 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Debugging-Tools werden für das Web-Frontend verwendet?
Welche Debugging-Tools werden für das Web-Frontend verwendet?
Welche Debugging-Tools werden für das Web-Frontend verwendet?
Im Frontend verfügbare Debugging-Tools: 1. Entwicklungstools in Webbrowsern, z. B. die Verwendung der Konsolenanweisung „console.log()“ oder die Verwendung der Debugger-Anweisung zum Anhalten der Codeausführung. 2. Postman, ein Debugging-Schnittstellentool das Anfragen anpassen, Antworten analysieren und Probleme debuggen kann; 3. CSS Lint, ein Tool zum Auffinden von Problemen im CSS-Code; 5. JSHint, ein JS-Code-Analyse- und Erkennungstool.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
Wenn Sie sich mit Front-End-Entwicklung beschäftigen, sollten Sie verstehen, dass das Debuggen von Code immer noch sehr schwierig ist. Insbesondere bei JavaScript kann das Beheben eines kleinen Fehlers manchmal Stunden dauern. Bei unterschiedlichen Browsern, Betriebssystemen und Geräten sind Fehler vorprogrammiert.
In diesem Artikel werden hauptsächlich einige Debugging-Tools aufgeführt, die Sie je nach Situation auswählen können.
1. Entwicklungstools in Webbrowsern
Jeder moderne Webbrowser verfügt über leistungsstarke Tools zum Debuggen von Anwendungen. Sie können beispielsweise die Konsolenanweisung console.log() verwenden, das Popup-Fenster „alert()“ verwenden und auch die Debugger-Anweisung verwenden, um die Codeausführung anzuhalten, was für unser Debugging sehr hilfreich ist.
Wir können auch den Netzwerkinspektor oder den CSS-Stilinspektor verwenden, um das Debuggen einfacher und reibungsloser zu gestalten.
Jeder moderne Webbrowser verfügt über leistungsstarke Tools, die Sie beim Debuggen Ihrer Anwendung unterstützen. Es kann so einfach sein wie eine Konsolenanweisung mit console.log(), ein Popup-Fenster mit alarm() oder sogar die Verwendung einer Debugger-Anweisung zum Anhalten der Codeausführung. Diese Tools sind für unsere Debugging-Aufgaben sehr hilfreich, insbesondere für Debugger-Anweisungen.
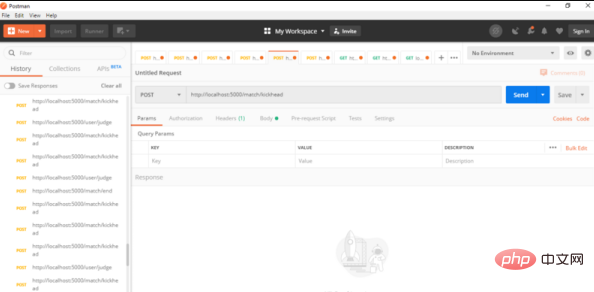
2. Postman
Adresse: https://www.postman.com/
Fast alle Front-End-Anwendungen senden und empfangen JSON-Antworten und -Anfragen. Anwendungen können viele Dinge tun, indem sie die API anfordern, z. B. Authentifizierung, Benutzerdatenübertragung und sogar einfache Dinge wie das Abrufen des aktuellen Wetters für ihren Standort.
Postman ist eines der besten Tools zum Debuggen von Schnittstellen. Es funktioniert auf MacOS-, Windows- und Linux-Systemen und kann schnell und einfach REST-, SOAP- und GraphQL-Anfragen direkt senden.
Mit Postman können wir Anfragen optimieren, Antworten analysieren und Probleme beheben. Dies ist hilfreich, wenn Sie nicht sicher sind, ob das Problem im Frontend oder im Backend liegt.

3. CSS Lint
Adresse: http://csslint.net/
CSSLint ist ein Tool, mit dem Sie Probleme im CSS-Code finden können Satz voreingestellter Regeln zur Überprüfung auf Probleme im Code, und die Regeln sind erweiterbar.

4. JSON Formatter & Validator
In unformatiertem JSON ist es für uns schwierig, Syntaxfehler oder falsche Schlüsselwerte zu finden, da es schwer zu lesen ist. Das Lesen und Finden von Fehlern in komprimierten JSON-Dateien ist schwieriger, wenn in den JSON-Dateien Zeilenumbrüche und Leerzeichen fehlen.
