
Was ist Staatsmanagement? Der folgende Artikel führt Sie durch die Vuex-Zustandsverwaltung und erläutert, wie Sie Vuex für die Zustandsverwaltung verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

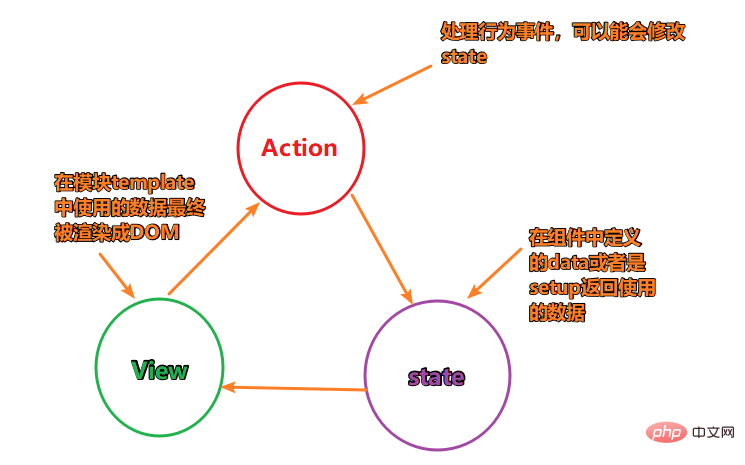
Grundlegende Implementierung des Vuex-Statusmanagements (hier werden offizielle Abbildungen verwendet)
⏰ Verwendung von Vuex
npm install vuex
Store ist im Wesentlichen ein Container –> Der Statusspeicher von
vuex reagiert, wenn sich der Status im Store ändert.// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default storeist für uns der direkteste Weg, Fragmente eines bestimmten Zustands zu finden, daher ist es bequemer,? Da es sich um ein Store-Instanzobjekt handelt, ist die spätere Wartung und Verwaltung schwieriger.
Einzelner Zustandsbaum
