 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Fassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie
Fassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie
Fassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie
 <p>Empfohlen: „uniapp-Tutorial“
<p>Empfohlen: „uniapp-Tutorial“
1. Projektstruktur
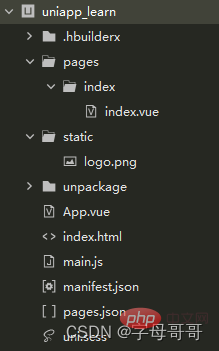
<p>Nach Abschluss der Erstellung des Uniapp-Projekts sieht seine Projektverzeichnisstruktur wie folgt aus. Lassen Sie uns unten eine kurze Einführung in die Projektstruktur geben. Wenn Sie sie nach dem Lesen der Einführung immer noch nicht verstehen, empfehle ich Ihnen, zuerst Vue zu lernen. Da uniapp auf der Kernsyntax von Vue basiert, ist das Erlernen von Vue erforderlich.
- .hbuilderx ist das Entwicklungskonfigurationsverzeichnis von HBuilderX, dem Tool, mit dem dieses Projekt entwickelt wird. Im Allgemeinen ist es nicht erforderlich, den Inhalt manuell zu ändern. Wenn andere das Projekt in diesem Verzeichnis importieren, werden standardmäßig die Konfigurationsinformationen Ihres Entwicklungstools verwendet. Da jeder unterschiedliche Gewohnheiten bei der Verwendung von Entwicklungstools hat, wird dieses Verzeichnis im Allgemeinen nicht in das Versionsverwaltungslager hochgeladen.
- pages ist das Speicherverzeichnis für alle Vue-Seiten. Sie können nach Ihren eigenen Plänen Unterverzeichnisse erstellen.
- Das statische Verzeichnis speichert normalerweise statische Ressourcen, auf die das Projekt verweist, z. B. Bilder, Symbole, Schriftarten usw .
- Paket für jede Plattform entpacken Im Dateispeicherverzeichnis wird die Ergebnisdatei nach dem Paketieren des Projekts gespeichert.
- App.vue ist die Stammkomponente des Projekts, bei der es sich um die einseitige Eintragsdatei von Vue handelt. Auf dieser Seite können Lebenszyklusfunktionen auf Anwendungsebene überwacht werden.
- main.js ist die js-Eintragsdatei des Projekts, die die Vue-Seite instanziiert und die Komponenten-Plug-Ins und andere für die Vue-Seite erforderliche Inhalte integriert.
- index.html ist die Homepage des Projekts, die Einstiegsseite des Projekts. Das Ergebnis der Vue-Seite nach der Instanziierung von main.js wird schließlich auf der Homepage gerendert.
- Manifest.json ist die Anwendungskonfigurationsdatei, die verwendet wird, um den Namen, das Symbol, Berechtigungen, Startseiteneinstellungen, Plug-Ins und andere Informationen der Anwendung anzugeben.
- pages.json konfiguriert die Anzeigeseite der Anwendung, z. B. Dateipfad, Fensterstil, Konfiguration der nativen Navigationsleiste usw. Die Datei
- uni.scss wird hauptsächlich zur Steuerung des gesamten Anzeigestils der Anwendungsseite verwendet. Sie legt einige SCSS-Variablen vor, wie z. B. Textfarbe, Hintergrundfarbe, Rahmenfarbe, Bildgröße usw.
components-Verzeichnis erstellen, um Vue-Komponenten zu speichern. components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- 一个vue的文件中只能包含一个顶级的
<template></template>模板 - 一个vue文件只能包含一个
<script></script>脚本定义 - 一个vue文件可以包含一个或多个
<style></style>样式定义
组件及接口规范
<p>需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:<p><view>标签在uniapp中的含义与标准html中的<p>标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image<p>uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范三、css样式规范
全局样式与局部样式
<p>uni.scss2. EntwicklungsspezifikationenBefolgen Sie die Vue Single File Component (SFC)-Spezifikation
<style>
@import '~@/static/style/app.scss';
</style><template> enthalten ;</template>VorlageEine Vue-Datei kann nur einen <script></script>SkriptdefinitionEine Vue-Datei kann einen oder mehrere <-Code enthalten ><style></style>Stildefinition Komponenten- und Schnittstellenspezifikationen
🎜Es ist zu beachten, dass Standard-HTML-Tags in Uniapp nicht verwendet werden können. Die Definition von Uniapp-Komponentennamen und Verwendungsmethoden ähnelt eher dem WeChat-Applet Wenn Sie zunächst die Komponentendokumentation benötigen, können Sie sich auf die Dokumentation der WeChat-Applet-Komponenten beziehen. Beispiel: 🎜🎜Die Bedeutung des<view>-Tags in uniapp entspricht dem <p>-Tag in Standard-HTML, wenn Sie ein Bild definieren möchten , Sie können HTML nicht direkt verwenden. Sie sollten das Komponenten-Tag-Bild von uniapp verwenden. Die Schnittstellenfähigkeit von uniapp (JS-API) kommt der WeChat-Applet-Spezifikation sehr nahe, das Präfix wx muss jedoch verwendet werden durch uni ersetzt werden, siehe Uni-App-Schnittstellenspezifikation🎜🎜3 CSS-Stilspezifikation🎜Globaler Stil und lokaler Stil
🎜uni.scss In der Datei sind einige globale Stil-SCSS-Variablen voreingestellt. Diese Variablen werden verwendet, um den Gesamtstil der Anwendung zu definieren, z. B. Textfarbe, Hintergrundfarbe, Rahmenfarbe usw. Es ist zu beachten, dass diese Datei nicht nach Belieben geändert werden sollte. Wenn Sie sie ändern möchten, können Sie nur den Wert der Variablen und nicht den Namen der Variablen ändern. Wenn wir also einige benutzerdefinierte globale Stile hinzufügen möchten, wie sollten wir das tun? Beachten Sie die folgende Methode: 🎜🎜🎜Schreiben Sie zunächst selbst eine Stildatei, z. B. app.scss, und schreiben Sie benutzerdefinierte Stile in diese Datei. Platzieren Sie die Datei im Verzeichnis /static/style🎜🎜Führen Sie dann die Datei uni.scss am Anfang der Datei app.scss ein. Die Einführungsanweisung lautet: @import '~@/uni.scss';🎜🎜Abschließend in App, vue Im Stil wird diese benutzerdefinierte globale Stildatei eingeführt 🎜🎜 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}尺寸响应式
<p>uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。<p>如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
<p>uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}font-family即可。
请使用flex布局方式
<p>为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。 <p>推荐:《uniapp教程》Das obige ist der detaillierte Inhalt vonFassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.