Sie können JSON-Formatierungs- und Validierungstools verwenden, um einfach das komprimierte JSON einzufügen und eine korrekt formatierte Version als Ausgabe zu erhalten. Darüber hinaus kann das Tool JSON gemäß RFC-Standards validieren. 5. Sentry. Adresse: https://sentry.io/welcome/ , der Code, der während des Tests gut läuft, funktioniert möglicherweise nicht mehr, wenn ein Benutzer ihn verwendet, aber wenn das Programm vor den Augen des Benutzers abstürzt, können Sie den Fehler natürlich nicht sehen: „Hey, ich habe ein Protokoll.“ " . Aber ehrlich gesagt generiert das Programm jeden Tag und jede Stunde eine große Anzahl an Protokollen, die auf verschiedene Server verteilt werden. Und wenn Sie mehrere Dienste verwalten, können Sie die Anzahl der Protokolle nicht sehen. Wenn ein Benutzer es eines Tages wirklich nicht mehr aushält und schreit, und Sie erneut nach den Protokollen suchen, werden Sie feststellen, dass die Protokolle tatsächlich nutzlos sind: Es fehlt der Kontext, Sie wissen nicht, welche Vorgänge der Benutzer ausführt hat die Ausnahme verursacht, und es gibt zu viele Ausnahmen (nie wegen des Lesens des Protokolls), ich weiß nicht, wie ich anfangen soll usw.
Sentry ist hier, um uns bei der Lösung dieses Problems zu helfen. Es handelt sich um eine Echtzeit-Ereignisprotokollierungs- und Aggregationsplattform. Es ist speziell darauf ausgelegt, Fehler zu überwachen und alle Informationen zu extrahieren, die zur Durchführung geeigneter Post-Mortem-Aktionen erforderlich sind, ohne den Aufwand, der mit der Verwendung standardmäßiger Benutzer-Feedbackschleifen verbunden ist. 
Sentry ist eine Protokollierungsplattform, die in Client und Server unterteilt ist. Der Client (zu den Clients gehören derzeit Python, PHP, C#, Ruby und andere Sprachen) ist in der Mitte Ihrer Anwendung eingebettet Bericht an den Dienst Der Client sendet eine Nachricht, und der Server zeichnet die Nachricht in der Datenbank auf und stellt ein Webprogramm zur einfachen Anzeige bereit. Sentry ist in Python geschrieben, mit offenem Quellcode, hervorragender Leistung und einfacher Erweiterung. Zu den bekannten Benutzern zählen derzeit Disqus, Path, Mozilla, Pinterest usw.
6, JSHint
Adresse: https://jshint.com/
JSHint ist ein Javascript-Code-Analyse- und Erkennungstool, das uns nicht nur dabei hilft, JS-Codefehler und potenzielle Probleme zu erkennen, sondern auch Helfen Sie uns, die Codeentwicklung zu standardisieren.
JSHint scannt ein in JavaScript geschriebenes Programm und meldet häufige Fehler und potenzielle Bugs. Das zugrunde liegende Problem könnte ein Syntaxfehler, ein durch eine implizite Typkonvertierung verursachter Fehler, eine durchgesickerte Variable oder etwas ganz anderes sein.
JSHint scannt in JavaScript geschriebene Programme und meldet häufige Fehler und potenzielle Bugs. Das zugrunde liegende Problem könnte ein Syntaxfehler, ein Fehler aufgrund einer impliziten Typkonvertierung, ein Variablenleck oder etwas ganz anderes sein.
Hier ist eine Beispielfunktion, verwenden Sie sie, um JSHint in Aktion zu sehen:
7, BrowserStack
Adresse: https://www.browserstack.com/
Jetzt sind ihre jeweiligen Kernel dort Es gibt immer mehr Browser und ihre Funktionen variieren stark. Wenn Sie als Front-End-Belagerungsingenieur die Kompatibilität verschiedener Browser der Website unter verschiedenen Betriebssystemen und mobilen Plattformen überprüfen möchten, ist das ziemlich mühsam. Ich habe gesehen, wie Leute virtuelle Maschinen auf ihren eigenen Computern installierten, um verschiedene Umgebungen zu konfigurieren, solche Umgebungen auf ihren eigenen Computern einzurichten und sie dann einzeln zu testen. Allerdings ist die menschliche Energie schließlich begrenzt und wir können nicht so viele Systeme darauf installieren der gleiche Computer. Also, Multi-Browser. Glücklicherweise wurde BrowserStack veröffentlicht, was eine gute Nachricht für das Frontend ist.
