 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Muss ich es importieren, bevor ich JQuery verwende?
Muss ich es importieren, bevor ich JQuery verwende?
Muss ich es importieren, bevor ich JQuery verwende?
Sie müssen jquery importieren, bevor Sie es verwenden können. Zwei Importmethoden: 1. Laden Sie die JQuery-Datei lokal von der offiziellen JQuery-Website herunter und verwenden Sie das Skript-Tag im HTML-Dokument, um die lokale JQuery-Datei zu importieren. Die Syntax lautet „"; 2. Verwenden Sie das script-Tag in HTML, um die Online-JQuery-Datei mit der Syntax „" zu importieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jquery ist eine Bibliothek, die zum schnellen Schreiben einer Front-End-Skriptsprache anstelle von JavaScript verwendet wird. Mit jquery kann komplexer JS-Code erheblich vereinfacht werden, sodass sich Entwickler auf die Erzielung der Seitenwirkung konzentrieren können.
jquery muss vor der Verwendung in ein HTML-Dokument importiert werden. Es gibt zwei Möglichkeiten, JQuery zu importieren: eine ist der lokale Import und die andere ist der Import über einen Hyperlink.
Methode 1: Lokaler Import
Wir können jquery auf Baidu durchsuchen und die offizielle Website von jquery finden: https://jquery.com/
Sie können die neueste Version von jquery hier herunterladen. Klicken Sie auf Download-Symbol, es wird zur Download-Detailseite gesprungen:

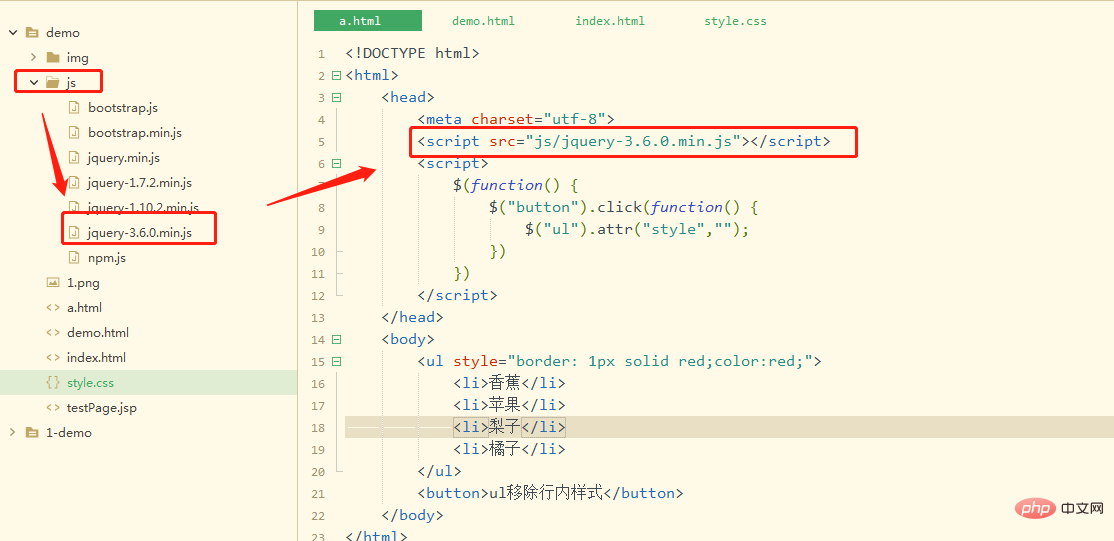
Die ersten beiden Links hier sind zwei Versionen von JQuery-Downloads, eine ist die komprimierte Version und die andere ist die unkomprimierte Version. Es gibt keinen funktionalen Unterschied zwischen den beiden Um jedoch die komprimierte Version von jquery zu verwenden und beim Veröffentlichen des Projekts weniger Platz zu beanspruchen, haben wir als Entwickler die redundanten Leerzeichen und Zeilenumbrüche entfernt Habe das Projekt noch nicht veröffentlicht, also wähle einfach die zweite unkomprimierte Version (unkomprimiert).
Klicken Sie auf den Link und Sie können den Quellcode von jquery sehen. Wir drücken direkt Strg + A, wählen alle aus, erstellen eine neue TXT-Datei, kopieren den Quellcode hinein und ändern dann das Suffix in .js.
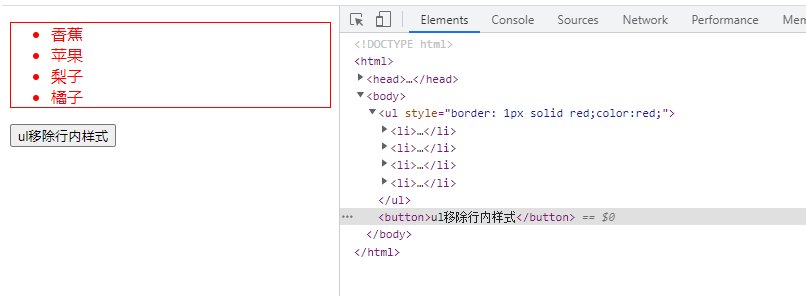
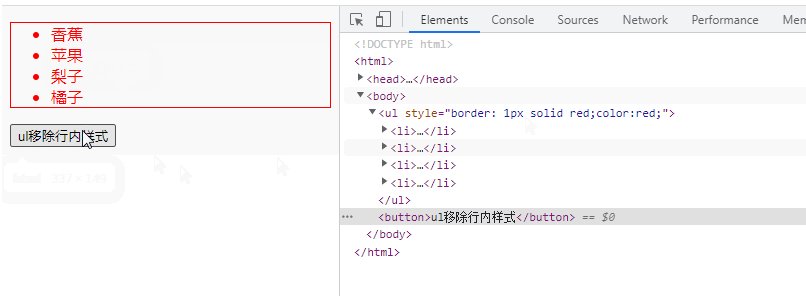
Als nächstes führen wir diese .js-Datei auf der Seite ein, auf der wir jquery verwenden möchten. Der Code lautet wie folgt:
<script></script> <script> //在此书写你的jquery代码 </script>


