Web-Frontend
Web-Frontend
 View.js
View.js
 Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation
Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation
Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation
VueWie kommuniziert man zwischen Komponenten? Der folgende Artikel stellt Ihnen die Kommunikationsmethode von Vue-Komponenten vor. Ich hoffe, er ist hilfreich für Sie!

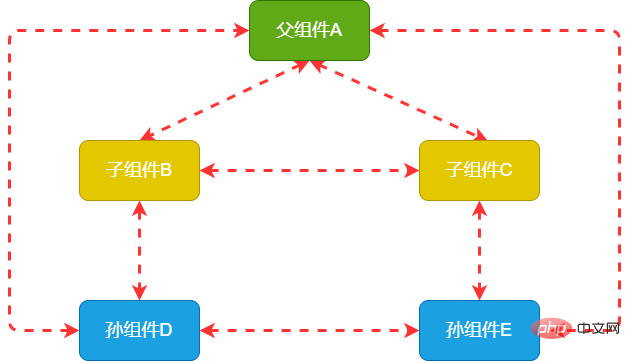
Die beiden Hauptmerkmale von Vue sind responsive Programmierung und Komponentisierung. Komponente ist die Kernfunktion von Vue, aber der Umfang jeder Komponenteninstanz ist unabhängig voneinander, was bedeutet, dass Daten zwischen verschiedenen Komponenten nicht direkt aufeinander verweisen können. Wenn Sie Daten komponentenübergreifend referenzieren möchten, müssen Sie die Komponentenkommunikation verwenden. Bevor Sie kommunizieren, müssen Sie zunächst die Beziehung zwischen Komponenten verstehen:

Wie in der Abbildung oben gezeigt:
Vater-Kind-Beziehung: A und B, A und C, B und D, C und E
Bruderbeziehung: B und C
Generationsbeziehung (vielleicht mehrere Generationen auseinander): A und D, A und E
Ebenenübergreifende Beziehung: B und E, D und E usw .
Kommunikationsmethode
1. props/$emitprops/$emit
父组件通过v-bind绑定一个自定义的属性,子组件通过props接收父组件传来的数据;子组件通过$emit触发事件,父组件用on()或者在子组件的自定义标签上使用v-on来监听子组件触发的自定义事件,从而接收子组件传来的数据。(学习视频分享:vue视频教程)
1、父组件向子组件传值
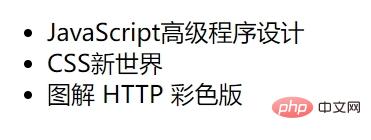
下面通过一个例子来说明父组件向子组件传值,父组件parent.vue把数据books:['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']传给子组件child.vue,并在child.vue中展示出来
// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
}
}
</script>
注意:通过props传递数据是单向的,父组件数据变化时会传递给子组件,但子组件不能通过修改props传过来的数据来修改父组件的相应状态,即所谓的单向数据流。
2、子组件向父组件传值
下面通过子组件点击书籍列表,用$emit()触发,然后再父组件中获取
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
},
methods: {
like(item) {
this.$emit('likeBook', item)
}
}
}
</script>// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
likeBook(val) {
alert('我最喜欢的书籍是《' + val + '》')
}
}
}
</script>
二、$parent/$children
- $parent:访问父组件实例
- $children:访问子组件实例
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
getChildData() {
alert(this.$children[0].msg)
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'child',
data() {
return {
bookLists: [],
msg: '我是子组件的值!'
}
},
mounted() {
this.bookLists = this.$parent.books
}
}
</script>注意:$parent拿到的是对象,如果是最顶层没有父组件的情况下拿到的是undefined;$children拿到的是数组,如果是做底层没有子组件的情况下,拿到的是空数组;这两种通信方式只能用于父子组件通信
三、ref
ref如果在普通Dom元素上使用,引用指向的就是 DOM 元素;如果在子组件上使用,引用就指向组件实例,可以通过实例直接调用组件的方法和数据
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
methods: {
getChildData() {
const msg = this.$refs['child'].msg
console.log(msg)
this.$refs['child'].say()
}
}
}
</script>// 子组件child.vue
<script>
export default {
name: 'child',
data() {
return {
msg: '我是子组件的值!'
}
},
methods: {
say() {
alert('你好,我是子组件!')
}
},
}
</script>四、provide/inject
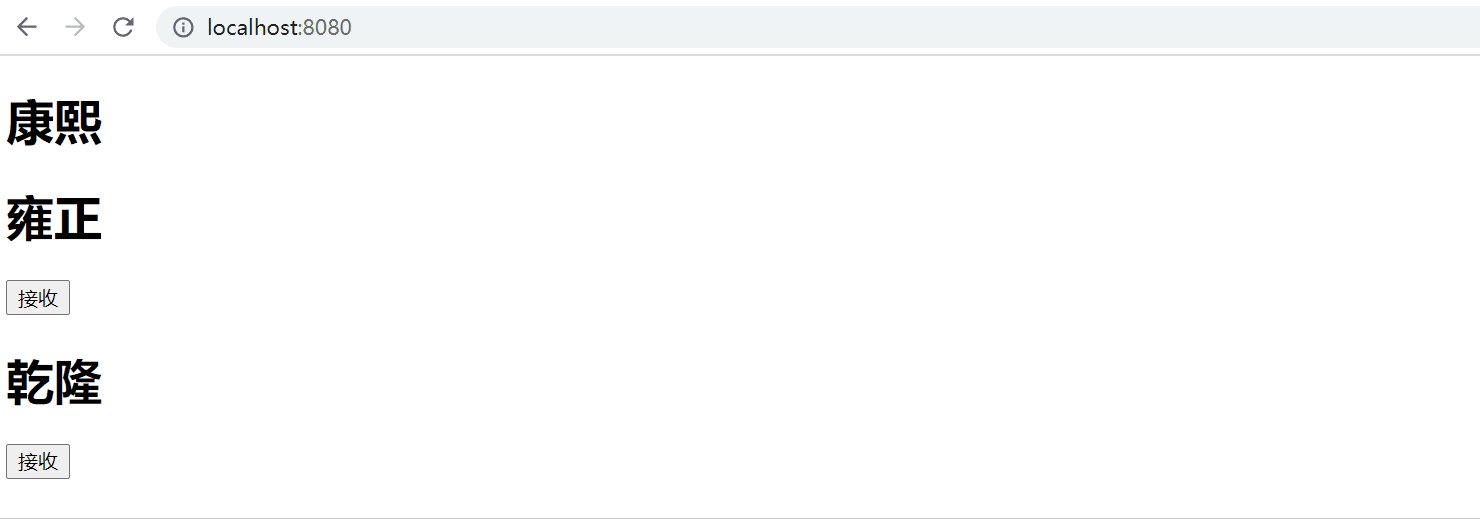
祖先组件通过provide来提供变量,子孙组件通过inject注入变量来获取祖先组件的数据,不管子孙组件嵌套有多深, 只要调用了inject 那么就可以注入provide中的数据。下面是具体代码:
// 父组件
<template>
<div>
<h1 id="康熙">康熙</h1>
<son></son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
components: {
Son
},
provide() {
return {
FatherToSon: this.FatherToSon,
FatherToGrandson: this.FatherToGrandson,
}
},
data() {
return {
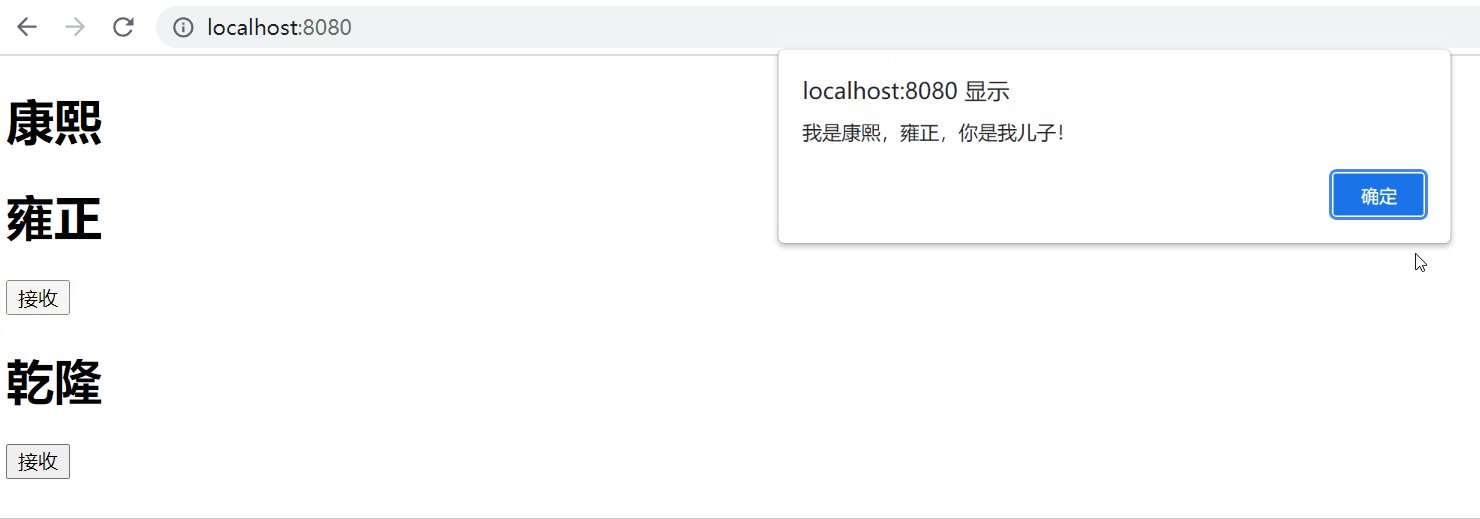
FatherToSon: '我是康熙,雍正,你是我儿子!',
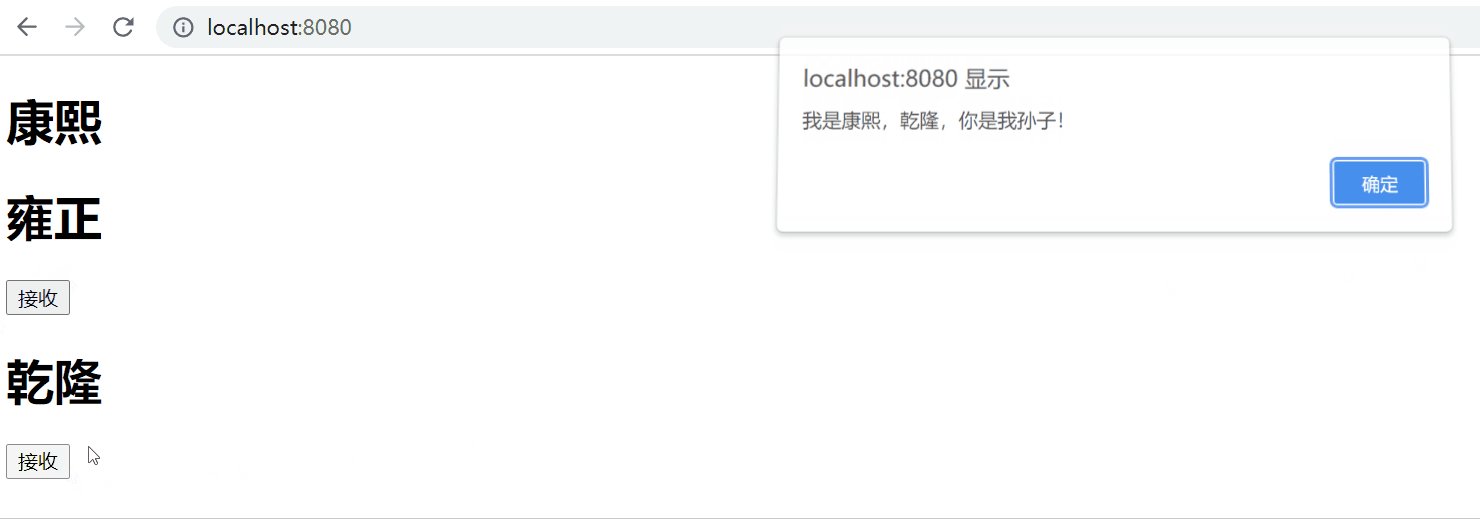
FatherToGrandson: '我是康熙,乾隆,你是我孙子!',
}
}
}
</script>// 子组件
<template>
<div>
<h1 id="雍正">雍正</h1>
<button>接收</button>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from './Grandson.vue'
export default {
components: {
Grandson
},
inject: ['FatherToSon'],
methods: {
receive() {
alert(this.FatherToSon)
}
}
}
</script>// 孙组件
<template>
<div>
<h1 id="乾隆">乾隆</h1>
<button>接收</button>
</div>
</template>
<script>
export default {
inject: ['FatherToGrandson'],
methods: {
receive() {
alert(this.FatherToGrandson)
}
}
}
</script>
注意:provide/inject只能从上往下传值,且不是响应式,若要变成响应式的数据provide需要提供函数
五、eventBus的$emit/$on
Die übergeordnete Komponente bindet ein benutzerdefiniertes Attribut über v-bind und die untergeordnete Komponente empfängt Daten von der übergeordneten Komponente über props, die untergeordnete Komponente löst Ereignisse über $emit aus und die übergeordnete Komponente verwendet on(); oder in der untergeordneten Komponente. Verwenden Sie v-on für das benutzerdefinierte Tag, um die von der Unterkomponente ausgelösten benutzerdefinierten Ereignisse abzuhören und Daten von der Unterkomponente zu empfangen. (Teilen von Lernvideos: vue Video Tutorial
)
🎜1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente🎜
