Was ist die URL in node.js?
“node.js”中url是统一资源定位符,是“Uniform Resource Locator”的缩写,是专为标识Internet网上资源位置而设置的一种编址方式;url是由资源类型、存放资源的主机域名和资源文件名三个部分组成的,使用“node.js”的url库可以查看url的内容。

本文操作环境:Windows10系统、nodejs 16版、Dell G3电脑。
node.js中url是什么
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设置的一种编址方式,我们平时所说的网页地址指的即是URL。
在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
也可认为由4部分组成:协议、主机、端口、路径
URL的一般语法格式为:
(带方括号[]的为可选项):
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
使用node js的url库来查看URL的内容
node js url库
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)
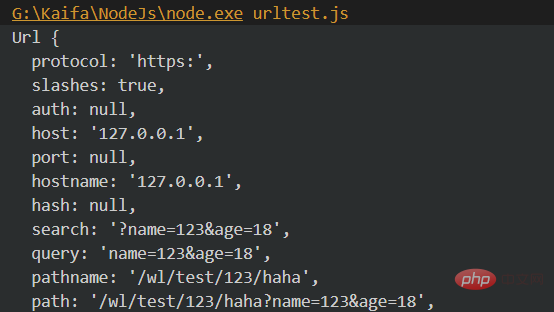
输出结果

将对象转为字符串
//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
let string = url.format(obj)
console.log(string)输出结果

可以类比json记忆
url.parse是将url字符串转换为对象
url.format 将url对象转化为字符串
推荐学习:《nodejs视频教程》
Das obige ist der detaillierte Inhalt vonWas ist die URL in node.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten mit nvm: 1. Laden Sie „nvm-setup.zip“ herunter und installieren Sie es auf dem Laufwerk C. 2. Konfigurieren Sie Umgebungsvariablen und überprüfen Sie die Versionsnummer mit dem Befehl „nvm -v“. install“-Befehl Knoten installieren; 4. Löschen Sie den installierten Knoten über den Befehl „nvm uninstall“.
 Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Während dieser Zeit habe ich einen dynamischen HTML-Dienst entwickelt, der allen Kategorien von Tencent-Dokumenten gemeinsam ist. Um die Generierung und Bereitstellung des Zugriffs auf verschiedene Kategorien zu erleichtern und dem Trend der Cloud-Migration zu folgen, habe ich über die Verwendung von Docker nachgedacht Serviceinhalte verwalten und Produktversionen einheitlich verwalten. In diesem Artikel werden die Optimierungserfahrungen, die ich bei der Bereitstellung von Docker gesammelt habe, als Referenz weitergegeben.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen




