
Das Tag, das einen Hyperlink implementiert, ist „“. Das a-Tag kann einen Hyperlink definieren, der zum Verlinken von einer Seite zu einer anderen Seite verwendet wird. Die Syntax „Hyperlink-Text"; im a-Tag ist Das wichtige Attribut ist href, das zur Angabe des Linkziels verwendet wird und nicht weggelassen werden darf, da sonst die Linkfunktion verloren geht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Was ist ein Hyperlink?
Es handelt sich um einen Ankertext oder eine URL oder sogar um ein Bild, das über ein eigenes Linkattribut verfügt. Benutzer können nach dem Klicken auf diesen Link zu anderen Seiten springen.
Verwenden Sie die HTML-Sprache zum Schreiben von Webseiten, und die Markierung zum Implementieren von Hyperlinks lautet „<a></a>“.
html ein Tag
-Elements ist das href-Attribut, das das Ziel des Links angibt.
Grundlegende Syntax:
<a href="指向的页面的URL">超链接文本</a>
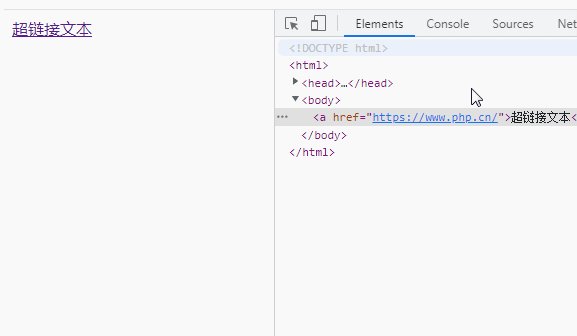
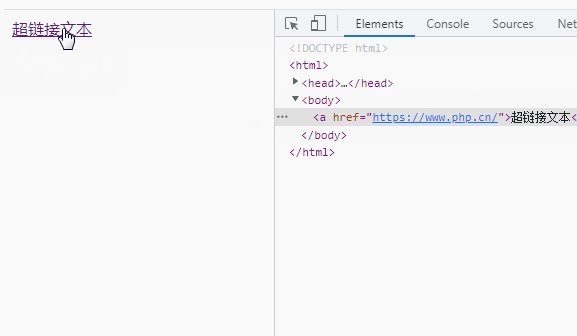
Beispiel:
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| Attributes | Value | Description |
|---|---|---|
| charset | char_encoding | HTML5 wird nicht unterstützt. Gibt die Zeichenkodierung der Ziel-URL an. |
| Koordinaten | Koordinaten | HTML5 wird nicht unterstützt. Gibt die Koordinaten des Links an. |
| Download | Dateiname | Gibt den Download-Link an. |
| href | URL | Gibt die Ziel-URL des Links an. |
| hreflang | Sprachcode | Gibt die Basissprache der Ziel-URL an. Wird nur verwendet, wenn das href-Attribut vorhanden ist. |
| media | media_query | Gibt den Medientyp der Ziel-URL an. Standardwert: alle. Wird nur verwendet, wenn das href-Attribut vorhanden ist. |
| Name | Abschnittsname | HTML5 wird nicht unterstützt. Gibt den Namen des Ankers an. |
| rel | alternativ Autor Lesezeichen Hilfe Lizenz als nächstes nofollow noreferrer Vorabruf vorher suchen tag |
gibt die Beziehung zwischen dem aktuellen Dokument und der Ziel-URL an. Wird nur verwendet, wenn das href-Attribut vorhanden ist. |
| rev | Text | HTML5 wird nicht unterstützt. Gibt die Beziehung zwischen der Ziel-URL und dem aktuellen Dokument an. |
| Form | Standard richtig Kreis Poly |
HTML5 wird nicht unterstützt. Gibt die Form des Links an. |
| Ziel | _blank _Eltern _selbst _top Framename |
gibt an, wo die Ziel-URL geöffnet werden soll. Wird nur verwendet, wenn das href-Attribut vorhanden ist.
|
| type | MIME_type | Gibt den MIME-Typ der Ziel-URL an. Wird nur verwendet, wenn das href-Attribut vorhanden ist. Hinweis: MIME = Mehrzweck-Internet-Mail-Erweiterungen. |
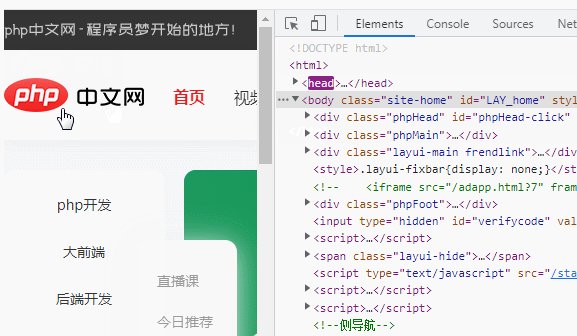
Die Rolle von Hyperlinks
Jeder sollte sich auch mit Hyperlinks auskennen. Normalerweise werden Hyperlinks auf der Seite oft speziell behandelt, um beispielsweise Textseiten zu ändern , Unterstreichungen hinzufügen usw. Einige Seiten führen diese CSS-Stilverarbeitung jedoch nicht durch, es handelt sich jedoch dennoch um Hyperlinks.
Hyperlinks haben auf Seiten zwei Funktionen:
Aus Sicht der Benutzererfahrung ist es für uns sehr praktisch, im Internet zu surfen, um viel Wissen zu erlangen. Ohne sie können Sie den Inhalt nicht sehen sehen möchten, also Es ist eine Brücke zwischen verschiedenen Seiten; es erleichtert Benutzern das Lesen relevanterer Inhalte und verbessert die Benutzererfahrung.
Aus SEO-Sicht können Hyperlinks Gewicht vermitteln, Spider zum Besuch anlocken, die Seite crawlen und einbinden.
Empfohlene Tutorials: „HTML-Video-Tutorial“, „Erste Schritte mit dem Web-Frontend“
Das obige ist der detaillierte Inhalt vonWelche Tags werden beim Schreiben von Webseiten in der HTML-Sprache verwendet, um Hyperlinks zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!