🎜Im Folgenden wird ein Beispiel verwendet, um die Übergabe des Werts an die untergeordnete Komponente durch die übergeordnete Komponente zu veranschaulichen „Programming“, „CSS New World“, „Illustrated HTTP Color Version“] wird an die untergeordnete Komponente child.vue übergeben und in child.vue🎜// main.js // 全局添加事件总线 Vue.prototype.$bus = new Vue()
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script> 🎜Hinweis: Die Übertragung von Daten über Requisiten erfolgt in eine Richtung. Wenn sich die Daten der übergeordneten Komponente ändern, werden sie an die untergeordnete Komponente übergeben. Die untergeordnete Komponente kann jedoch den entsprechenden Status der übergeordneten Komponente nicht ändern, indem sie die von den Requisiten übergebenen Daten ändert. Dabei handelt es sich um den sogenannten Einweg-Datenfluss. 🎜🎜2. Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente. 🎜🎜 Klicken Sie anschließend über die untergeordnete Komponente auf die Buchliste, lösen Sie sie mit
🎜Hinweis: Die Übertragung von Daten über Requisiten erfolgt in eine Richtung. Wenn sich die Daten der übergeordneten Komponente ändern, werden sie an die untergeordnete Komponente übergeben. Die untergeordnete Komponente kann jedoch den entsprechenden Status der übergeordneten Komponente nicht ändern, indem sie die von den Requisiten übergebenen Daten ändert. Dabei handelt es sich um den sogenannten Einweg-Datenfluss. 🎜🎜2. Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente. 🎜🎜 Klicken Sie anschließend über die untergeordnete Komponente auf die Buchliste, lösen Sie sie mit $emit() aus und rufen Sie ihn dann von der übergeordneten Komponente ab 🎜// ChildA组件
<template>
<div>
<h1 id="组件A">组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>// ChildB组件
<template>
<div>
<h1 id="组件B">组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script> 🎜🎜2.
