
Dieser Artikel stellt Ihnen eine fortschrittliche Bildschneidetechnik vor, die auf CSS-Masken-Composite basiert, um eine beliebige Farbkonvertierung basierend auf einem einzelnen Bild zu erreichen. Ich hoffe, er wird Ihnen hilfreich sein!

Durch die Beherrschung von CSS mask-composite können wir ein Bild verwenden, um verschiedene Transformationen darüber und sogar verschiedene Transformationen in verschiedenen Farben zu erhalten. [Empfohlenes Lernen: CSS-Video-Tutorial]mask-composite ,我们可以通过一张 图片,得到关于它的各种变换,甚至乎,得到各种不同颜色的变换。【推荐学习:css视频教程】
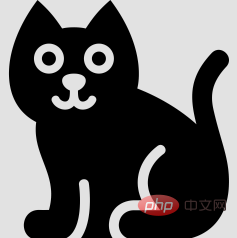
事情的经过是这样的,某天,我们拿到了这样一张 PNG/SVG 图片:

就这张图片而言,它是一张 PNG 图,灰色部分透明。
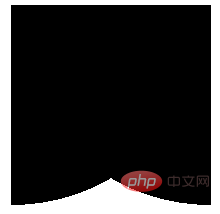
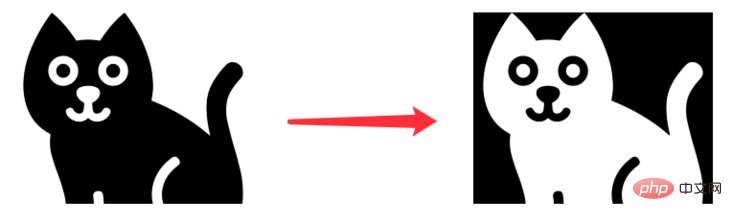
随着需求的进行,在某一处,我们需要一张基于上述图形的反向镂空图形:

emmm,要注意,这里白色处是需要透明的,要能透出不同的背景色,像是这样:

怎么办呢,通常而言,只能是找 UI 再出一张镂空图。
当然,在今天,只需要一张 PNG/SVG,我们就可以使用 CSS 轻松完成上述的转换。这里我们需要用到 mask-composite。
mask-composite?那么,何为 mask-composite,当然,现阶段还需要加上浏览器前缀,-webkit-mask-composite。
首先,要学会使用 mask-composite,得先知道 CSS 中另外一个非常重要且有用的属性 -- mask。
如果,你对 mask 还比较陌生,建议你先看看这篇 -- 奇妙的 CSS MASK
在运用 mask 对图片进行遮罩切割处理的同时,我们可以同时再运用到 mask-composite 属性。这个是非常有意思的元素。
-webkit-mask-composite:属性指定了将应用于同一元素的多个蒙版图像相互合成的方式。
通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
举个栗子:
<div></div>
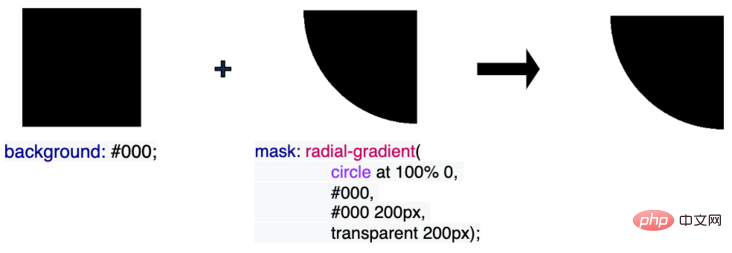
.original {
background: #000;
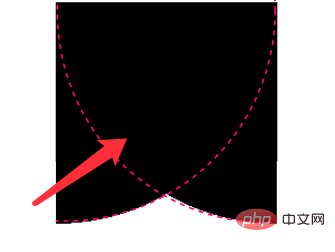
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}我们用一个 radial-gradient 作为 mask,切割原本的矩形,得到一个新的图形。

如果再换一个方向:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}
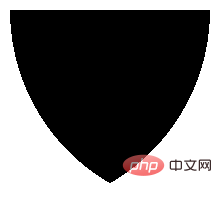
如果我想得到这样一个效果:

该怎么做呢?
我们尝试合并上述两个 mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}效果如下:

与我们想象的不太一样,这是因为,两个 mask 的图形叠加,就是上述图形的效果,所以上述效果是没有问题的。
只是,我们想得到的是两个 mask 图形的重叠部分:

这时,我们就可以使用 mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}添加了 -webkit-mask-composite: source-in 后,我们就可以得到两个 mask 图形的重叠部分,再基于这个重叠部分作用到整个 mask 遮罩:

CodePen Demo -- mask-composite Demo:
https://codepen.io/Chokcoco/pen/KKQjxMP
-webkit-mask-composite
 🎜🎜Bei diesem Bild handelt es sich um ein PNG-Bild, der graue Teil ist transparent. 🎜🎜Mit fortschreitender Nachfrage benötigen wir irgendwann eine umgekehrte Hohlgrafik basierend auf der obigen Grafik: 🎜🎜
🎜🎜Bei diesem Bild handelt es sich um ein PNG-Bild, der graue Teil ist transparent. 🎜🎜Mit fortschreitender Nachfrage benötigen wir irgendwann eine umgekehrte Hohlgrafik basierend auf der obigen Grafik: 🎜🎜 🎜🎜emmm, bitte beachten Sie, dass der weiße Teil hier transparent sein muss und durch verschiedene Hintergrundfarben hindurchscheinen kann , etwa so: 🎜🎜
🎜🎜emmm, bitte beachten Sie, dass der weiße Teil hier transparent sein muss und durch verschiedene Hintergrundfarben hindurchscheinen kann , etwa so: 🎜🎜 🎜🎜Was soll ich tun? Im Allgemeinen besteht die einzige Möglichkeit darin, die Benutzeroberfläche zu finden und ein leeres Bild zu erstellen. 🎜🎜Natürlich benötigen wir heute nur ein PNG/SVG und können die obige Konvertierung problemlos mit CSS durchführen. Hier müssen wir
🎜🎜Was soll ich tun? Im Allgemeinen besteht die einzige Möglichkeit darin, die Benutzeroberfläche zu finden und ein leeres Bild zu erstellen. 🎜🎜Natürlich benötigen wir heute nur ein PNG/SVG und können die obige Konvertierung problemlos mit CSS durchführen. Hier müssen wir mask-composite verwenden. 🎜mask-composite? mask-composite? Natürlich muss zu diesem Zeitpunkt das Browser-Präfix -webkit-mask-composite hinzugefügt werden? Code>. 🎜🎜Um die Verwendung von <code>mask-composite zu erlernen, müssen Sie zunächst eine weitere sehr wichtige und nützliche Eigenschaft in CSS kennen – mask. 🎜Wenn Sie mit mask noch nicht vertraut sind, empfehle ich Ihnen, zuerst diesen Artikel zu lesen – Wunderbare CSS-MASKE
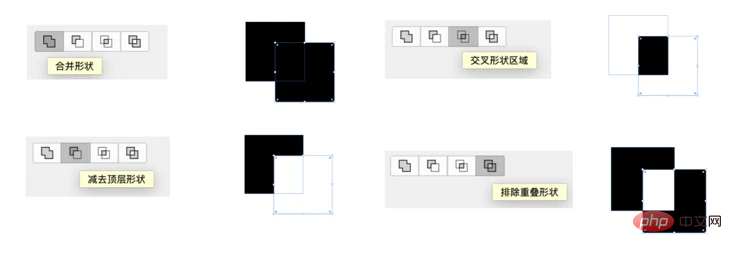
🎜Während wir die Maske zum Maskieren und Ausschneiden von Bildern verwenden, können wir auch die Eigenschaft mask-composite verwenden. Das ist ein sehr interessantes Element. 🎜🎜-webkit-mask-composite :-Attribut gibt an, wie mehrere Maskenbilder, die auf dasselbe Element angewendet werden, miteinander zusammengesetzt werden. 🎜🎜Laienhaft ausgedrückt besteht seine Funktion darin, dass wir, wenn ein Element mehrere Masken hat, -webkit-mask-composite verwenden können, um den Effekt zu überlagern. 🎜🎜Zum Beispiel: 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}radialen Farbverlauf als Maske, um das ursprüngliche Rechteck auszuschneiden und eine neue Form zu erhalten. 🎜🎜 🎜🎜Wenn Sie die Richtung ändern: 🎜
🎜🎜Wenn Sie die Richtung ändern: 🎜<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
} 🎜🎜Wenn ich einen solchen Effekt erzielen möchte: 🎜🎜
🎜🎜Wenn ich einen solchen Effekt erzielen möchte: 🎜🎜 🎜🎜Was tun? 🎜🎜Wir versuchen, die Effekte der beiden oben genannten Masken zusammenzuführen: 🎜rrreee🎜Der Effekt ist wie folgt: 🎜🎜
🎜🎜Was tun? 🎜🎜Wir versuchen, die Effekte der beiden oben genannten Masken zusammenzuführen: 🎜rrreee🎜Der Effekt ist wie folgt: 🎜🎜 🎜🎜 unterscheidet sich von dem, was wir uns vorgestellt haben. Dies liegt daran, dass die Überlagerung der beiden Maskengrafiken der Effekt ist Es gibt also kein Problem mit dem oben genannten Effekt. 🎜🎜Wir wollen nur den überlappenden Teil der beiden Maskengrafiken: 🎜🎜
🎜🎜 unterscheidet sich von dem, was wir uns vorgestellt haben. Dies liegt daran, dass die Überlagerung der beiden Maskengrafiken der Effekt ist Es gibt also kein Problem mit dem oben genannten Effekt. 🎜🎜Wir wollen nur den überlappenden Teil der beiden Maskengrafiken: 🎜🎜 🎜🎜Zu diesem Zeitpunkt können wir
🎜🎜Zu diesem Zeitpunkt können wir mask-composite verwenden: 🎜rrreee🎜 hinzugefügt - Nach webkit-mask-composite: source-in können wir den überlappenden Teil der beiden Maskengrafiken abrufen und ihn dann basierend auf diesem überlappenden Teil auf die gesamte Maske anwenden: 🎜🎜 🎜
🎜🎜CodePen Demo – mask-composite Demo: 🎜🎜https://codepen.io/Chokcoco/pen/KKQjxMP🎜🎜
-webkit-mask-composite kann auch viele verschiedene implementieren Funktionen, einschließlich, aber nicht beschränkt auf: 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

-webkit-mask-composite 实现图片的扩展基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
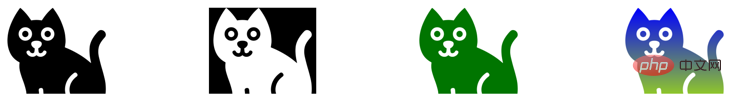
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonFortgeschrittene CSS-Masken-Composite-Techniken: beliebige Farbkonvertierung eines einzelnen Bildes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!