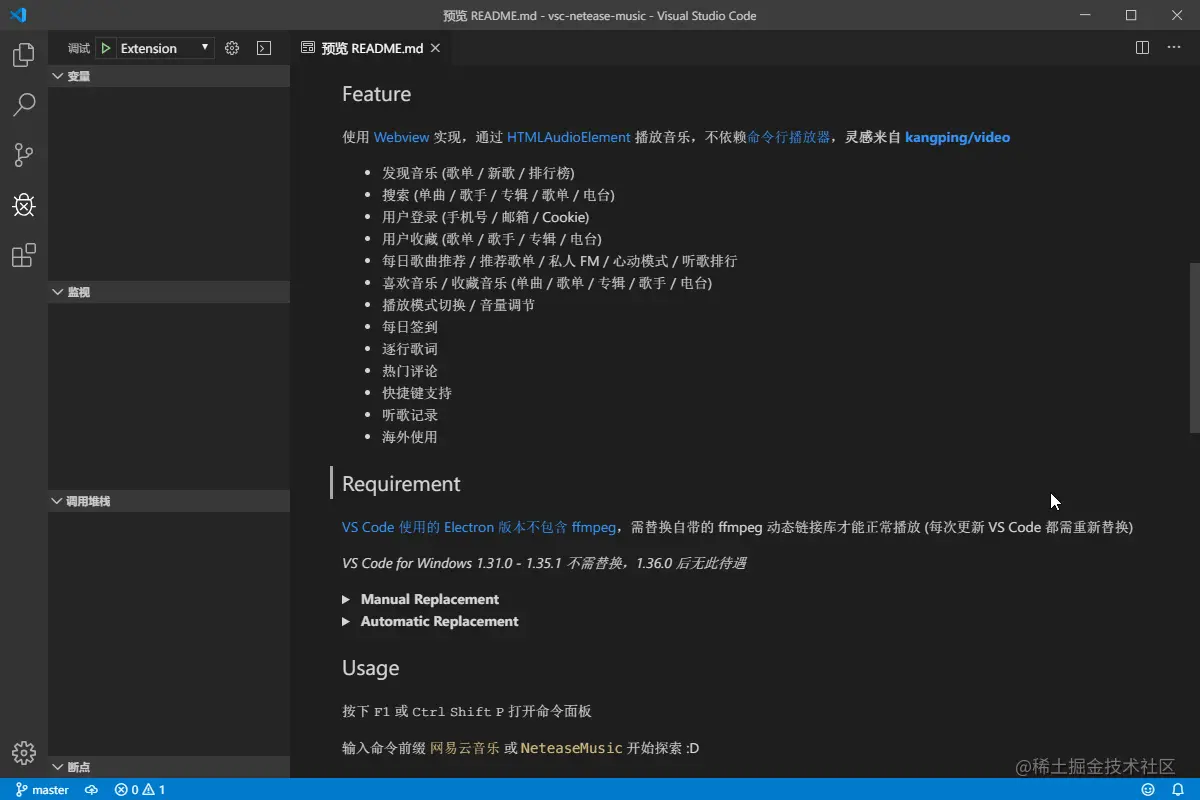
2. VSC Netease Music

VSC Netease Music: Eine inoffizielle Netease Music-Erweiterung für Visual Studio Code.
- Plug-in-Name: VSC Netease Music
- Offizielle Adresse: marketplace.visualstudio.com/items?itemN…

3、Zhihu On VSCode

Zhihu auf VSCode: Der auf VSCode basierende Zhihu-Client bietet Dienste aus einer Hand, einschließlich Lesen, Suchen, Erstellen, Veröffentlichen usw. Die Ladegeschwindigkeit von Inhalten ist schneller als beim Web-Client. Die innovative Markdown-Latex-Mischsyntax macht es einfacher Inhaltsersteller können Codeblöcke und mathematische Formeln einfügen und diese mit einem Klick auf der Zhihu-Plattform veröffentlichen.
Emoji: Ein einfaches Plugin zum Einfügen von Emojis über das Befehlsfeld.
Plug-in-Name: Emoji
Offizielle Adresse:

Rainbow Fart: Rainbow Fart ist ein Plug-in, das Ihnen beim Programmieren immer wieder Komplimente macht. Der Code wird auf Schlüsselwörter überprüft, um relevante Sounds abzuspielen.
Plug-in-Name: Rainbow Fart
Offizielle Adresse:
- https://marketplace.visualstudio.com/items?itemName=saekiraku.rainbow-fart
- 6. Beyond Encouraging Teacher
Beyond Encouragement Teacher: Wenn Sie eine Stunde lang ununterbrochen Code in VS Code schreiben (die Zeit ist konfigurierbar), wird Yang Chaoyue Sie daran erinnern, dass es Zeit ist, sich auszuruhen~
- Plug-in-Name: Beyond Encouraging Teacher
- Offizielle Adresse: https ://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
7, Lauchbox

