 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die drei Haupttechnologien des Web-Frontends?
Was sind die drei Haupttechnologien des Web-Frontends?
Was sind die drei Haupttechnologien des Web-Frontends?
Die drei wichtigsten Web-Frontend-Technologien sind: 1. HTML (Hypertext Markup Language), eine Standard-Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. 2. CSS (Cascading Style Sheets). , das zum Erstellen eines Stylesheets für die Webseite verwendet werden kann, kann die Webseite über das Stylesheet 3 dekoriert werden. JavaScript ist eine leichte Programmiersprache, die verwendet wird, um das Verhalten der Webseite zu steuern, auf Benutzervorgänge zu reagieren und Aktualisieren Sie den Inhalt der Webseite in Echtzeit. Machen Sie Webseiten lebendiger.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
Die drei Haupttechnologien des Web-Frontends
Die drei Haupttechnologien des Web-Frontends sind: HTML, CSS, JavaScript
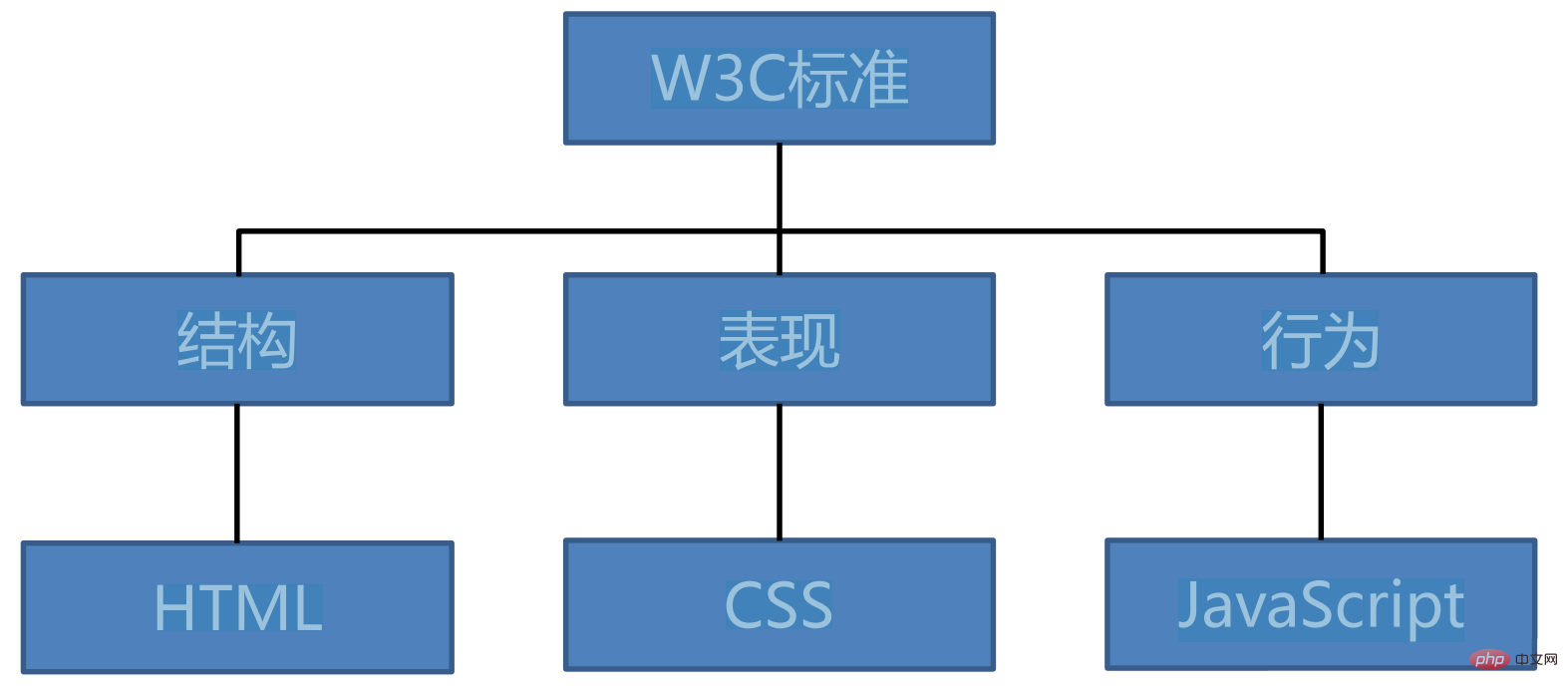
Gemäß W3C-Standards besteht eine Webseite hauptsächlich aus drei Teilen : Struktur, Leistung und Verhalten

1. Strukturebene
Die Strukturebene ist das Grundgerüst der Seite, das von der HTML- oder
HTML wird verwendet, um den Inhalt der Webseite zu definieren, z. B. Titel, Text, Bilder usw.;
2. Die Präsentationsebene ist der Stil der Seite wird durch CSS (Cascading Style Sheets) erstellt, um den Präsentationseffekt des Dokuments festzulegen.