BrowserStack ist ein Online-Cloud-Testtool, das Website-Browserkompatibilitätstests ermöglicht, sodass Entwickler und Tester nicht mehr viele virtuelle Maschinen oder Mobiltelefonsimulatoren vorbereiten müssen.
BrowserStack ist eine Online-Cloud-Anwendung, die Website-Browser-Kompatibilitätstests ermöglicht und mehr als 100 Browser auf 9 wichtigen Betriebssystemen unterstützt. Unterstützt lokale Tests und Integration mit Visual Studio. Oder Sie können es direkt auf http://modern.ie online testen und es drei Monate lang kostenlos testen. Wenn Sie es jedoch nach drei Monaten nutzen möchten Ich möchte nicht zahlen, wie Sie als Entwickler in China wissen. 8, Whistle Es wird hauptsächlich zum Anzeigen und Ändern von HTTP-, HTTPS- und Websocket-Anforderungen und -Antworten verwendet. Im Gegensatz zu Fiddlers Methode zum Ändern von Anforderungsantworten verwendet Whistle eine ähnliche Methode wie die Konfiguration von Systemhosts Operationen sind durch Konfiguration möglich, es unterstützt mehrere Matching-Methoden wie Domänennamen, Pfade, reguläre Ausdrücke, Platzhalter, Platzhalterpfade usw. und die Funktionen können über das Node-Modul erweitert werden

Basierend auf der Node-Implementierung, plattformübergreifendes Web-Debugging-Proxy-Tool, verfügbar für Windows, Linux und Mac
wird zum Anzeigen und Ändern von HTTP-, HTTPS- und Websocket-Anfragen und -Antworten verwendet und kann auch verwendet werden Wird als HTTP-Proxyserver verwendet
whistle übernommen Es ähnelt der Konfiguration von Systemhosts. Alle Vorgänge können durch Konfiguration erreicht werden. Funktionen können über Knotenmodule erweitert werden. Warum Whistle wählen?Erstens ist Whistle ein Web-Debugging-Proxy-Tool mit sehr leistungsstarken Funktionen. Als Front-End müssen wir uns häufig mit Scheindaten, domänenübergreifenden Problemen, Cookie-Änderung, Debugging mobiler Endgeräte usw. befassen. Dies sind alles notwendige Fähigkeiten, und Whistle kann 90 % dieser Probleme lösen Sie. Problem
- Einige Szenarien, die ich oft verwende, sind wie folgt:
- Bind Host
- Ersatzanforderung (Mock-Daten)
- Verwenden Sie Weinre oder vConsole, um die mobile Seite zu debuggen
Stile in HTML einfügen Skripte in HTML einfügen
- ...
- Das Folgende ist ein offizielles Bild, man kann es fühlen
-
Zweitens ist es nicht nur sehr leistungsstark, sondern auch sehr bequem zu verwenden. Sie benötigen nur einfache Befehle, um eine Webseite zu öffnen und Paketerfassung und andere Vorgänge durchzuführen.
Drittens ist es nicht wie Fidder in Windows, das a verbraucht viel CPU, noch ist es wie Charles auf dem Mac. Es ist nicht kostenlos, es ist kostenlos, Open Source und ein plattformübergreifendes Web-Debugging-Proxy-Tool. Viertens wird es basierend auf dem Node-Modul implementiert. Es kann über das Node-Modul erweitert werden.
Wenn Sie das oben Genannte noch nicht überzeugt hat, hoffe ich, dass Sie durch den folgenden tatsächlichen Kampf seine Kraft spüren können
(Lernvideo-Sharing:
Web-Frontend
Das obige ist der detaillierte Inhalt vonWelche Debugging-Tools werden für das Web-Frontend verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Zum Debuggen rekursiver Funktionen stehen die folgenden Techniken zur Verfügung: Überprüfen Sie den Stack-Trace. Legen Sie Debug-Punkte fest. Überprüfen Sie, ob der Basisfall korrekt implementiert ist. Zählen Sie die Anzahl der rekursiven Aufrufe. Visualisieren Sie den rekursiven Stack
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.





