Was ist ein relativer Pfad im Web-Frontend?
Im Web-Frontend bezieht sich der relative Pfad auf die Pfadbeziehung zu anderen Dateien (oder Ordnern), die durch den Pfad der aktuellen Datei verursacht wird die aktuelle Datei als Referenzpunkt, um die Pfade verschiedener Dateien zu ermitteln. Relative Pfade beginnen im Allgemeinen mit „./“ oder „../“. Vorteile: Wenn das gesamte Projekt verschoben wird, ändert sich die relative Beziehung zwischen den Dateien im Projekt nicht und die zuvor festgelegten Pfade sind immer noch korrekt und müssen nicht geändert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
Zunächst müssen Sie die Konzepte und Unterschiede zwischen relativen Pfaden und absoluten Pfaden verstehen:
Relative Pfade:
Relative Pfade beziehen sich auf die durch den Pfad verursachten Pfade zu anderen Dateien (oder Ordnern). der aktuellen Dateibeziehung. Die Verwendung relativer Pfade kann uns viel Komfort bringen.
Absoluter Pfad:
Der absolute Pfad bezieht sich auf den absoluten Speicherort im Verzeichnis, der direkt zum Zielspeicherort führt, normalerweise der Pfad, der beim Laufwerksbuchstaben beginnt.
Der Pfad, der den Dateispeicherort vollständig beschreibt, ist der absolute Pfad, also der Verzeichnispfad, der auf dem Stammverzeichnis der Website basiert. Der absolute Pfadname wird vom Stammverzeichnis oben in der Baumverzeichnisstruktur zu einem Verzeichnis oder einer Datei angegeben. Er besteht aus einer Reihe aufeinanderfolgender Verzeichnisse, die durch Schrägstriche getrennt sind, bis das Verzeichnis oder die Datei angegeben wird oder Datei, auf die verwiesen werden soll. Der Grund für die Bezeichnung „absolut“ bedeutet, dass der verwendete Pfad derselbe ist, wenn alle Webseiten auf dieselbe Datei verweisen.
Persönliche Zusammenfassung:
Relativer PfadKurz gesagt bezieht es sich auf die Referenzierung anderer Dateien (nicht des Stammverzeichnisses) relativ zu dem Verzeichnis, in dem sie sich befinden. Dies ist der Speicherort der Zieldatei relativ zu aktuelle Datei.
Ein Vorteil davon ist, dass sich beim Verschieben des gesamten Projekts die relative Beziehung zwischen den Dateien in Ihrem Projekt nicht ändert und der zuvor festgelegte Pfad immer noch korrekt ist. Beispiel: Es gibt zwei Dateien index.html und image.jpg im Webserver-Ordner a. Image.jpg wird in die Datei index.html eingefügt, solange sich die relativen Positionen der beiden Dateien nicht geändert haben (das heißt, sie befinden sich noch im Ordner a), dann ist dieser Pfad unabhängig davon, wohin er hochgeladen wird, korrekt Der Webserver.
Der absolute Pfad beginnt im relativen Stammverzeichnis (Festplatte) und der von jeder Datei verwendete Pfad ist derselbe.
Durch die Verwendung absoluter Pfade kann verhindert werden, dass die Website in böswilliger Absicht plagiiert wird. Plagiierte Standardlinks verweisen weiterhin auf Ihre eigene Website. Solange der Speicherort der Zieldatei auf der Seite unverändert bleibt, verweist Ihr Link weiterhin auf die richtige URL. Absolute Pfade werden in der Webentwicklung selten verwendet, da die Pfade in Ihrer lokalen Umgebung und auf dem Server unterschiedlich sein können. / stellt das Stammverzeichnis der Datei dar.
Erklären Sie anhand von Beispielen
Nachfolgend werde ich den Unterschied zwischen relativen Pfaden und absoluten Pfaden anhand von Beispielen im am häufigsten verwendeten HTML im Web veranschaulichen:
1. Absolute Pfade
Zum Beispiel:


Ein weiteres kleines Beispiel:
Wenn Sie beispielsweise eine Datei verwenden möchten, wenn Sie einen Computer verwenden, müssen Sie den Speicherort der Datei kennen. Beispielsweise gibt es eine Datei index.html und Sie möchten das Bild index.png verwenden:
D:/websize/image/index.htmlD:/websize/image/index.html
D:/websize/image/img/index.png
你使用路径D:/websize/image/img/index.png就可以引用这张图片,在你的计算机上一切正常,但真正开发的时候基本上不使用绝对路径,因为项目移植困难,在其他计算机上就访问不到你的图片(他的计算机上没有你的图片)。
2、相对路径(实际使用推荐)
首先明白:
. ./代表当前文件的上一级目录./代表当前文件所在目录
比如:


在来一个小例子:
比如你的E盘下面的WEB文件夹里有两个文件互相访问。
E:/WEB/mar/img/index.html
E:/WEB/mar/image/ig/ip/pho.png
在这里想要从index.html访问pho.png,则路径是. ./image/ig/ip/pho.png
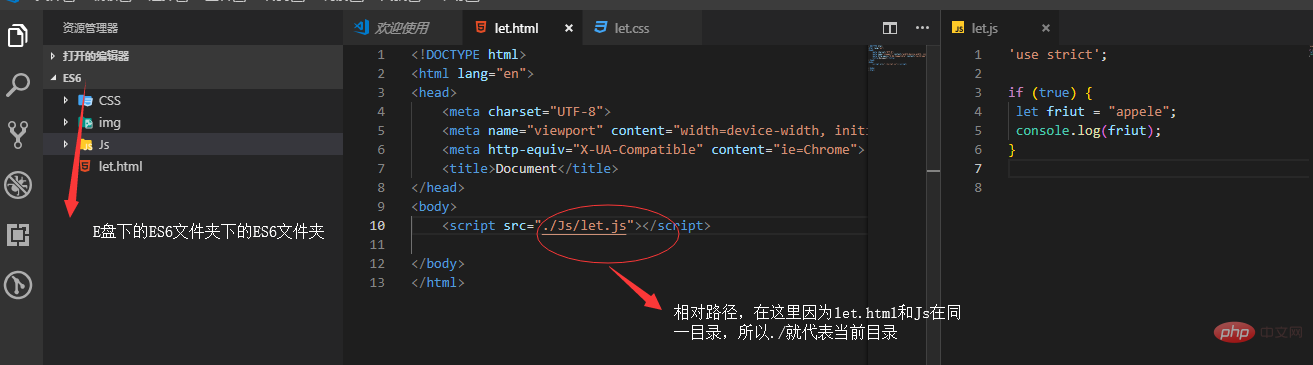
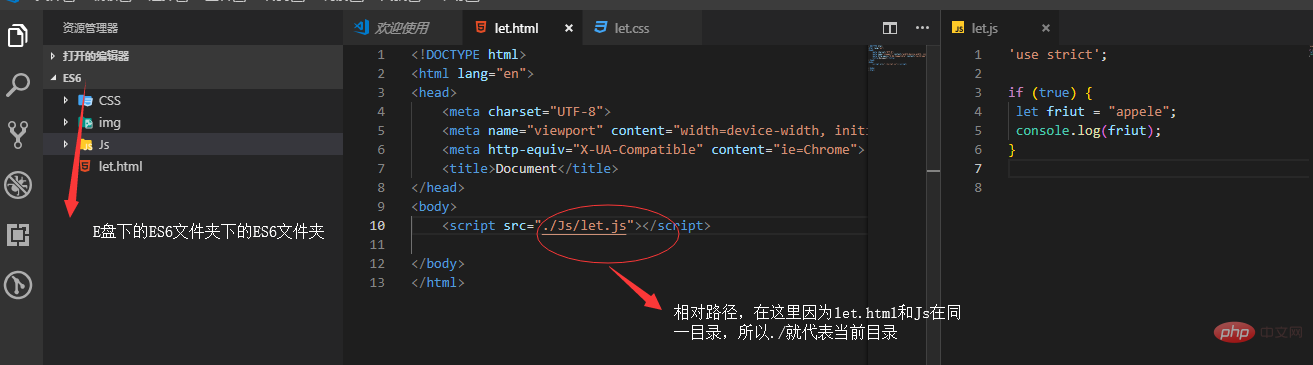
D:/websize/image/img/index.png 🎜🎜Sie verwenden den Pfad D:/websize/ image/img/index.pngSie können auf dieses Bild verweisen und alles wird auf Ihrem Computer einwandfrei funktionieren. Absolute Pfade werden jedoch grundsätzlich nicht verwendet Entwicklung, da es schwierig ist, das Projekt zu übertragen und auf andere Computer zuzugreifen. Keine Bilder von Ihnen (keine Bilder von Ihnen auf seinem Computer) 🎜🎜. 🎜🎜🎜🎜2. Relativer Pfad 🎜 (empfohlen für die tatsächliche Verwendung) 🎜🎜Zuerst verstehen: 🎜🎜🎜🎜 ./ stellt das übergeordnete Verzeichnis der aktuellen Datei dar 🎜🎜🎜🎜./ Stellt das Verzeichnis dar, in dem sich die aktuelle Datei befindet🎜🎜🎜🎜Zum Beispiel:🎜🎜 🎜🎜
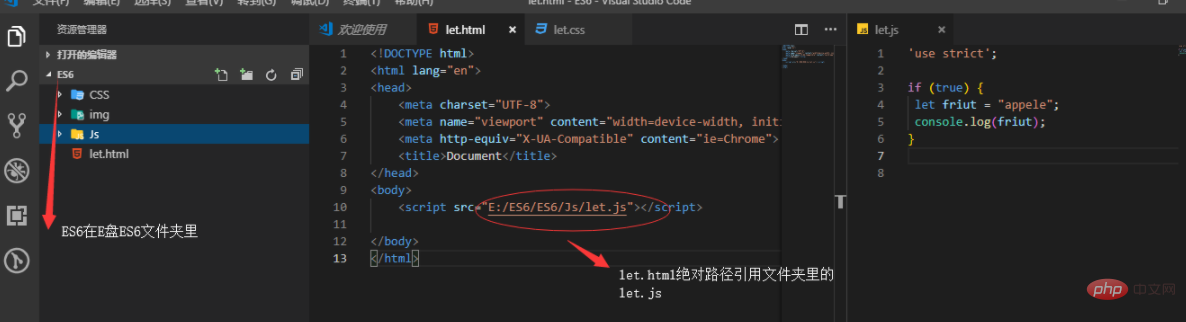
🎜🎜 🎜🎜Hier ein kleines Beispiel:🎜🎜Zum Beispiel befinden sich im WEB-Ordner unter Ihrem E-Laufwerk zwei Dateien, die aufeinander zugreifen. 🎜🎜
🎜🎜Hier ein kleines Beispiel:🎜🎜Zum Beispiel befinden sich im WEB-Ordner unter Ihrem E-Laufwerk zwei Dateien, die aufeinander zugreifen. 🎜🎜E:/WEB/mar/img/index.html🎜🎜 E:/WEB/mar/image/ig/ip/pho.png🎜🎜Here If Sie möchten über index.html auf pho.png zugreifen. Der Pfad lautet ./image/ig/ip/pho.pngWenn Sie umgekehrt auf index.html,则需要路径是. ./. ./. ./img/index.html
zugreifen möchten:
In der Webentwicklung werden sowohl relative Pfade als auch absolute Pfade verwendet, jeder mit seinen eigenen Vor- und Nachteilen. Um es kurz zusammenzufassen: Relative Pfade verwenden die aktuelle Datei als Referenzpunkt, um die Pfade verschiedener Dateien zu bestimmen. Wenn es sich bei der Datei um ein Verzeichnis derselben Ebene handelt, beginnen sie im Allgemeinen mit ./. Sie können den absoluten Pfad weglassen. Bestimmen Sie den Pfad der Datei anhand der Computerdatei oder der absoluten Adresse im Netzwerk. Der absolute Pfad beginnt normalerweise mit dem Laufwerksbuchstaben unter Windows, / beginnt unter Linux (aber auf dem Webserver stellt / dar). das Stammverzeichnis des Webservers) oder Beginnen Sie mit einer URL.
(Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist ein relativer Pfad im Web-Frontend?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Zu den Web-Frontend-Frameworks gehören: 1. Angular, ein Frontend-Framework zum Erstellen einer einzelnen Anwendungsschnittstelle; 2. React, ein JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen; 3. Vue, eine Reihe progressiver Entwicklungsframeworks zum Erstellen von Benutzeroberflächen; JavaScript-Framework; 4. Bootstartp, ein Front-End-Framework basierend auf HTML, CSS und JavaScript; 5. QUICK UI, eine Reihe von Web-Front-End-Entwicklungslösungen; 6. SUI, eine Front-End-Komponentenbibliothek;
 Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Ein Web-Front-End-Ingenieur ist ein Ingenieur, der sich mit der Entwicklung, Optimierung und Verbesserung der Website beschäftigt. Seine Hauptaufgabe besteht darin, verschiedene professionelle Technologien zur Entwicklung von Kundenprodukten einzusetzen Die Back-End-Entwicklungstechnologie simuliert den Gesamteffekt und versorgt die Website mit den bereitgestellten Produkten und Dienstleistungen, um erstklassige Webschnittstellen zu realisieren, den Code zu optimieren und eine gute Kompatibilität aufrechtzuerhalten, und ist bestrebt, die Benutzererfahrung durch Technologie zu verbessern.
 Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
![[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Ich habe einige Fragen zum Web-Front-End-Interview (schriftlicher Test) zusammengefasst, um sie mit Ihnen zu teilen. Zuerst wird der HTML-Teil der schriftlichen Testfragen (mit Antworten) geteilt. Sie können es selbst tun und sehen, wie viele Sie können Antworte richtig!
 Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Zu den Vorteilen von Webstandards gehören die Bereitstellung einer besseren plattformübergreifenden Kompatibilität, Zugänglichkeit, Leistung, Suchmaschinenrankings, Entwicklungs- und Wartungskosten, Benutzererfahrung sowie Wartbarkeit und Wiederverwendbarkeit des Codes. Detaillierte Beschreibung: 1. Die plattformübergreifende Kompatibilität stellt sicher, dass die Website auf verschiedenen Betriebssystemen, Browsern und Geräten korrekt angezeigt und ausgeführt werden kann. 2. Durch die Verbesserung der Zugänglichkeit wird sichergestellt, dass die Website für alle Benutzer zugänglich ist Geschwindigkeit, Benutzer können schneller auf die Website zugreifen und diese durchsuchen, bieten ein besseres Benutzererlebnis. 4. Verbessern Sie das Suchmaschinen-Ranking usw.
 Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Die Standardports des Webstandards sind: 1. HTTP, die Standardportnummer ist 80; 2. HTTPS, die Standardportnummer ist 443; 3. FTP, die Standardportnummer ist 21; ist 22; 5. Telnet, die Standard-Portnummer ist 25; 7. POP3, die Standard-Portnummer ist 143; , die Standard-Portnummer ist 53; 10. RDP , die Standard-Portnummer ist 3389 und so weiter.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!




