Ist Javascript in der Webentwicklung enthalten?
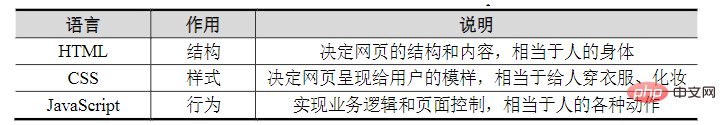
JavaScript wird in der Webentwicklung verwendet. JavaScript ist eine leistungsstarke Bearbeitungssprache im Bereich der Webentwicklung, die hauptsächlich zum Erstellen interaktiver Webseiten verwendet wird. HTML, CSS und JavaScript repräsentieren Struktur, Stil und Verhalten ist das Grundgerüst einer Webseite, Stil ist das Erscheinungsbild einer Webseite und Verhalten ist die interaktive Logik einer Webseite.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript in der Webentwicklung
JavaScript ist eine leistungsstarke Programmiersprache im Bereich der Webentwicklung, die hauptsächlich zur Entwicklung interaktiver Webseiten verwendet wird. Der Großteil der interaktiven Logik von Webseiten, die auf Computern, Mobiltelefonen und anderen Geräten durchsucht werden, wird fast ausschließlich durch JavaScript implementiert.
Beim Erstellen einer Webseite repräsentieren HTML, CSS und JavaScript jeweils Struktur, Stil und Verhalten. Struktur ist das Grundgerüst der Webseite, Stil ist das Erscheinungsbild der Webseite und Verhalten ist die interaktive Logik der Webseite

JavaScript ist in HTML-Webseiten eingebettet. Die integrierte JavaScript-Engine des Browsers wird zur Interpretation und Ausführung verwendet und verwandelt eine Seite, die ursprünglich nur zur Anzeige verwendet wurde, in ein Seitenprogramm, das die Benutzerinteraktion unterstützt.
Der Browser ist ein wesentliches Werkzeug für den Zugriff auf verschiedene Websites im Internet, und JavaScript wird hauptsächlich im Browser ausgeführt.
Erweitern Sie Ihr Wissen
Anwendungen von clientseitigem Scripting
JavaScript ist eine High-Level-Programmiersprache, die speziell als clientseitige Skriptsprache entwickelt wurde. Webentwickler können diese Sprache verwenden, um clientseitige Skripte zu verschlüsseln und sie dann in HTML zu integrieren, um eine qualitativ hochwertige Ausgabe zu erzeugen. Hierbei handelt es sich um äußerst reaktionsschnelle und interaktive Webseiten mit einer besseren Benutzeroberfläche. Darüber hinaus verarbeiten diese Websites nicht viele Serverinteraktionen und tragen so dazu bei, die Serverlast zu minimieren.
Einfache Webanwendungsentwicklung
JavaScript-Bibliotheken können zum Entwickeln von Schatten-DOM-Grenzen verwendet werden. Diese helfen dabei, einzelne JavaScript-Bibliothekskomponenten aufzuschlüsseln. Dank des Shadow-DOM können Webbrowser mithilfe von HTML-Tags wie select, div und input verschlüsselte Dokumente generieren. Daher hilft JavaScript Programmierern, die Erstellung von Anwendungen zu vereinfachen, auch wenn es sich um eine Programmiersprache handelt, die interpretiert werden muss.
Serverseitigen Code schreiben
Wir wissen, dass Webentwickler plattformübergreifende Laufzeit-Engines wie Node.js verwenden, um serverseitigen Code in JavaScript zu schreiben. Allerdings sind diese plattformübergreifenden Engines auch als serverseitige Laufzeitumgebungen konzipiert. Node.js führt JavaScript-Code außerdem effizient über die GoogleV8-JavaScript-Engine aus. Es verfügt über mehrere integrierte Bibliotheken, die es Webentwicklern ermöglichen, ihre Webanwendungen nahtlos auszuführen, ohne auf einen externen Webserver angewiesen zu sein. Daher hilft JavaScript Entwicklern beim Schreiben von clientseitigem und serverseitigem Code mithilfe von Node.js. Bei der Web-Frontend-Schulung bieten erfahrene, professionelle Lehrer eine persönliche Anleitung und vermitteln JavaScript-Kenntnisse durch Theorie und Praxis, sodass Sie schnell Fähigkeiten im Umgang mit JavaScript erlernen können.
Responsives Webdesign
Wenn die Website nicht attraktiv und responsiv ist, wird es schwierig, potenzielle Benutzer anzulocken. Dies sind die Grundelemente einer Website; die Nutzung einer kommerziellen Identität ist unerlässlich, um einen starken Eindruck Ihrer Marke zu hinterlassen und in einem hart umkämpften Markt zu bestehen. Aus diesem Grund streben die meisten Entwickler ein responsives Webdesign an. Eine solche Website kann nur mit Hilfe von JavaScript erstellt werden.
Verwendung von MEANstack
Entwickler können den Entwicklungsprozess weiter vereinfachen, indem sie die vier Komponenten von MEANstack nutzen, nämlich Express.js, MongoDB, Node.js und Angular.js. MongoDB ist eine neu definierte NoSQL-Datenbank, Angular.js ist ein beliebtes JavaScript-Framework von Google, Express.js ist ein Framework, das aus spezifischen Funktionen besteht, um die Entwicklung jeder Website mit nur einer oder mehreren Seiten zu vereinfachen, während Node.js ein Als plattformübergreifende Plattform ist sie als beliebte serverseitige Laufzeitumgebung konzipiert. Diese vier Komponenten von MEANstack ermöglichen es Experten, das Backend und Frontend jeder Website in JavaScript zu schreiben.
Die Verwendung von Repeatern
Für professionelle Webentwickler ist es einfach, JavaScript-Funktionen zu erweitern. Sie können dies mit Hilfe von Transpiler oder Transcompiler wie CoffeeScript, DukeScript, TypeScript und Vaadin tun. Jeder Transpiler trägt dazu bei, die Spezifikationen großer Anwendungen zu erfüllen. Obwohl dieser Prozess nützlich erscheint, verkompliziert er auch den Arbeitsablauf. Die Teilnahme an einer Web-Front-End-Schulung ist die beste Wahl für den Einstieg. Wenn Sie sich in kurzer Zeit JavaScript-bezogene Kenntnisse aneignen, können Sie Ihre Entwicklungsarbeit besser durchführen.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonIst Javascript in der Webentwicklung enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




