
Implementierungsschritte: 1. Verwenden Sie die Funktion, die Geschwisterknoten durchläuft (siblings(), next() usw.), um die Geschwisterknoten des angegebenen Elements zu erhalten. Die Syntax lautet „Element angeben. Durchlauffunktion angeben“ 2. Verwenden Sie text() oder html(). Die Funktion erhält den Inhaltswert des ausgewählten Knotens. Die Syntax lautet „sibling node.text()“ oder „sibling node.html()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jquery findet den Inhaltswert von Geschwisterknoten. Sie können zwei Teile sehen:
Geschwisterknoten finden
Den Inhaltswert des ausgewählten Knotens abrufen
Schritt 1. Geschwisterknoten finden
jquery bietet eine Vielzahl von Funktionen zum Abrufen von Geschwisterknoten. Im Allgemeinen gibt es sieben:
siblings()-Methode, die hauptsächlich zum Abrufen aller Geschwisterelemente derselben Ebene des angegebenen Elements verwendet wird
next()-Methode Wird hauptsächlich verwendet, um das nächste Geschwisterelement des angegebenen Elements zu erhalten. Die Methode „nextAll()“ wird hauptsächlich zum Abrufen aller Geschwisterelemente des nächsten Geschwisterelements des angegebenen Elements verwendet. Die Methode „nextUntil“ () wird hauptsächlich verwendet um das nächste Geschwisterelement des angegebenen Elements zu erhalten. Dieses Geschwisterelement muss ein Element zwischen dem angegebenen Element und dem durch die nextUntil()-Methode festgelegten Element sein Die übergeordneten Geschwisterelemente des angegebenen Elements.
prevAll()-Methode, die hauptsächlich zum Abrufen aller Geschwisterelemente auf der oberen Ebene des angegebenen Elements verwendet wird Das vorherige Geschwisterelement des angegebenen Elements muss zwischen dem angegebenen Element und der prevUntil()-Methode liegen. Beispiel: Verwenden Sie next(), um den nächsten Geschwisterknoten des ausgewählten Elements h2 abzurufen
$("h2").next()Verwenden Sie die text()-Methode. Legen Sie den Textinhalt des ausgewählten Knotens fest
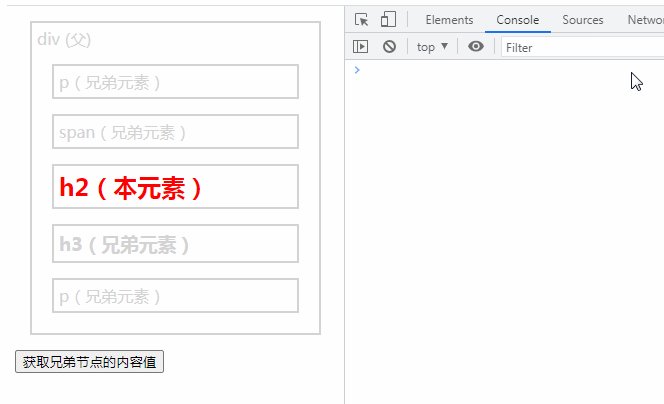
Beispiel 1: Holen Sie sich den Inhaltswert des nächsten Geschwisterknotens
div (父)p(兄弟元素)
span(兄弟元素)h2(本元素)
h3(兄弟元素)
p(兄弟元素)
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().css("color","red");
var con=$("h2").siblings().text();
console.log(con);
});
});Verwenden Sie html(). Legen Sie den Inhalt des ausgewählten Knotens fest (innerHTML).
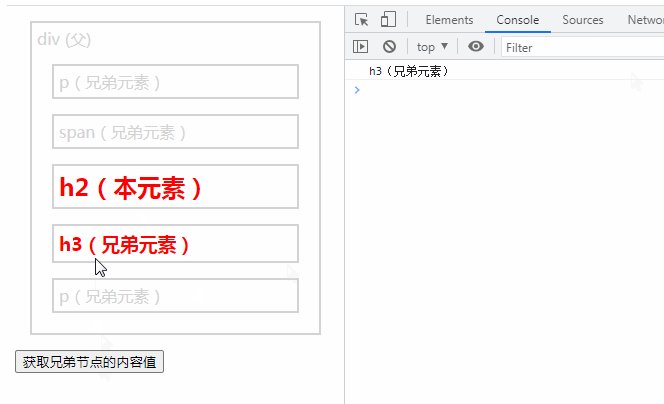
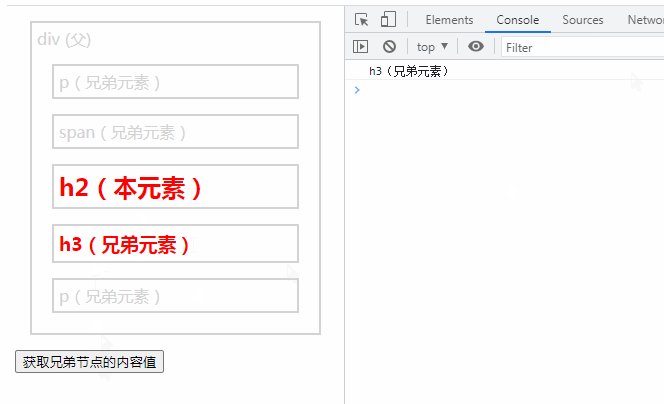
Beispiel: Ermitteln Sie den Inhaltswert von der vorherige Geschwisterknoten
$(document).ready(function() {
$("button").click(function() {
$("h2").next().css("color","red");
var con=$("h2").next().html();
console.log(con);
});
});jQuery-Video-Tutorial ,
,
]
Das obige ist der detaillierte Inhalt vonSo finden Sie den Inhaltswert von Geschwisterknoten in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!