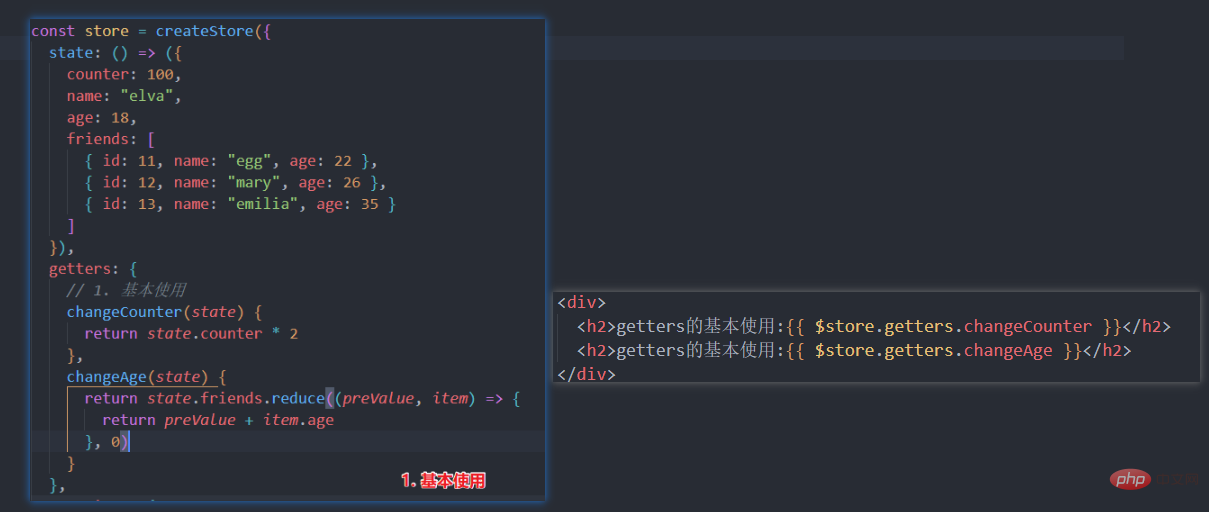
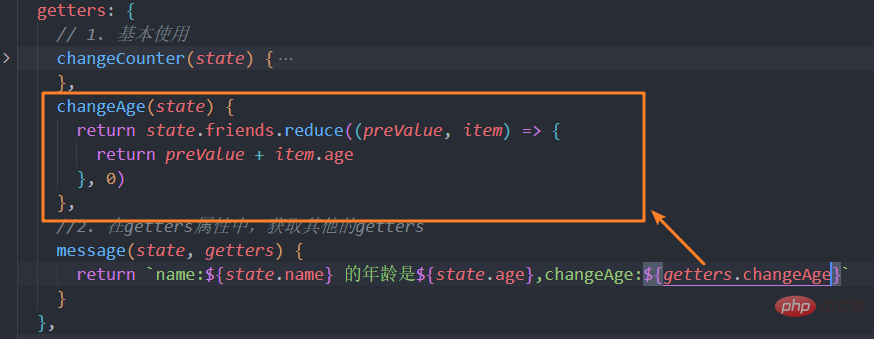
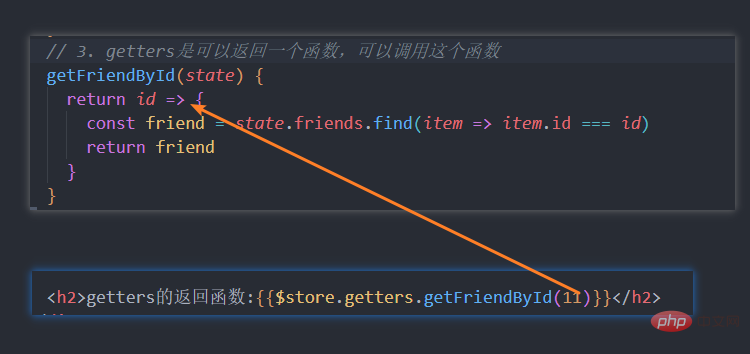
. Grundlegende Verwendung von Gettern
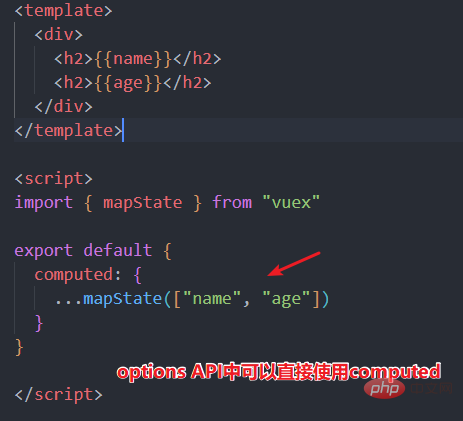
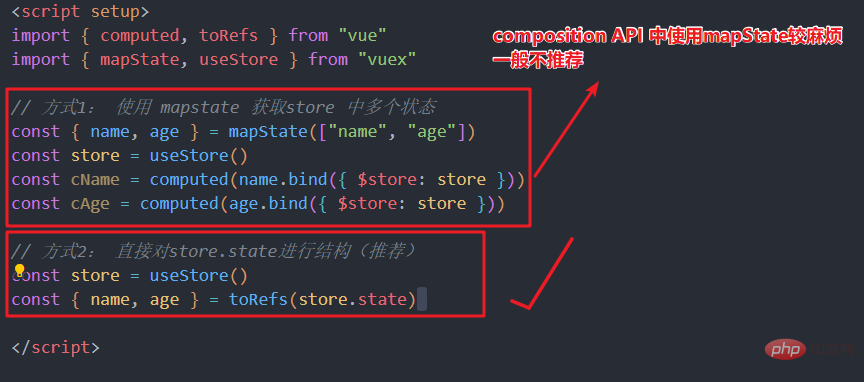
4. Hilfsfunktion von MapGetters

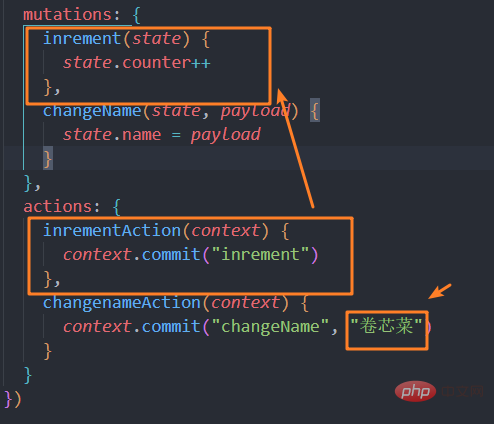
? Mutation verwendet grundsätzlich 
 1. Mutation trägt Daten
1. Mutation trägt Daten
 2. Wichtige Prinzipien der Mutation
2. Wichtige Prinzipien der Mutation
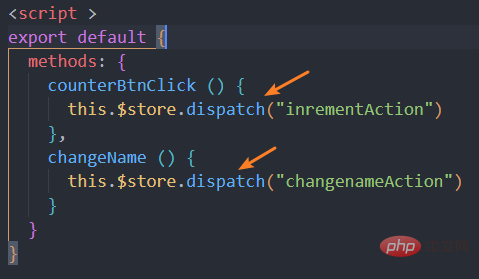
? Die grundlegende Verwendung von Aktionen 


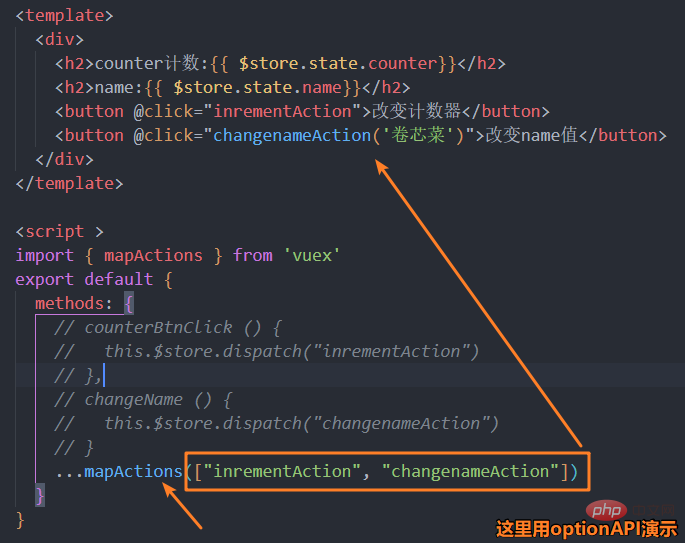
 2. Hilfsfunktion von Aktionen
2. Hilfsfunktion von Aktionen
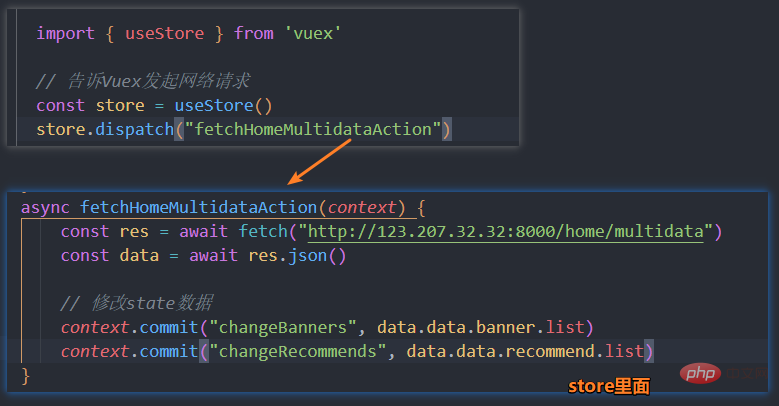
 3. Asynchrone Operation von Aktionen
3. Asynchrone Operation von Aktionen
 ?Grundlegende Verwendung des Moduls
?Grundlegende Verwendung des Moduls
