
Der Versprechenstyp ist es6, eine neue Klasse, die von es6 bereitgestellt wird. Versprechen kann asynchrone Aufgaben auf organisiertere Weise schreiben. Es ist selbst ein Container, der asynchronen Code platziert, sodass der asynchrone Code ausgeführt werden kann. Fangbetrieb.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Promise ist eine neue Klasse, die von ES6 bereitgestellt wird. Ihr Zweck besteht darin, asynchrone Aufgaben besser organisiert zu schreiben.
Promise ist eine asynchrone Lösung, die von es6 bereitgestellt wird Die Operation wurde auf eine andere Art geschrieben
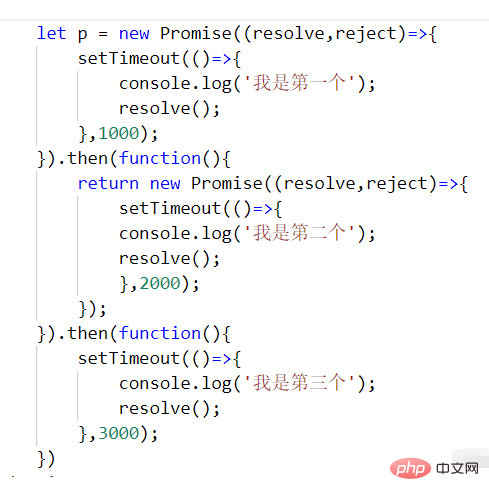
Von der vorherigen verschachtelten Rückruffunktion zu einer verketteten Schreibweise
Versprechen selbst ist tatsächlich ein Container mit darin platziertem asynchronem Code, sodass der asynchrone Code die .then.catch-Operation ausführen kann
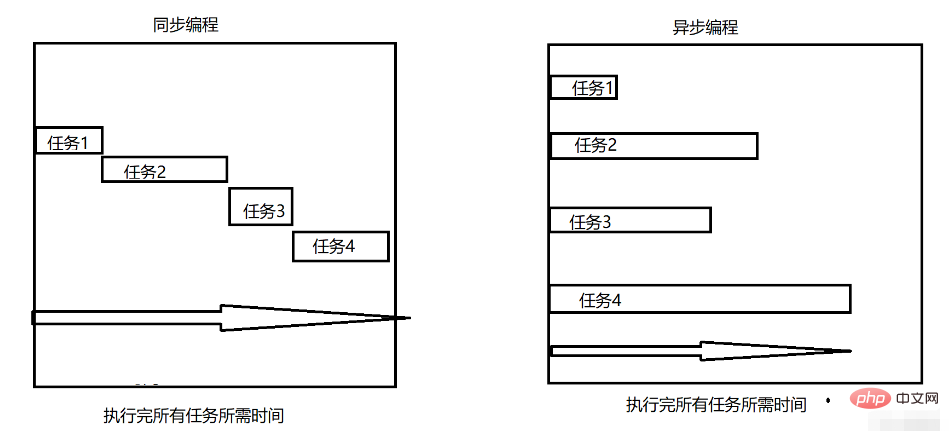
Lassen Sie uns zunächst den Unterschied zwischen synchroner Programmierung und asynchroner Programmierung vorstellen

Synchron: Alle Aufgaben werden in der Codereihenfolge ausgeführt.
Asynchron: Alle Aufgaben werden gleichzeitig und nicht in der richtigen Reihenfolge ausgeführt.
Promise-Syntax
new Promise(function (resolve, reject) {
需处理代码块
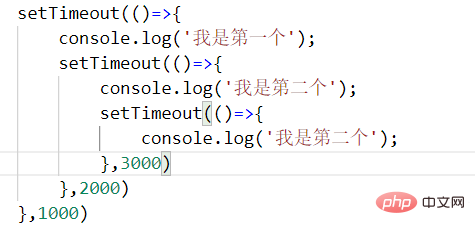
});Zum Beispiel müssen wir erkennen, dass die Ausgabe nach 1s die erste, die Ausgabe nach 2s die zweite und die Ausgabe nach 3s die dritte ist. Verwenden Sie setTimeout, um

Was zu erreichen Wir verwenden hier die Verschachtelung setTimeout, aber es gibt einen Nachteil. Jetzt geben wir nur 3 Werte aus. Was ist, wenn wir mehr benötigen? Die Länge des Codes ist sehr groß, daher ist es sehr mühsam, Ausnahmen zu verwalten oder zu behandeln. [Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Web-Frontend]
Das obige ist der detaillierte Inhalt vonIst der Versprechenstyp es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 WeChat-Schritte
WeChat-Schritte
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Auf welcher Börse ist Sols Inscription Coin?
Auf welcher Börse ist Sols Inscription Coin?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 Litecoin-Preis heute
Litecoin-Preis heute