 Web-Frontend
Web-Frontend
 View.js
View.js
 Über 20 praktische Vue-Komponentenbibliotheken, kommen Sie und holen Sie sie ab!
Über 20 praktische Vue-Komponentenbibliotheken, kommen Sie und holen Sie sie ab!
Über 20 praktische Vue-Komponentenbibliotheken, kommen Sie und holen Sie sie ab!
Dieser Artikel fasst über 20 nützliche Vue-Komponentenbibliotheken zusammen, die Entwicklern helfen können, die Entwicklungseffizienz und -ästhetik zu verbessern. Ich hoffe, dass er für alle hilfreich ist!

In diesem Artikel werden wir einige gemeinsame vue.js-Komponenten vorstellen.
Tabelle/Datenraster
Vue Tables-2
Adresse: https://github.com/matfish2/vue-tables-2

Vue Tables 2 ist für Entwickler konzipiert. vorgestelltes Toolset zum Erstellen schöner und funktionaler Datentabellen mit Vue. Hunderte von Unternehmenssoftwareanwendungen nutzen es. Darüber hinaus wird Vue Tables 2 ständig erweitert, verbessert und erhält neue Funktionen. (Teilen von Lernvideos: Vue-Video-Tutorial)
Die Funktionen sind wie folgt:
- Optionale Zeilen und Sticky-Header
- Virtuelles Paging
- CSV-Download von Kundenkomponentendaten
- Mehrstufige Gruppierung, unterstützt durch die Datenschicht
- Rückenwind-Theme
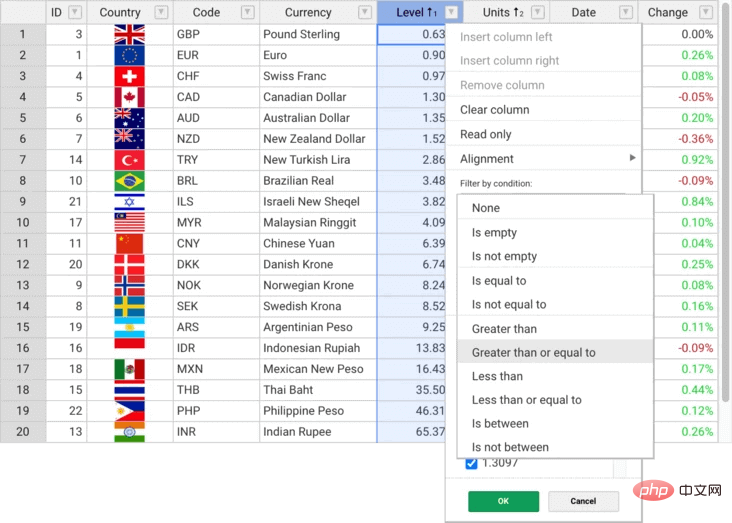
Handsontable
Adresse: https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable ist ein seitenseitiges Tabelleninteraktions-Plug-in, das sein kann Wird darüber geladen. Zeigt Tabelleninhalte an und unterstützt das Zusammenführen von Elementen, Statistiken, das Ziehen von Zeilen und Spalten usw.
Unterstützt die Verarbeitung geladener Tabellenseiten: Hinzufügen/Löschen von Zeilen/Spalten, Zusammenführen von Zellen usw.
Außerdem funktioniert es mit React, Angular und Vue. Handsontable ist eine JavaScript-Komponente, die Datenrasterfunktionen mit der Benutzererfahrung einer Tabellenkalkulation kombiniert. Darüber hinaus bietet es Datenbindung, Datenvalidierung, Filterung, Sortierung und CRUD-Operationen.
Die Funktionen sind wie folgt:
- Mehrspaltige Sortierung
- Nicht zusammenhängende Auswahl
- Daten filtern und validieren
- Dateien exportieren
- Bedingte Formatierung
- Zellen zusammenführen
- Zeilen/Spalten ausblenden
- Kontextmenü und Kommentare
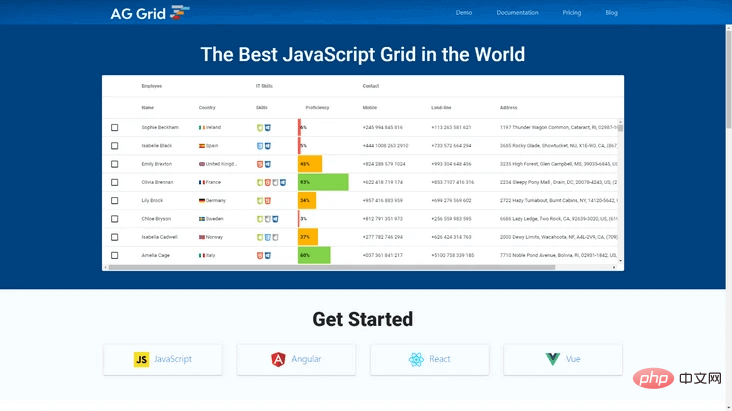
Ag Grid Vue
Adresse: https://github.com/ag-grid/ag-grid

