
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich drei Methoden zur Verwendung von JS zum Kopieren von Seiteninhalten vor. Ich hoffe, dass er hilfreich sein wird.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Es gibt viele Plug-Ins von Drittanbietern, die die Kopierfunktion implementieren können, aber wenn wir es selbst tun, wissen wir es Wie kann man es umsetzen?
In diesem Artikel werden drei Implementierungslösungen vorgestellt.
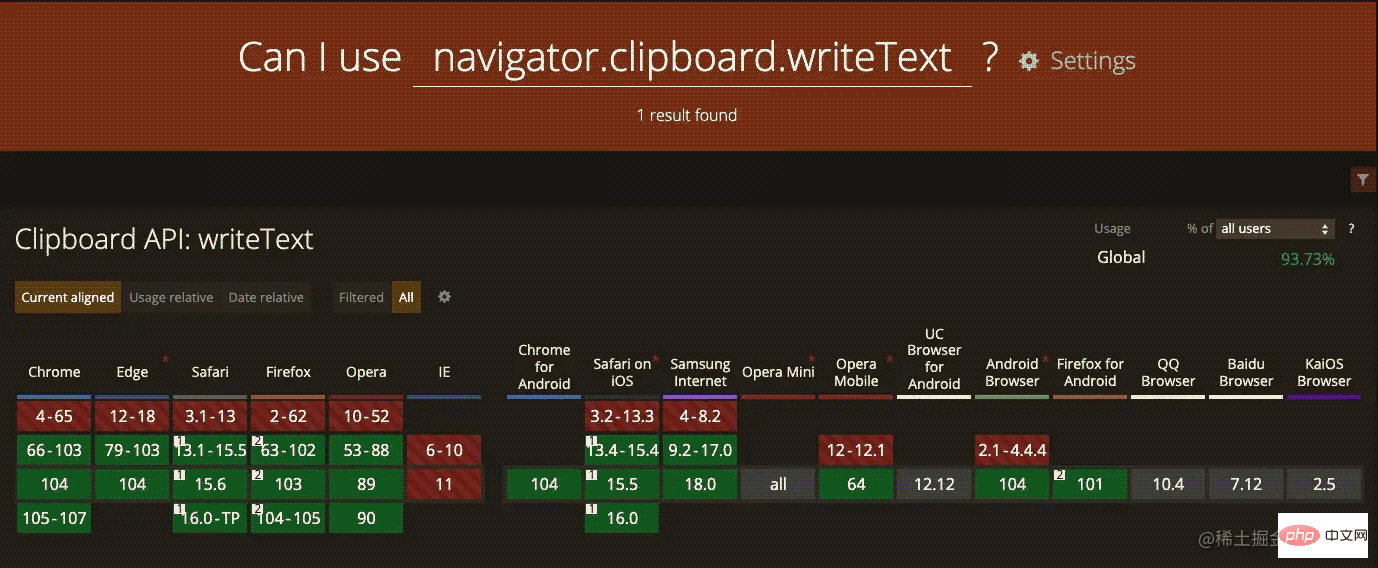
Async Clipboard API verwenden
Diese Methode ist am einfachsten zu verwenden, aber die Kompatibilität ist nicht sehr gut und es gibt viele Anforderungen.

Beispielcode:
const promise = navigator.clipboard.writeText(newClipText);
Es ist zu beachten, dass der Rückgabewert der Methode ein Versprechen ist. Und wenn Sie diese Methode verwenden, muss die Seite im Fokusstatus sein, andernfalls wird ein Fehler gemeldet.
Verwenden Sie Document.execCommand
Obwohl diese Methode vor der Aufgabe gewarnt wurde und kein Webstandard mehr ist, gibt es viele historische Faktoren und ich glaube, dass Browser sie noch lange unterstützen werden .

<p id="content">123456</p> <button id="copyButton">复制</button>
Beim Kopieren von DOM-Elementen müssen Sie zusätzlich die Auswahl-API und die Range-API verwenden.
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
Beispielcode:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});selection muss zuerst gelöscht und dann dem Bereich hinzugefügt werden .
Hier gibt es ein Detailproblem. Nach dem Klicken auf die Schaltfläche „Kopieren“ wird der kopierte Inhalt ausgewählt, was etwas abrupt erfolgt.
Die Lösung besteht darin, selection.removeAllRanges() aufzurufen, nachdem der Kopiervorgang abgeschlossen ist, um die Auswahl zu löschen. selection.removeAllRanges() 清空选中内容即可。
再考虑一种情况,用户在复制之前就选中了页面的部分内容。在复制完成之后,除了清空选中的复制内容,还需要还原用户在复制之前就选中的内容。
实现代码如下:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});先缓存用户选中的内容,复制完成之后,再还原。
使用 input 元素对象的 select
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});select-Methode des Eingabeelementobjekts, um den Inhalt auszuwählen, ohne ein Bereichsfragment zu erstellen, um den ausgewählten Inhalt festzulegen. Beispielcode: // Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});Methode 3: Überschreiben Sie das Kopierereignis w3c.github.io/clipboard-a…
Ziehen Sie einen Codeabschnitt im obigen Link als Beispiel: 🎜rrreee🎜Kopieren Sie alle Inhalte auf der Seite und den Ausgabeinhalt der Paste wird „西Rührei“ sein. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonDrei Möglichkeiten, Seiteninhalte mit JavaScript zu kopieren (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!