
„node.js“-Umgebungsvariablen beziehen sich auf Objekte mit bestimmten Namen in der „node.js“-Laufumgebung, das heißt, Parameter der Laufumgebung entsprechen einigen Parametern, die für das System oder Benutzeranwendungen festgelegt wurden Installation Nach Abschluss des Knotens können Sie „G:Node.js“ zum Pfad der Systemumgebungsvariablen hinzufügen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, NodeJS Version 16, Dell G3-Computer.
Eine Umgebungsvariable ist ein Objekt mit einem bestimmten Namen im Betriebssystem, das Informationen enthält, die von einer oder mehreren Anwendungen verwendet werden.
Im Volksmund verstanden als: einige festgelegte Ordnerpfade, der Zweck besteht darin, die gewünschten Dateien und Ordner schneller und bequemer zu finden.
Umgebungsvariablen entsprechen einigen Parametern, die für das System oder Benutzeranwendungen festgelegt wurden, wie z. B. dem Pfad, der dem System mitteilt, dass, wenn das System aufgefordert wird, ein Programm auszuführen, ohne ihm den vollständigen Pfad mitzuteilen, in dem sich das Programm befindet, das Das System sucht im aktuellen Verzeichnis danach. Zusätzlich zu diesem Programm sollten Sie auch zu dem in Pfad angegebenen Pfad gehen, um es zu finden.
nodejs herunterladen und installieren
Laden Sie das entsprechende Systeminstallationspaket von der offiziellen Website herunter.
Achten Sie darauf, das Installationsverzeichnis bei der Installation zu ändern. Es wird empfohlen, es in einem Nicht-C-Laufwerksverzeichnis abzulegen und es standardmäßig zu installieren
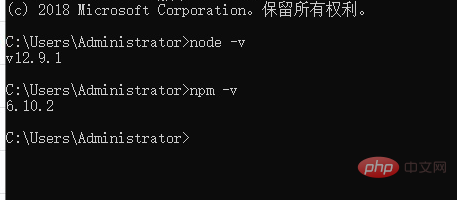
Starten Sie das Befehlszeilentool, nachdem die Installation abgeschlossen ist. Geben Sie node -vnpm -v ein, um die Versionsinformationen zu überprüfen.

Umgebungskonfiguration
Erläuterung: Die Umgebungskonfiguration konfiguriert hier hauptsächlich den Pfad, in dem sich das von npm installierte globale Modul befindet, und den Pfad des Caches. Der Grund, warum es konfiguriert werden muss, liegt darin, dass In Zukunft wird es ähnlich sein wie: npm install Wenn der Modulname [-g] in der Installationsanweisung verwendet wird, wird das installierte Modul im Pfad [C:Benutzer Benutzername AppDataRoamingnpm] installiert und belegt den Speicherplatz auf Laufwerk C.
Dieser Artikel installiert nodejs im Verzeichnis D:softnodejs. Die folgenden Vorgänge können entsprechend dem tatsächlichen Installationsverzeichnis angepasst werden.
Erstellen Sie im Installationsverzeichnis, z. B. D:softnodejs, zwei neue Ordner node_global (globales Paketspeicherverzeichnis) und node_cache (Cache-Verzeichnis);
Öffnen Sie das Befehlszeilentool und führen Sie die folgenden zwei Vorgänge aus: npm Konfigurationssatzpräfix „D:softnodejsnode_global“ npm Konfigurationssatzcache „D:softnodejsnode_cache“;
Umgebungsvariablen konfigurieren:
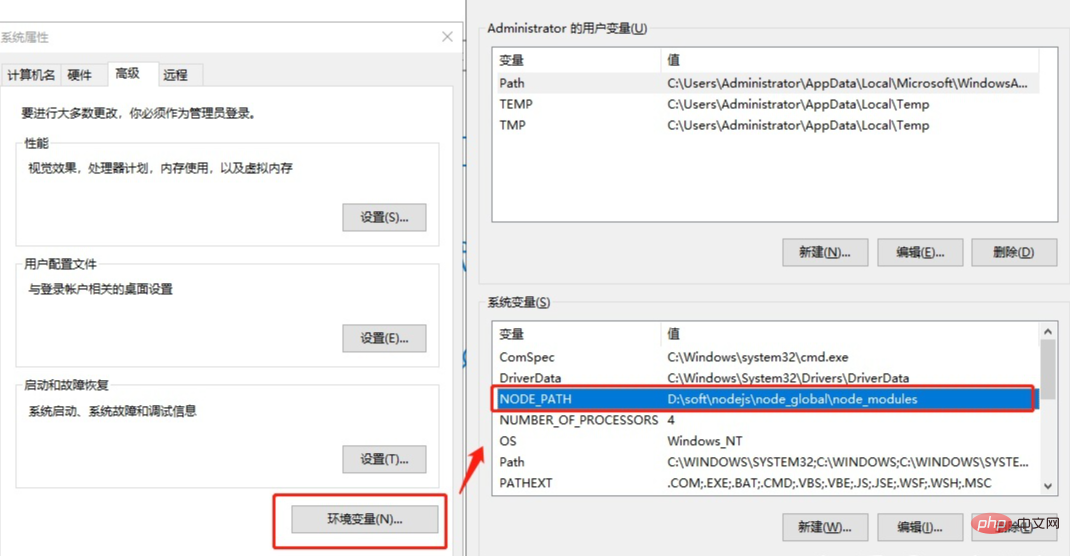
Öffnen Sie Systemeigenschaften – Erweitert – Umgebungsvariablen, erstellen Sie einen neuen Variablennamen in den Systemvariablen: NODE_PATH , Variablenwert: D:softnodejsnode_globalnode_modules;
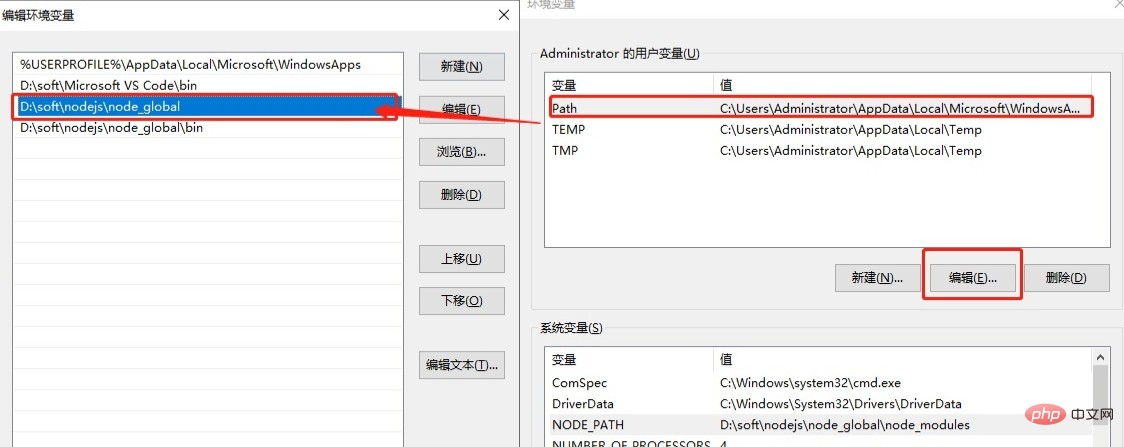
Bearbeiten Sie den Pfad der Benutzervariablen und ändern Sie die Standard-APPData/Roamingnpm unter dem Laufwerk C in D:softnodejsnode_global;
Speichern.


Empfohlenes Lernen: „nodejs Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeuten die Umgebungsvariablen von node.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!