Ag-Grid ist eine Datentabellenkomponente basierend auf Vue.js. Unter ihnen bedeutet „ag“ „Agnostiker“. Die interne ag-Grid-Engine ist in TypeScript ohne Abhängigkeiten implementiert.
ag-Grid unterstützt Vue über eine Wrapper-Komponente. Sie können ag-Grid wie jede andere Vue-Komponente in Ihrer Anwendung verwenden. Es unterstützt die Weitergabe der Konfiguration durch Eigenschaftsbindung und die Verarbeitung von Ereignissen durch Ereignisbindung. Sie können sogar Vue-Komponenten verwenden, um die Raster-Benutzeroberfläche und den Inhalt/das Verhalten von Zellen anzupassen.
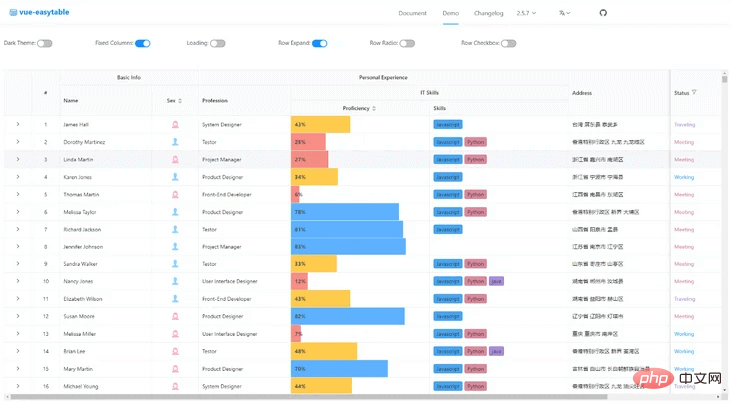
Vue Easytable
Adresse: https://github.com/Happy-Coding-Clans/vue-easytable

vue-easytable ist eine der leistungsstärksten Vue-Tabellenkomponenten, die mir je begegnet sind.
Die Tabellenkomponente verfügt über viele integrierte Funktionen, wie z. B. Zellenauslassungspunkte, feste/flexible Spaltengröße, benutzerdefinierte Filterung und mehr. Es verfügt über mehrere Funktionen:
- Internationalisierung
- Theme-Anpassung
- Eingebautes Theme
- Virtuelles Scrollen
- Spalte korrigiert
- Header korrigiert
- Header-Gruppierung
Vue Good Table
Adresse: https :/ /github.com/xaksis/vue-good-table

