
Der Website-Stil-CSS-Fettcode ist „Textelement {font-weight:bold;}“ oder „Textelement {font-weight:bold;}“. Das Attribut „font-weight“ wird verwendet, um die Textstärke festzulegen. Wenn der Wert dieses Attributs auf „fett“ eingestellt ist, können fette Zeichen definiert werden, und wenn es auf „fetter“ eingestellt ist, können dickere Zeichen definiert werden Das Attribut „font-weight“ kann ebenfalls auf „700“, „800“ oder „900“ eingestellt werden, wodurch auch der Textfetteffekt erzielt werden kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Website-Stil-CSS-Fettcode:
文字元素{font-weight: bold;}
文字元素{font-weight: bolder;}Das verwendete CSS-Attribut ist: Font-Fett-Attribut „font-weight“. Das Attribut
font-weight kann die Dicke des Textes festlegen und unterstützt mehrere Attributwerte:
| Wert | Beschreibung |
|---|---|
| normal | Standardwert. Definiert Standardzeichen, gleich 400. |
| bold | definiert fette Zeichen, gleich 700. |
| bolder | Definieren Sie mutigere Zeichen. |
| leichter | Definieren Sie feinere Zeichen. |
| Definieren Sie Zeichen von dünn bis dick. 400 entspricht „normal“ und 700 entspricht „fett“. |
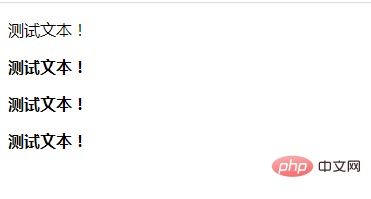
Beispiel: Unterschiedliche Schriftstärken für vier Textabsätze festlegen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
Erklärung: Die Standardschriftstärke von strong, b, h1~h6 und anderen Tags ist fett
(Learning Video-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der CSS-Fettcode im Website-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!