🎜🎜2. $parent/ $children🎜- $parent: Auf die Instanz der übergeordneten Komponente zugreifen
- $children: Auf die Instanz der untergeordneten Komponente zugreifen
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script> $parent ruft das Objekt ab, wenn es sich um die Komponente der obersten Ebene handelt und es keine übergeordnete Komponente gibt. Im Fall von undefiniert ruft $children ein Array ab . Wenn es keine Unterkomponenten auf der untersten Ebene gibt, erhält es ein leeres Array. Die beiden Kommunikationsmethoden können nur für die Kommunikation zwischen übergeordneten und untergeordneten Komponenten verwendet werden🎜🎜ref. Bei Verwendung auf einem normalen Dom-Element zeigt die Referenz auf das DOM-Element. Bei Verwendung auf einer untergeordneten Komponente zeigt die Referenz auf die Komponenteninstanz. Sie können die Methoden und Daten der Komponente direkt über die Instanz aufrufen // 孙组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
</script>// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}provide/inject🎜🎜Die Vorgängerkomponente kommt über provide. Nachkommende Komponenten injizieren Variablen über injectCode> um die Daten der Vorgängerkomponenten abzurufen, unabhängig davon, wie tief die Nachkommenkomponenten verschachtelt sind, können die Daten in Provide injiziert werden, solange inject aufgerufen wird. Das Folgende ist der spezifische Code: 🎜// 父组件
<template>
<div>
<h1 id="父组件">父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
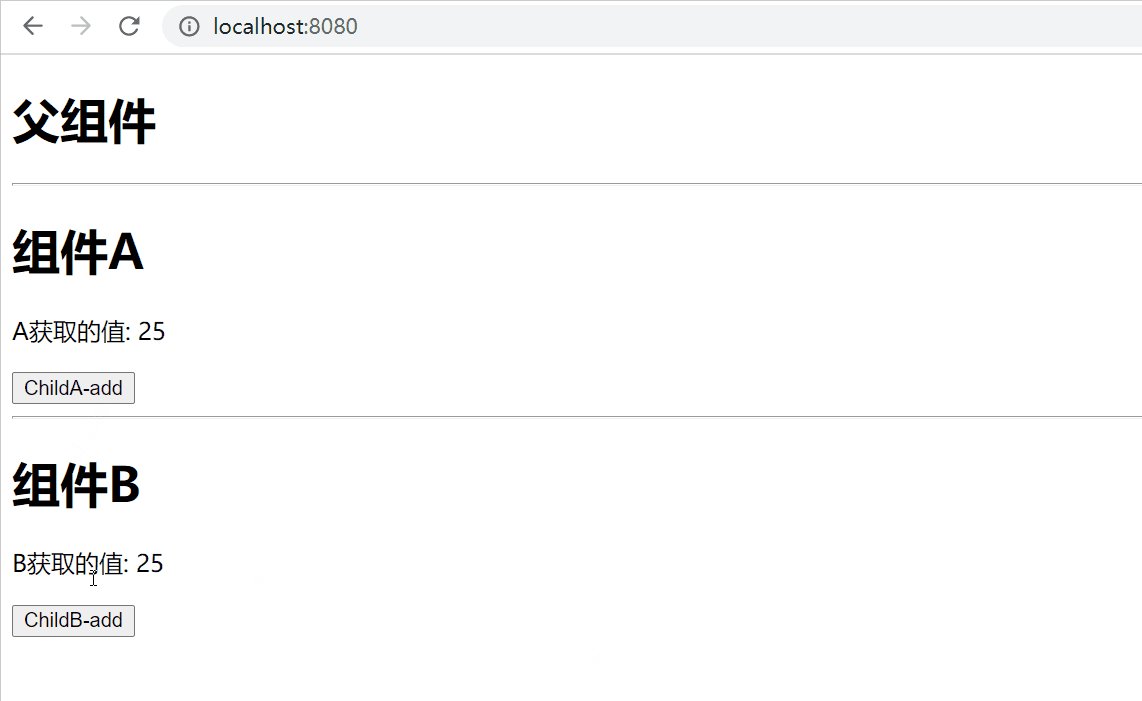
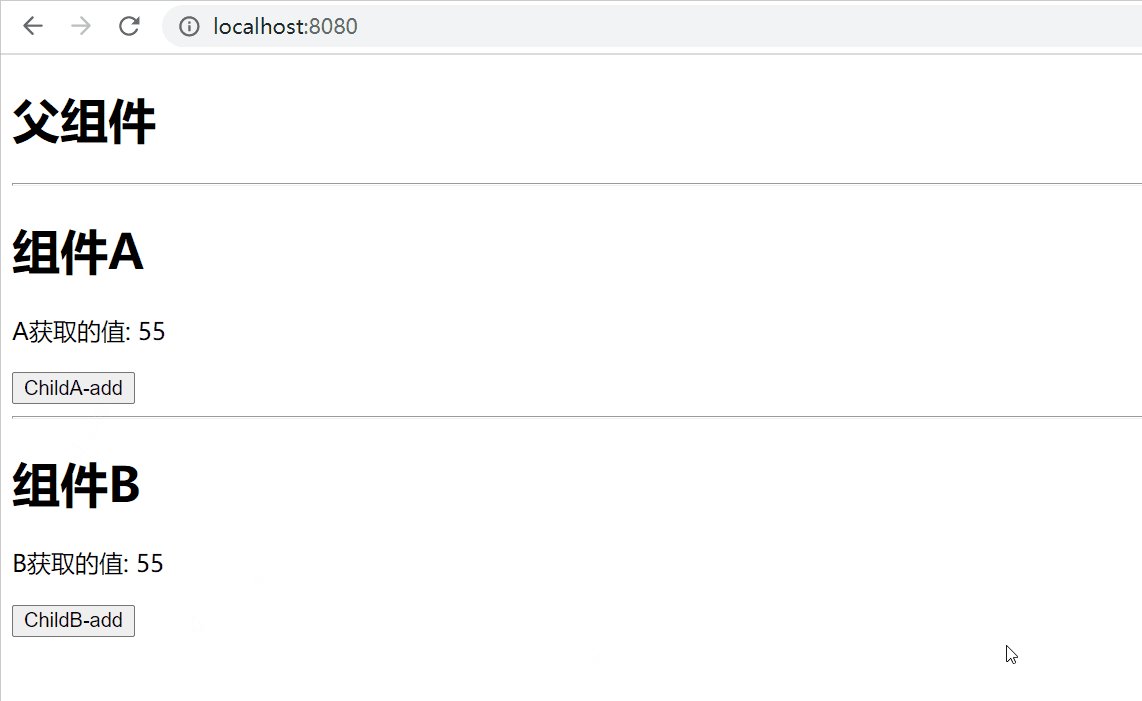
// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>Nach dem Login kopierenNach dem Login kopieren
// 子组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style>Nach dem Login kopierenNach dem Login kopieren🎜 🎜Hinweis: Provide/Inject kann Werte nur von oben nach unten übergeben und reagiert nicht, wenn Sie möchten Um reaktionsfähige Daten bereitzustellen, müssen Funktionen bereitgestellt werden🎜🎜5.