Vue-Good-Table ist eine Datentabellenkomponente, die auf Vue.js basiert. Sie ist einfach und sauber und verfügt über grundlegendere Funktionen wie Sortieren und Spaltenfiltern , Paging usw. Funktion. Es verfügt über mehrere Funktionen:
- Tabellensuche und -sortierung
- Spaltenfilterung und Paging
- Checkbox-Tabellen
- Zeilengruppierung
- Zeilenstile
- Zeilen-Mehrfachauswahl
Benachrichtigung
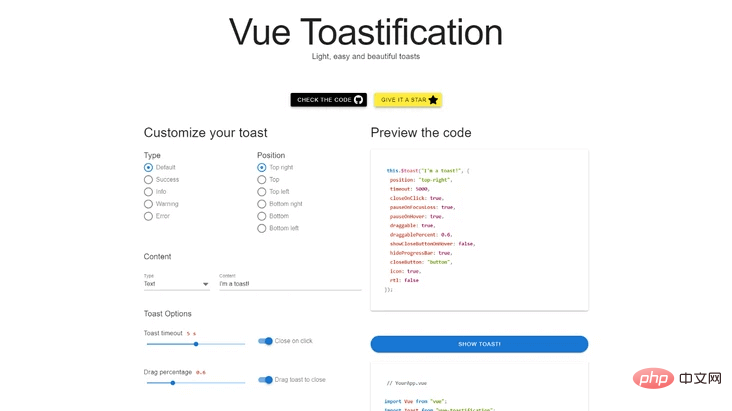
Vue Toastification
Adresse: https://github.com/Maronato/vue-toastification

Es bietet leichte, einfache und schöne Toasttipps. Es verfügt über eine integrierte Nuxt-Unterstützung. Darüber hinaus unterstützt es die neue Composition API und Vue 3. Wir können JSX auch verwenden, um benutzerdefinierte Komponenten zu entwickeln, um flexiblere Funktionen bereitzustellen. Darüber hinaus ermöglicht die universelle Registrierung die Verwendung in jeder Anwendung, sogar in React. Es verfügt über mehrere Funktionen:
- Vollständig in Typescript geschrieben, unterstützt alle Typen
- Unterstützt RTL
- Alles anpassen
- Zum Schließen schieben
- Benutzerdefinierte Erlebnisse mit onClose, onClick und onMounted Hooks erstellen
- Toast programmgesteuert löschen und aktualisieren
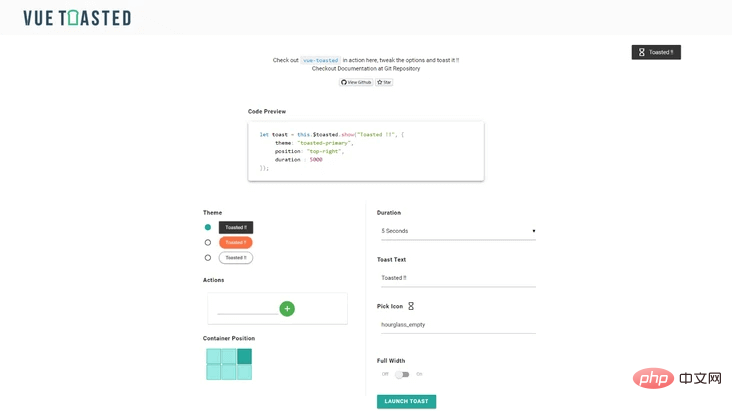
Vue Toasted
Adresse: https://github.com/shakee93/vue-toasted

Vue Toasted ist eines der besten Toast-(Prompt-)Plugins für Vue. Viele Organisationen wie Vue, Laravel, NuxtJS usw. vertrauen darauf. Es reagiert sehr gut, ist gut kompatibel, einfach zu verwenden, attraktiv und verfügt über umfangreiche Funktionen, Symbole, Aktionen usw.
Vue Notifications
Adresse: https://github.com/se-panfilov/vue-notifications

Vue Notifications ist eine bibliotheksunabhängige, nicht blockierende Benachrichtigungskomponente.
VueNotiments Verbinden Sie Ihre App mit der Benachrichtigungs-UI-Bibliothek. Unterstützt miniToastr, VueToasted, VueEasyToast, toastr, iziToast, Noty, swal.
Vue Awesome Notifications
Adresse: https://f3oall.github.io/awesome-notifications/

Awesome Notifications ist ein leichtes, vollständig anpassbares JavaScript von Vue Awesome Notifications, es ist die Vue.js-Version der Awesome Notifications-Bibliothek.
Loader
Vue Wait
Adresse: https://github.com/f/vue-wait