CSS wird verwendet, um das Erscheinungsbild von Webseiten zu steuern, z. B. Farben, Schriftarten, Hintergründe usw.;
3. Die Verhaltensebene ist das Verhalten der Seite, erstellt von die JavaScript-Sprache und wird zur Implementierung des Verhaltens des Dokuments verwendet.
JavaScript wird verwendet, um den Inhalt der Webseite in Echtzeit zu aktualisieren, z. B. um Daten vom Server abzurufen und auf der Webseite zu aktualisieren, den Stil einiger Tags oder deren Inhalt zu ändern usw., was möglich ist Machen Sie die Webseite lebendiger.
JavaScript wird verwendet, um auf Benutzervorgänge zu reagieren
- das heißt, JavaScript, HTML und CSS bilden zusammen die Webseite, die wir sehen, darunter:
- HTML wird verwendet, um den Inhalt der zu definieren Webseite, wie Titel und Text, Bilder usw.;
CSS wird verwendet, um das Erscheinungsbild der Webseite, wie Farbe, Schriftart, Hintergrund usw., zu steuern;
JavaScript wird verwendet, um die zu aktualisieren Inhalte der Webseite in Echtzeit, wie z. B. das Abrufen von Daten vom Server und deren Aktualisierung auf der Webseite, das Ändern des Stils bestimmter Tags oder des darin enthaltenen Inhalts, kann die Webseite lebendiger machen.
- Was ist HTML?
- HTML ist HyperText Markup Language, eine Standard-Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. HTML ist für die Struktur der drei Komponenten einer Webseite verantwortlich. HTML verwendet Tags, um verschiedene Komponenten einer Webseite zu identifizieren. Unter dem sogenannten Hypertext versteht man Hyperlinks, die es uns ermöglichen, von einer Seite zur anderen zu springen.
HTML ist eine Sprache zur Beschreibung von Webseiten.
HTML ist keine Programmiersprache, sondern eine
Markup-Sprache- (Markup-Sprache)
- Markup-Sprache ist eine Reihe von
- Markup-Tags
(Markup-Tag)
HTML verwendet - Markup-Tags
Webseiten beschreiben
Was ist CSS? CSS bezieht sich auf Cascading Style Sheets (Cascading Style Sheets), die die Darstellung von HTML-Elementen definieren und zur Steuerung des Erscheinungsbilds von Webseiten verwendet werden. CSS ist für die Leistung der drei Komponenten einer Webseite verantwortlich und Stile werden normalerweise in externen CSS-Dateien gespeichert. Wir müssen lediglich ein einfaches CSS-Dokument bearbeiten, um das Layout und das Erscheinungsbild aller Seiten zu ändern.
css kann zum Erstellen von Stylesheets für Webseiten verwendet werden, und Webseiten können über Stylesheets dekoriert werden.
Die sogenannte Kaskadierung kann sich die gesamte Webseite als schichtweise Struktur vorstellen, wobei höhere Ebenen niedrigere Ebenen abdecken.
Und CSS kann Stile für jede Ebene der Webseite festlegen.
- Was ist JavaScript?
- JavaScript, eine wörtliche Skriptsprache, ist eine dynamisch typisierte, schwach typisierte, prototypbasierte Sprache mit integrierter Unterstützung für Typen. Es wird häufig in der Webanwendungsentwicklung verwendet und häufig zum Hinzufügen verschiedener dynamischer Funktionen zu Webseiten verwendet, um Benutzern flüssigere und schönere Browsing-Effekte zu bieten. Normalerweise werden JavaScript-Skripte in HTML eingebettet, um ihre Funktionen zu implementieren.
JavaScript ist die beliebteste Programmiersprache der Welt. Diese Sprache kann in HTML und im Web verwendet werden und kann auf einer Vielzahl von Geräten wie Servern, PCs, Laptops, Tablets und Smartphones verwendet werden.
JS-Schreibort (Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend)
Tag.
Das obige ist der detaillierte Inhalt vonWas sind die drei Haupttechnologien des Web-Frontends?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Zu den Web-Frontend-Frameworks gehören: 1. Angular, ein Frontend-Framework zum Erstellen einer einzelnen Anwendungsschnittstelle; 2. React, ein JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen; 3. Vue, eine Reihe progressiver Entwicklungsframeworks zum Erstellen von Benutzeroberflächen; JavaScript-Framework; 4. Bootstartp, ein Front-End-Framework basierend auf HTML, CSS und JavaScript; 5. QUICK UI, eine Reihe von Web-Front-End-Entwicklungslösungen; 6. SUI, eine Front-End-Komponentenbibliothek;
 Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Ein Web-Front-End-Ingenieur ist ein Ingenieur, der sich mit der Entwicklung, Optimierung und Verbesserung der Website beschäftigt. Seine Hauptaufgabe besteht darin, verschiedene professionelle Technologien zur Entwicklung von Kundenprodukten einzusetzen Die Back-End-Entwicklungstechnologie simuliert den Gesamteffekt und versorgt die Website mit den bereitgestellten Produkten und Dienstleistungen, um erstklassige Webschnittstellen zu realisieren, den Code zu optimieren und eine gute Kompatibilität aufrechtzuerhalten, und ist bestrebt, die Benutzererfahrung durch Technologie zu verbessern.
![[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Ich habe einige Fragen zum Web-Front-End-Interview (schriftlicher Test) zusammengefasst, um sie mit Ihnen zu teilen. Zuerst wird der HTML-Teil der schriftlichen Testfragen (mit Antworten) geteilt. Sie können es selbst tun und sehen, wie viele Sie können Antworte richtig!
 Was ist der Unterschied zwischen Web-Frontend- und Back-End-Entwicklung?
Jan 29, 2023 am 10:27 AM
Was ist der Unterschied zwischen Web-Frontend- und Back-End-Entwicklung?
Jan 29, 2023 am 10:27 AM
Unterschiede: 1. Das Front-End bezieht sich auf die für den Benutzer sichtbare Schnittstelle, während sich das Back-End auf Dinge bezieht, die für den Benutzer unsichtbar sind. Es berücksichtigt die Implementierung der zugrunde liegenden Geschäftslogik, die Stabilität und Leistung der Plattform usw. 2. Zu den bei der Front-End-Entwicklung verwendeten Technologien gehören HTML5, CSS3, JS, JQuery, Bootstrap, Node.js, Vue usw., während bei der Back-End-Entwicklung Servertechnologien wie Java, PHP und das HTTP-Protokoll verwendet werden. 3. Aus Sicht des Anwendungsbereichs ist die Front-End-Entwicklung nicht nur dem Durchschnittsbürger bekannt, sondern ihre Anwendungsszenarien sind auch viel umfassender als die des Back-Ends.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!
 Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Die Standardports des Webstandards sind: 1. HTTP, die Standardportnummer ist 80; 2. HTTPS, die Standardportnummer ist 443; 3. FTP, die Standardportnummer ist 21; ist 22; 5. Telnet, die Standard-Portnummer ist 25; 7. POP3, die Standard-Portnummer ist 143; , die Standard-Portnummer ist 53; 10. RDP , die Standard-Portnummer ist 3389 und so weiter.