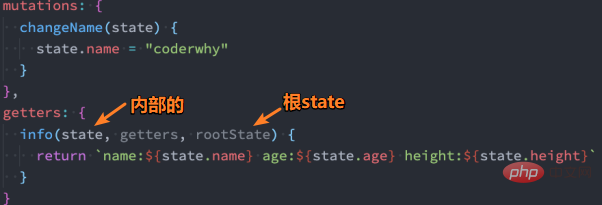
1 Der lokale Status des Moduls
 2. Modul-Namespace
2. Modul-Namespace
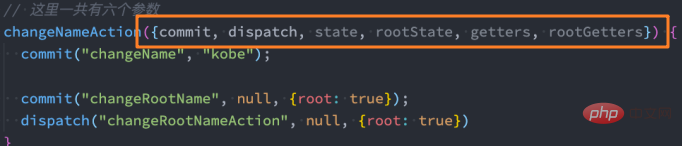
Ändern Sie den Status im Root in der Aktion, dann gibt es die folgenden Methoden:Wenn wir möchten, dass das Modul einen höheren Grad an Kapselung und Wiederverwendbarkeit aufweist, können wir namespaced: true hinzufügen, um es zu einem Modul mit einem Namespace zu machen: Wenn das Modul registriert ist, werden alle seine Getter und Aktionen angezeigt und Mutationen passen ihre Namen automatisch entsprechend dem vom Modul registrierten Pfad an.
3. Modul ändert oder versendet die Root-Komponente
(Lernvideo-Sharing:  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist Vuex?
Was ist Vuex?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?