Vue Wait Dies ist eine komplexe Anwendung für VUE-, Vuex- und Nuxt-Anwendungen Loader und Fortschrittsmanagementkomponenten.
Vue Wait hilft dabei, mehrere Ladezustände auf der Seite zu verwalten, ohne dass es zu Konflikten zwischen den Zuständen kommt. Basierend auf einer sehr einfachen Idee: Indem Sie ein Array (oder einen Vuex-Speicher) mit mehreren Ladezuständen verwalten, lassen Sie die integrierte Laderkomponente auf registrierte Lader warten und geben Sie den Ladezustand sofort ein.
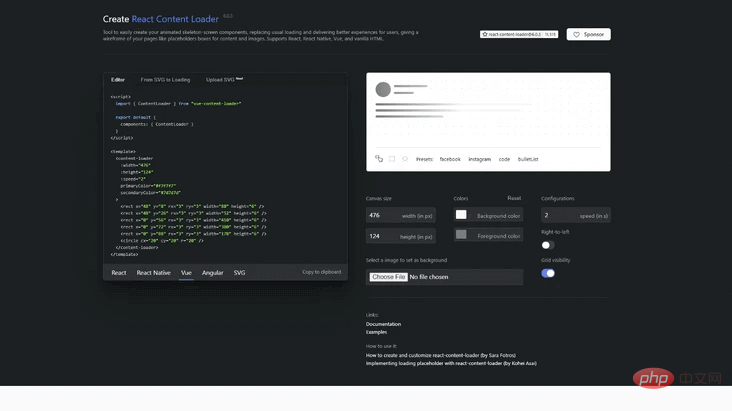
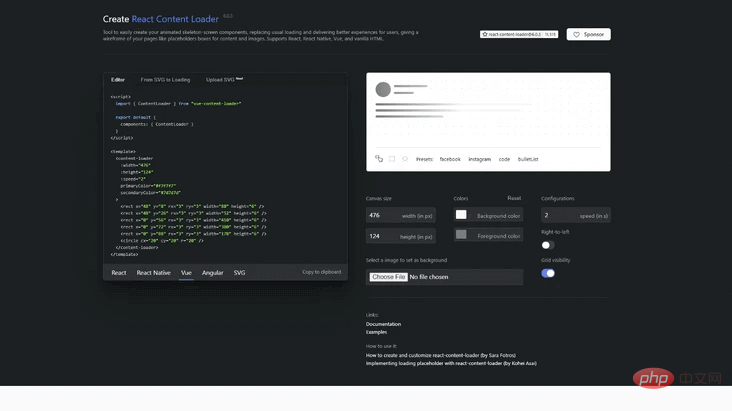
Vue Content Loader
Adresse: https://github.com/egoist/vue-content-loader

Vue Content Loader ist ein SVG-Platzhalter zum Laden basierend auf Vue.js, der als SVG angepasst werden kann Komponente zum Erstellen von Platzhalter-Ladevorgängen, z. B. Facebook-Ladekarten. Vue Content Loader ist eine Vue-Implementierung von React-Content-Loader.
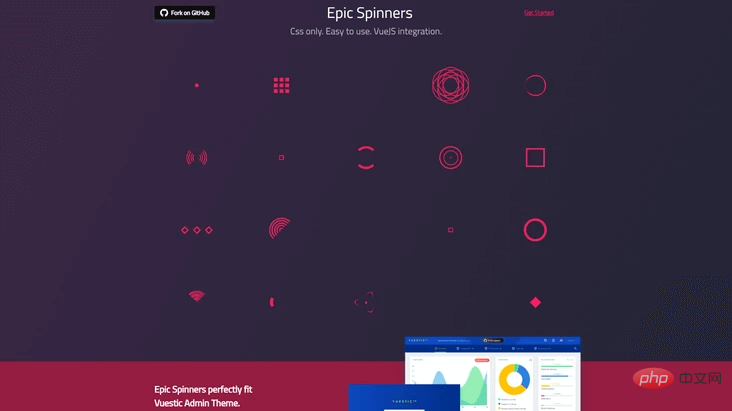
Epic Spinners
Adresse: https://epic-spinners.epicmax.co/

EpicSpinners ist eine Reihe benutzerfreundlicher Web-Loading-Effekte, die mit reinem CSS erstellt wurden und auch Vue integrieren Komponenten zur Vereinfachung. Es wird in Vue-Projekten verwendet. Da es mit reinem CSS erstellt wurde, können Sie es in jedes Webprojekt integrieren und verwenden!
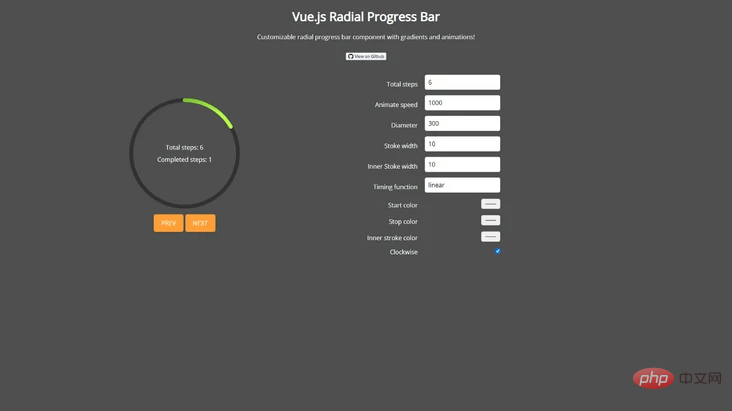
Vue Radial Progress
Adresse: https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress Dies ist eine Ladekomponente für den radialen Fortschrittsbalkeneffekt, die SVG und JavaScript verwendet Zeichnet einen Lader mit einem radialen Fortschrittsbalkeneffekt mit Farbverlauf, der als Lade- und Fortschrittsaufforderung verwendet werden kann.
ICONS
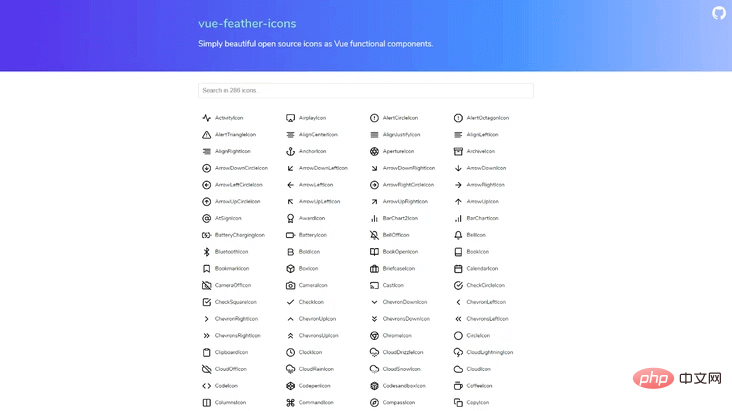
Vue Feather Icons
Adresse: https://github.com/egoist/vue-feather-icons

Feather ist eine Reihe von Open-Source-Symbolbibliotheken für Designer und Entwickler. Es ist eine einfache und schöne Open-Source-Symbolbibliothek. Jedes Symbol ist in einem 24×24-Raster gestaltet und legt Wert auf Einfachheit, Konsistenz und Lesbarkeit. Viele von großen Herstellern hergestellte Frontend-Frameworks verfügen über integrierte Symbole, die für die kommerzielle Nutzung kostenlos sind. Seine Funktionen sind wie folgt:
- Jedes Symbol ist nach einheitlichen Standards gestaltet und verfügt über eine perfekte Pixelausrichtung.
- Der Designstil ist konsistent, was besser ist als diese Patchwork-Symbolbibliotheken.
- Unterstützung für eine Vielzahl von Entwicklungsszenarien. Denn die Entwickler sind sehr freundlich.
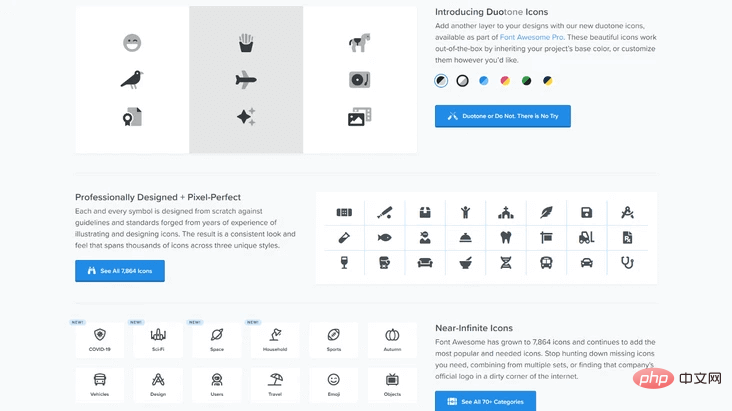
Vue Awesome
Adresse: https://github.com/Justineo/vue-awesome

Font Awesome ist eine Reihe beliebter Symbolschriftbibliotheken, auf die wir während des eigentlichen Entwicklungsprozesses häufig stoßen. Wenn es um Szenarien geht, in denen Symbole benötigt werden, können wir einige häufig verwendete Symbole direkt in Font Awesome finden und verwenden, ohne dass ein Designer erforderlich ist. Persönlich finde ich, dass die Symbole von Font Awesome ziemlich vollständig sind. Es enthält die meisten Symbole und unterstützt verschiedene Frameworks.
Charts
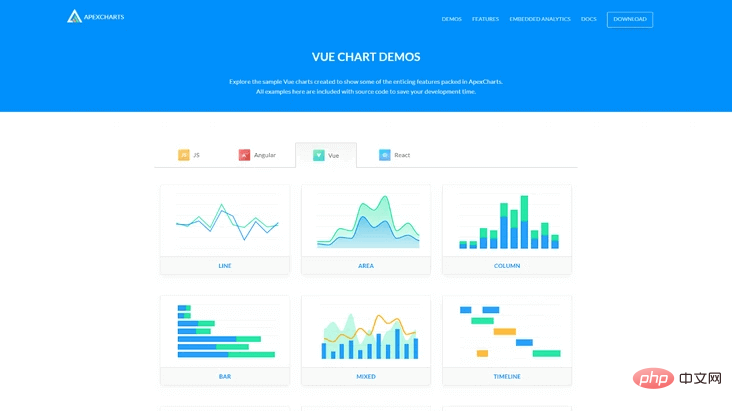
vue apexcharts
address: https://github.com/apexcharts/vue-apexcharts

apexcharts ist eine moderne JavaScript-Diagrammbibliothek/erbaubar mit einer einfachen API-Interaktiven Diagramme und Visualisierungen. Vue Apexcharts ist eine Vue.js-Komponente von ApexCharts.
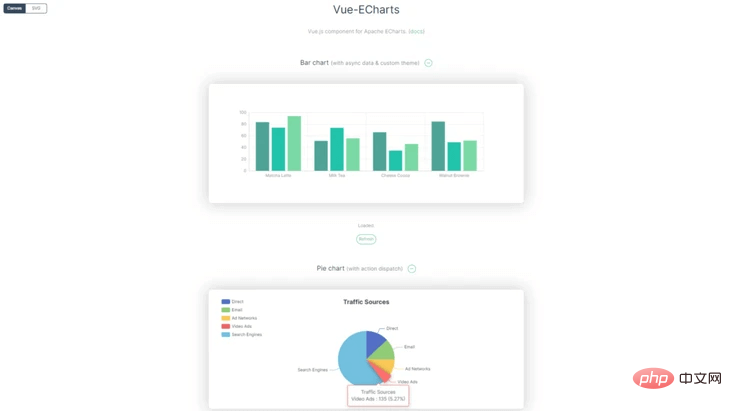
Vue Echarts
Adresse: https://github.com/ecomfe/vue-echarts