🎜Hinweis: Provide/Inject kann Werte nur von oben nach unten übergeben und reagiert nicht, wenn Sie möchten Um reaktionsfähige Daten bereitzustellen, müssen Funktionen bereitgestellt werden🎜🎜5. $emit/$on von eventBus🎜🎜eventBus ist eine Methode Bei der Nachrichtenweitergabe, basierend auf einem Nachrichtencenter, wird das Muster zum Abonnieren und Veröffentlichen von Nachrichten als Publish-Subscriber-Muster bezeichnet. 🎜eventBus wird auch Eventbus genannt. In Vue kann EventBus als Kommunikationsbrückenkonzept verwendet werden. Es ist so, als ob sich alle Komponenten dasselbe Ereigniszentrum teilen und sich registrieren können, um Ereignisse an das Zentrum zu senden oder zu empfangen, sodass Komponenten andere Komponenten parallel nach oben und unten benachrichtigen können. 🎜
-
$emit('name',args): name:发布的消息名称 , args:发布的消息
-
$on('name',fn): name:订阅的消息名称, fn: 订阅的消息
-
$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除
-
$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例
1、初始化,全局引入
// main.js
// 全局添加事件总线
Vue.prototype.$bus = new Vue()
Nach dem Login kopierenNach dem Login kopieren
2、发送事件
在parent.vue引入ChildA和ChildB组件,使它们成为兄弟组件
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
在ChildA组件中用$emit发送事件
// ChildA组件
<template>
<div>
<h1 id="组件A">组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
3、接收事件发送的事件
在ChildB组件中用$on接收ChildA发送的事件
// ChildB组件
<template>
<div>
<h1 id="组件B">组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
注意:$on监听的事件不会自动移除监听,因此在不用时最好使用$off移除监听以免产生问题
六、$attrs/$listeners
1、简介
当组件为两级嵌套时,一般采用props和$emit,但遇到多级组件嵌套时这种方法就不太适用了,如果不做中间处理,只传递数据用Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation有点大材小用了。因此在vue2.4中为了解决这一需求,便引入了$attrs和$listeners, 新增了inheritAttrs属性
-
$attrs:当父组件传递了很多数据给子组件时,子组件没有声明props来进行接收,么子组件中的attrs属性就包含了所有父组件传来的数据(除开已经props声明了的);子组件还可以使用v−bind="$attrs"的形式将所有父组件传来的数据(除开已经props声明了的)传向下一级子组件,通常和interitAttrs属性一起使用。