Lauchbox: Sie können auch echte Produkte sehen. Zeitdaten von Aktien, Fonds und Futures in VSCode Das beste Investment-Plug-in.
- Plug-in-Name: Chicai Box
- Offizielle Adresse: https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund
- Funktionen: Dieses Plug-in in verfügt über die folgenden Funktionen:
- Echtzeit-Anstieg und -Abfall von Fonds, Echtzeitdaten, Unterstützung der Anzeige ausländischer Fonds
- Echtzeit-Anstieg und -Abfall von Aktien, Unterstützung für A-Aktien, Hongkonger Aktien, US-Aktien
- Echtzeit-Anstieg und -Fall von Futures, Unterstützung für inländische Futures
- Die Statusleisteninformationen unten
- werden automatisch aktualisiert, wenn der Markt öffnet und die Umfrage geschlossen ist In den Ferien wird der Aufstieg/absteigender Bestellbetrag aufsteigender Bestellbetrag aufsteigend/absteigender Order
- fund Echtzeit-Trenddiagramm und historische Trenddiagramm Börsenkapitalfluss (Shanghai-Shenzhen-Hong Kong Stock Connect-Kapitalfluss, Kapital in Richtung Norden, Kapital in Richtung Süden)
- Unterstützung der GUI-Bedienung zum Hinzufügen und Löschen von Fonds und Aktien
- Unterstützung der Fuzzy-Suche beim Hinzufügen von Fonds und Aktien durch GUI
- Unterstützt die GUI zum Einrichten von Farben nach oben und unten, zur Anpassung der Statusleistenbestände usw.
- Dynamische Aufmerksamkeit des Snowball-Benutzers (Snowball News)
- Automatische Definition von Anstiegs- und Abfallsymbolen (Nudeln essen, Fleisch essen, Lauch rösten, grillen, trinken)
- Einstellung des Fondspositionsbetrags (wird zur dynamischen Berechnung von Gewinn und Verlust verwendet)
- Anzeige von Fondsgewinnen und -verlusten (dynamische Echtzeitberechnung basierend auf dem Anstieg und Rückgang des Fonds in Echtzeit) Gewinn und Verlust)
- Unterstützt die Pflege des Positionskostenpreises und die automatische Berechnung der Renditequote
- Fondstrend-Statistikdiagramm
- Fonds unterstützt Gruppenanzeige
- Aktienunterstützungsgruppenanzeige (A-Aktien, Hongkong Aktien, US-Aktien)
- Erinnerungseinstellungen für Aktienanstiege und -rückgänge
- Die Statusleiste und die Seitenleiste unterstützen benutzerdefinierte Vorlagenformate
- Das Ausgabefeld unterstützt Änderungswarnungen für die Aktienauswahl, Golden Ten-Informationen
- Data Center> Bull and Bear Weather Vane Data Statistics
- Neue Unterstützung für Futures
- Willkommen PR
- Github-Quellcode
- 8, NBA-Echtzeitergebnis

Plug-in-Name: NBA-Echtzeitpunktzahl
Offizielle Adresse: https://marketplace.visualstudio.com/items?itemName=liyangjj.NBArealTimeScore

9, Little Overlord
- Little Overlord: Little Overlord ist ein auf vscode basierendes NES-Spiel-Plug-in, mit dem Sie sich nach intensiver Entwicklung in vscode entspannen können. Verbessern Sie die Entwicklungseffizienz, indem Sie Arbeit und Ruhe kombinieren.
- Plug-in-Name: Little Overlord
- Offizielle Adresse: https://marketplace.visualstudio.com/items?itemName=gamedilong.anes

1 0, epub read e
epub reade: Ein Plug-in zum Lesen von Romanen.
- Plug-in-Name: epub reade
- Offizielle Adresse: https://marketplace.visualstudio.com/items?itemName=renkun.reader
11, täglicher Anime
Daily Anime: Ein Plug-in zum Verfolgen von Animes.
- Plug-in-Name: Daily Anime
- Offizielle Adresse: https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime
-
Verwendung:
Rechtsklick-Menü:

Wenn in Zukunft weitere und bessere Plug-ins gefunden werden, werden wir diese weiterhin teilen. Die Installation zu vieler Plug-Ins kann die Startgeschwindigkeit von VSCode beeinträchtigen und die Speichernutzung erhöhen, was die Entwicklungseffizienz beeinträchtigen und letztendlich kontraproduktiv sein kann. Daher wird empfohlen, nur die Plug-Ins zu installieren, die Ihnen gefallen und häufig verwendet werden. Weitere Informationen zu VSCode finden Sie unter:vscode-Tutorial!
Das obige ist der detaillierte Inhalt von11 empfohlene Paddel-Plug-Ins in VSCode, lasst uns gemeinsam paddeln und fischen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.