vue-echarts ist eine auf dem Echarts-Paket basierende Komponentenbibliothek, die direkt gemäß installiert werden kann Für die spezifische Installation und Zitierung können Leser direkt die technische Dokumentation von vue-echarts lesen.
Vue Chartjs
Adresse: https://github.com/apertureless/vue-chartjs

vue-chartjs ist ein Vue-Paket für Chart.js, das Benutzern die einfache Verwendung von Chart.js in Vue ermöglicht Einfach zu erstellende wiederverwendbare Diagrammkomponenten, perfekt für Leute, die einfache Diagramme benötigen, um so schnell wie möglich ausgeführt zu werden. vue-chartjs abstrahiert die grundlegende Logik und macht auch Chart.js-Objekte verfügbar, sodass Benutzer maximale Flexibilität erhalten.
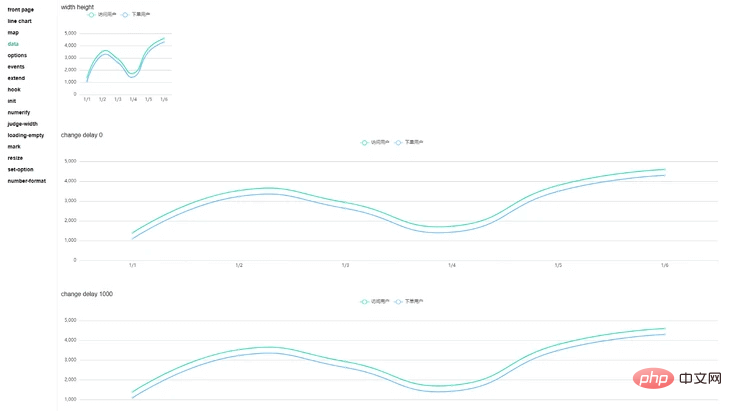
V-Charts
Adresse: https://github.com/ElemeFE/v-charts

V-Charts ist eine Symbolkomponente, die auf Vue2.0 und Echarts basiert und nur einen Typ benötigt einheitlich bereitzustellen Gemeinsame Diagramme können generiert werden, indem einfache Konfigurationselemente in einem Datenformat festgelegt werden, das sowohl für das Front-End als auch für das Back-End geeignet ist.
Zeit
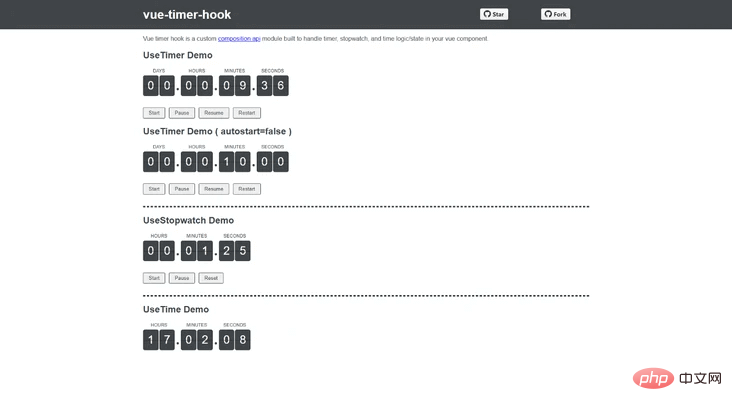
Vue Timer Hook
Adresse: https://github.com/riderx/vue-timer-hook

Das Vue3-Timermodul ist von React-Timer-Hook inspiriert. Darüber hinaus handelt es sich um einen benutzerdefinierten Hook zur Handhabung von Timern, Stoppuhren und Zeitlogik/-status in Vue 3-Komponenten.
Vue Horizontal Timeline
Adresse: https://github.com/guastallaigor/vue-horizontal-timeline
Vue Horizontal Timeline ist eine einfache horizontale Timeline-Komponente, die mit Vue.js erstellt wurde.
(Teilen von Lernvideos: Web-Frontend-Entwicklung, Einfaches Programmiervideo)
Das obige ist der detaillierte Inhalt vonÜber 20 praktische Vue-Komponentenbibliotheken, kommen Sie und holen Sie sie ab!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