-
$listeners:包含了父组件中(不含.native修饰器的)v-on 事件监听器,通过v-on="$listeners",可以将这些事件绑定给它自己的子组件
2、实例
下面看一个例子:
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
// 孙组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
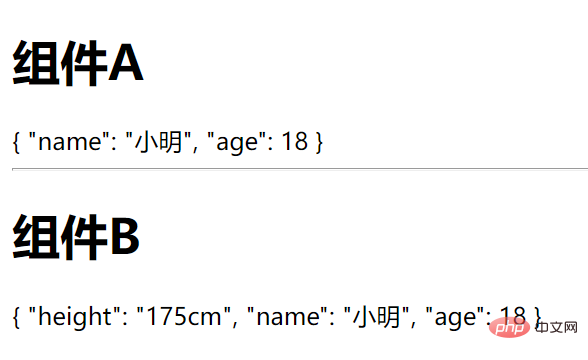
$attrs获取的结果:

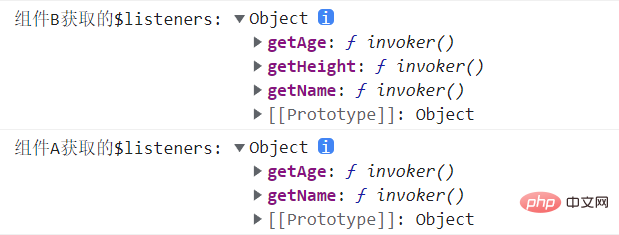
$listeners获取的结果:

如代码和图所示组件A中props声明接收了sex属性,因此组件中$attrs获取的是父组件中绑定的除去sex属性的值;组件A中使用了v-bind="$attrs"和v-on="$listeners",则组件B获取不仅是组件A中本身绑定的属性和方法还包含组件A获取父组件绑定的属性和方法
3、inheritAttrs
如果父组件传递了很多参数给子组件,而子组件没有用props完全接收,那么没有接收的这些属性作为普通的 HTML attribute 应用在子组件的根元素上
如果你不希望子组件的根元素继承特性,你可以在组件的选项中设置inheritAttrs: false
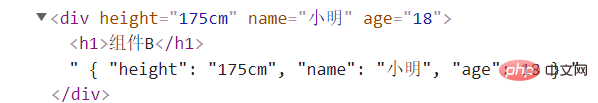
以上面的组件B为例,当Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation(inheritAttrs默认为true)

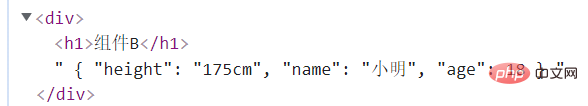
当Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation
// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}Nach dem Login kopierenNach dem Login kopieren

七、Vuex
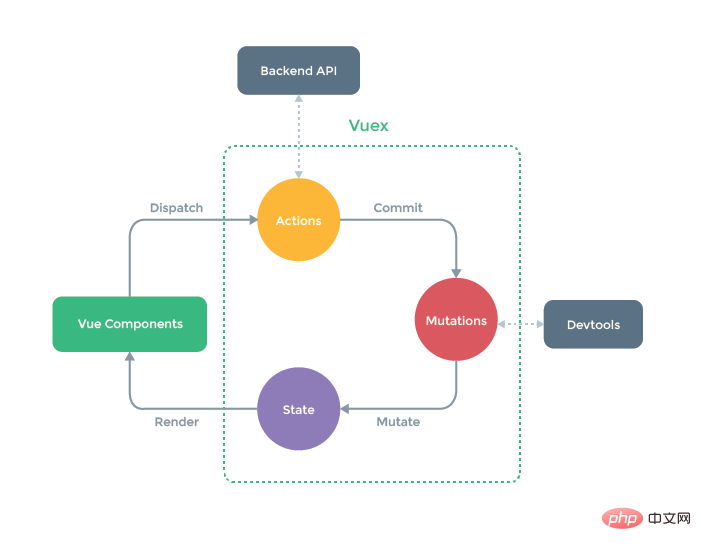
1、Vuex概述
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态管理包含以下几个部分:

-
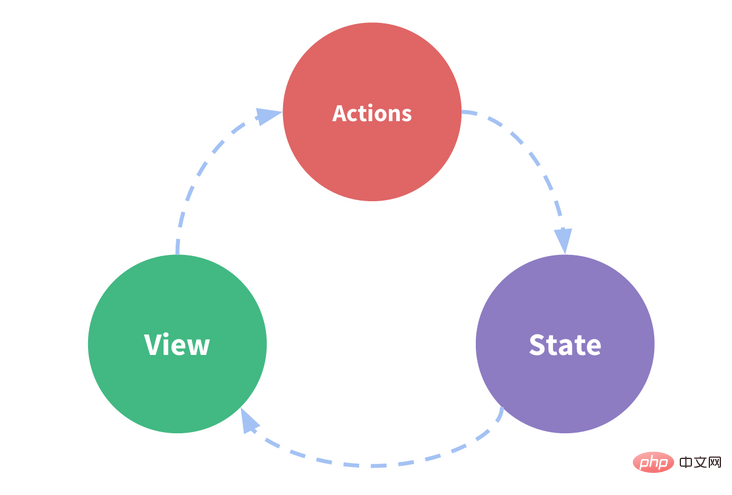
状态(State),驱动应用的数据源
-
视图(View),以声明方式将状态映射到视图;
-
操作(Actions),响应在视图上的用户输入导致的状态变化
视图发生变化会导致数据源的改变,数据源发生变化则会改变视图,则上面表示是一个“单向数据流”。但是当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
因此,为了解决这种问题我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。

2、 Vuex各个模块
1、state:存储应用中需要共享的状态,是Vuex中的唯一数据源。
2、getters:类似Vue中的计算属性computed,getter 的返回值会根据它的依赖被缓存起 来,且只有当它的依赖值发生了改变才会被重新计算。
3、mutations:更改 Vuex 的 store 中的状态(state)的唯一方法,且mutation 必须是同步函数
4、actions:类似于 mutation,提交的是 mutation,而不是直接变更状态;可以包含任意异步操作
5、modules:将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
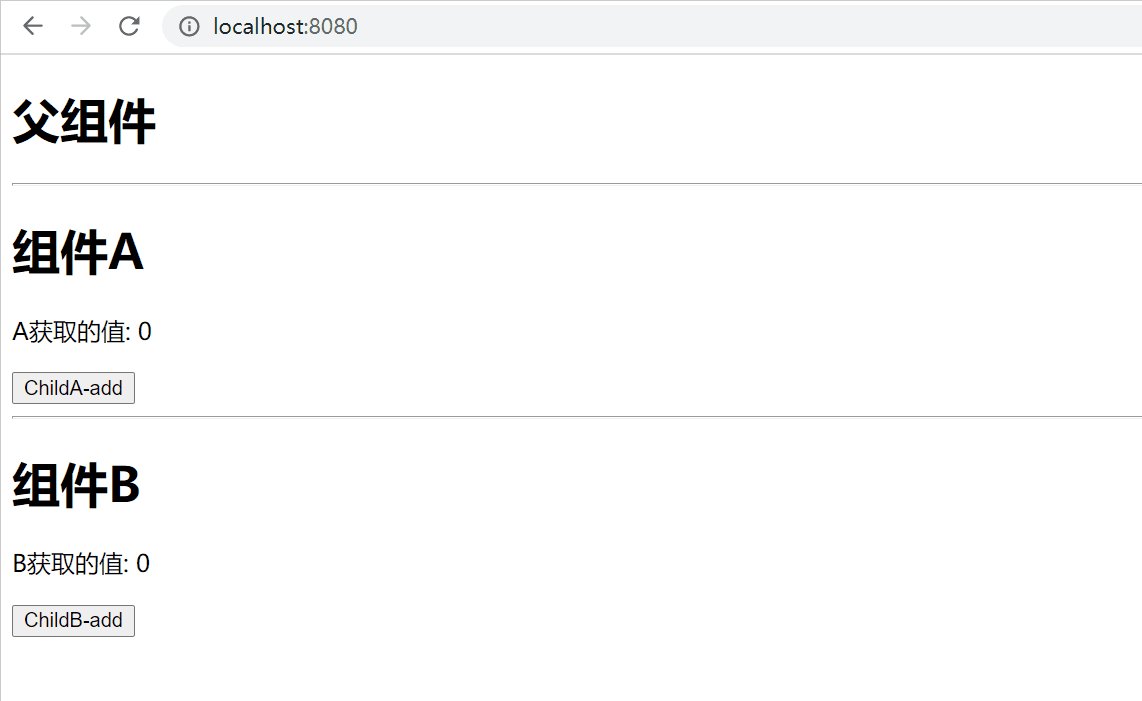
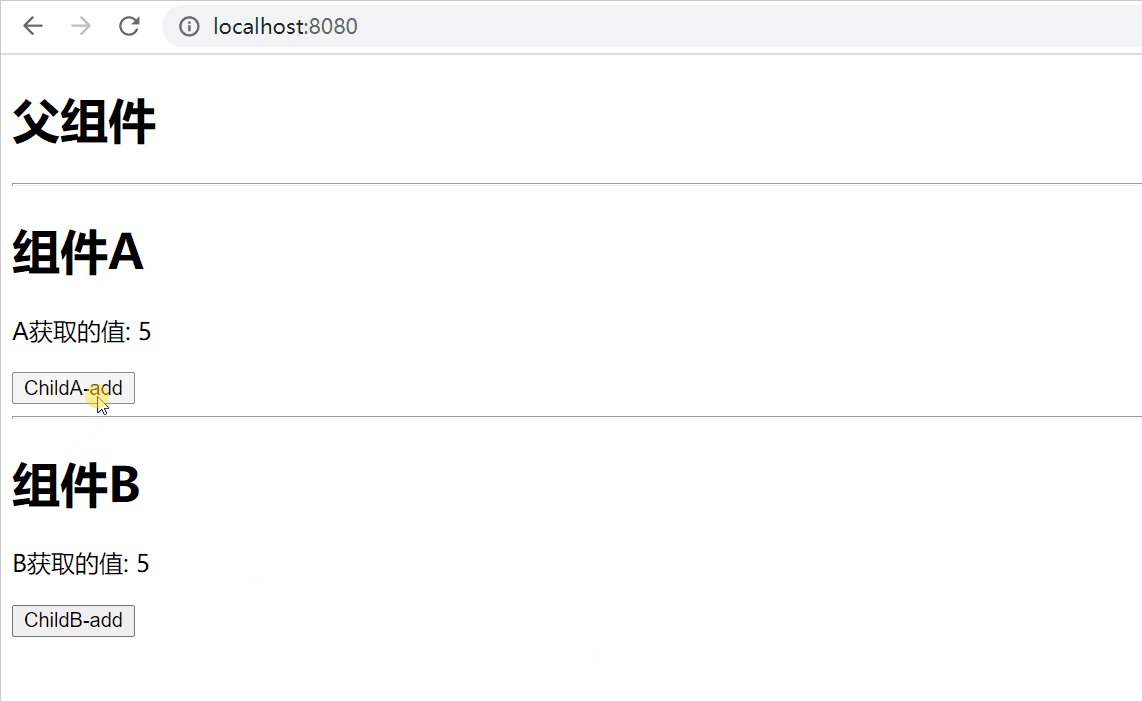
3、Vuex举例
// 父组件
<template>
<div>
<h1 id="父组件">父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>Nach dem Login kopierenNach dem Login kopieren
// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>Nach dem Login kopierenNach dem Login kopieren
// 子组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style>Nach dem Login kopierenNach dem Login kopieren
store.js
import Vue from 'vue'
import Vuex from 'Wie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
},
getters: {
getCount: (state) => {
return state.count
}
},
mutations: {
countAdd(state, num) {
state.count += num
}
},
actions: {
countAdd(context, num) {
context.commit('countAdd', num)
}
},
modules: {
}
})Nach dem Login kopieren

八、localStorage/sessionStorage
1、介绍
localStorage:本地存储对象,存储的数据是永久性数据,页面刷新,即使浏览器重启,除非主动删除不然存储的数据会一直存在
sessionStorage:与localStorage相似,但是只有在当前页面下有效,关闭页面或浏览器存储的数据将会清空
localStorage和sessionStorage常用的API:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
Nach dem Login kopieren
2、举例
// 存储
setItem() {
window.localStorage.setItem('name1', '小明')
window.sessionStorage.setItem('name2', '小红')
}Nach dem Login kopieren
// 接收
receive() {
const name1 = window.localStorage.getItem('name1')
const name2 = window.sessionStorage.getItem('name2')
console.log(name1) // 打印结果为:小明
console.log(name2) // 打印结果为:小红
}Nach dem Login kopieren
3、setItem()和getItem()使用时的类型转换
localStorage和sessionStorage通过setItem()存储数据会自动转换为String类型,但是通过getItem()其类型并不会转换回来(localStorage和sessionStorage使用方法一样,下面均以localStorage为例)
const num = 1
window.localStorage.setItem('num', num)
const numRec = window.localStorage.getItem('num')
console.log(numRec, typeof(numRec)) // 1 stringNach dem Login kopieren
因此正确的存储方式应该为:存储之前用JSON.stringify()方法将数据转换成json字符串形式;需要使用数据的时候用JSON.parse()方法将之前存储的字符串转换成json对象
const num = 1
window.localStorage.setItem('num', JSON.stringify(num))
const obj = {
name: '小红',
age: 18
}
window.localStorage.setItem('obj', JSON.stringify(obj))
const numRec = JSON.parse(window.localStorage.getItem('num'))