Achtung
Achtung! Stellen Sie sicher, dass Sie zuerst das importierte Skript und dann Ihren eigenen JQuery-Code schreiben, da die Ladereihenfolge der Seite von oben nach unten erfolgt. Der Browser lädt zuerst Ihren JQuery-Code und dann die JQuery-Bibliothek, wodurch Ihr JQuery-Code als ein betrachtet wird Fehler. Das Schreibformat kann den Effekt nicht erzielen.
Methode 2: Online-JQuery importieren
Wir können den Online-JQuery-Code importieren, indem wir eine URL in das src-Attribut des Skripts schreiben. Manche Leute fragen sich vielleicht, ob es einen Online-JQuery-Code geben wird, wenn die Webseite ist geladen? Zeit, jquery herunterzuladen? Wird der Download lange dauern, sodass Ihr JQuery-Code nie geladen wird, was sich auf die Benutzererfahrung auswirkt?
Tatsächlich gibt es mittlerweile so viele Websites, die Jquery verwenden. Der Browser lädt JQuery vorab herunter, wenn die Website geladen wird, die zuvor JQuery verwendet hat, sodass wir es nicht erneut herunterladen müssen, selbst wenn unsere JQuery-Version eine neue ist 1 Bei Versionen, die nicht vom Browser geladen wurden, wird der JQuery-Code sehr schnell heruntergeladen. Wenn Sie jedoch immer noch Bedenken haben, dass die Ladegeschwindigkeit beeinträchtigt wird, ist das lokale Importieren der JQuery-Datei tatsächlich die beste Möglichkeit.
Zum Beispiel die Online-JQ-Datei der offiziellen JQuery-Website: https://code.jquery.com/jquery-3.6.0.min.js

Online-JQuery importieren:
<script></script> <script> //在此书写你的jquery代码 </script>
[Lernempfehlung: jQuery-Video-Tutorial 、Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonMuss ich es importieren, bevor ich JQuery verwende?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
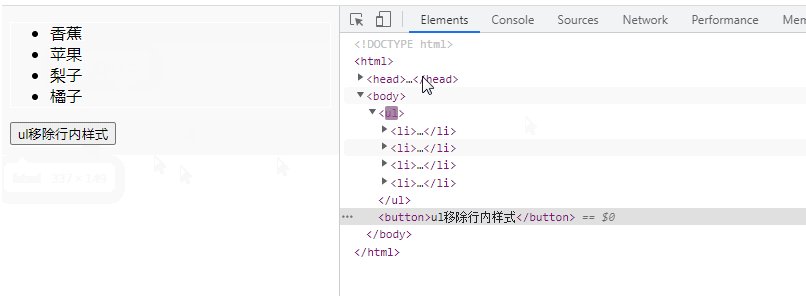
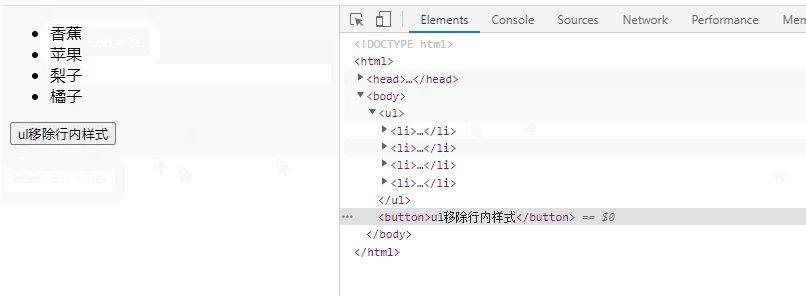
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