console.log(numRec, typeof(numRec)) // 1 'number'
const objRec = JSON.parse(window.localStorage.getItem('obj'))
console.log(objRec, typeof(objRec)) // {name: '小红', age: 18} 'object'Nach dem Login kopieren
注意:localStorage.setItem()和sessionStorage.setItem()不能直接存储对象,必须使用JSON.stringify()和JSON.parse()转换实现
总结
以上8种通信方式主要应用在以下三类场景:
-
Kommunikation zwischen Eltern-Kind-Komponenten: Die am häufigsten verwendete Kommunikationsmethode ist
props/$emit. Eine einzelne Eltern-Kind-Komponente kommuniziert mit $. parent> code>/<code>$children ist auch praktischer; übergeordnete Komponenten verwenden häufig ref, um untergeordnete Komponenteninstanzen zu erhalten. code>/ inject, $attrs/$listeners und localStorage/sessionStorageprops/$emit,单一的父子组件通信使用$parent>/$children也比较方便;父组件也常使用ref获取子组件实例;也可使用provide/inject、$attrs/$listeners以及localStorage/sessionStorage
eventBus的$emit/$on;复杂的数据使用Vuex比较方便;也可以使用localStorage/sessionStorage;provide/inject和$attrs/$listeners;跨级组件通信的数据如果不复杂可使用eventBus和localStorage/sessionStorage;如果数据复杂可使用Vuex
Einfache Datenübertragung kann eventBuss $emit/$on verwenden; Vuex code> ist bequemer; Sie können auch localStorage/sessionStorage verwenden;
Komponentenübergreifende Kommunikation: Eltern, Kinder und Andere Kommunikationsmethoden für verschachtelte Komponenten verwenden meist provide/<code>inject und $attrs/$listeners; Die Kommunikation zwischen Ebenenübergreifenden Komponenten ist nicht kompliziert. eventBus kann verwendet werden und localStorage/sessionStorage. Wenn die Daten komplex sind, können Sie Vuex, aber beachten Sie, dass die in Vuex gespeicherten Daten verschwinden, wenn Sie die Schnittstelle aktualisieren. Wenn es Fehler gibt, korrigieren Sie mich bitte (Lernvideo-Sharing: Web-Front-End-Entwicklung,
Das obige ist der detaillierte Inhalt vonWie kommuniziere ich zwischen Vue-Komponenten? Mehrere Möglichkeiten der Komponentenkommunikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen