 Backend-Entwicklung
Backend-Entwicklung
 PHP-Problem
PHP-Problem
 So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
(Empfohlenes Tutorial: PHP-Video-Tutorial)
Problembeschreibung
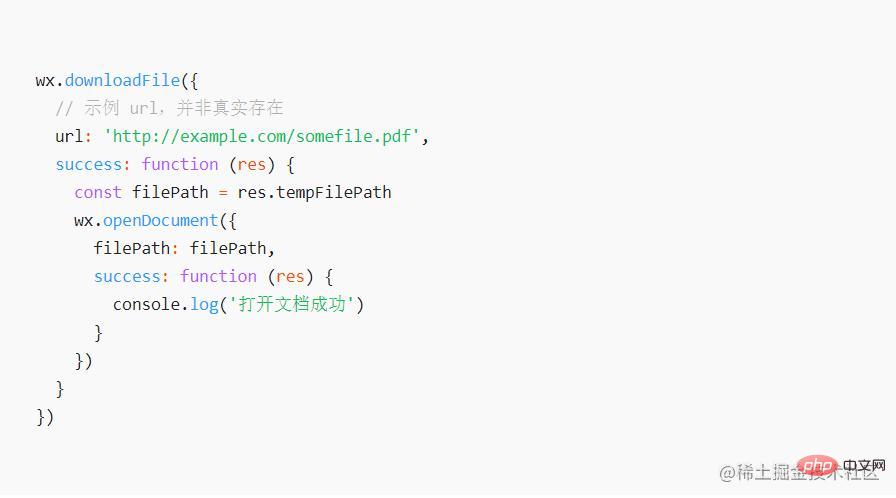
Vor einiger Zeit stieß ich bei der Entwicklung des bibliotheksartigen WeChat-Applets auf ein Problem, das darin bestand, PDF-Dateien in Alibaba Cloud OSS in der Vorschau anzuzeigen das Applet. Es gibt nur eine offizielle Lösung von WeChat, nämlich das Dokument lokal zwischenzuspeichern und es dann mit dem Ressourcenmanager zu öffnen.

Das Problem beim Schreiben wie diesem liegt auf der Hand. Es ist in Ordnung, wenn die PDF-Datei klein ist, aber wenn die PDF-Datei groß ist, ist die Ladegeschwindigkeit sehr langsam. Und ich muss nur die ersten paar Seiten in der Vorschau ansehen, außerdem muss ich alle Dokumente zwischenspeichern und im Datei-Explorer öffnen. Sehr schlechte Erfahrung.
Erkundungsprozess
Option 1: Verwenden Sie die Webansicht des Miniprogramms, um eine Vorschau auf der Webseite anzuzeigen. Die Erfahrung ist immer noch in Ordnung, aber das aufgetretene Problem besteht darin, dass das domänenübergreifende Problem nicht gelöst werden kann.
Option 2: pdf.js. Viele Lösungen im Internet empfehlen, dies zu verwenden und eine statische Seite zur Vorschau auf den Server zu schreiben. Bei dieser Lösung ist es in Ordnung, wenn sich die PDF-Datei auf dem Server Ihres eigenen Domainnamens befindet. Wenn sich die Datei jedoch in einem Drittanbieter-OS befindet, treten weiterhin domänenübergreifende Probleme auf. Darüber hinaus gibt das Online-Miniprogramm eine Sprungaufforderung aus. Das pdf.js-Dokument ist schwer zu lesen, da es verschiedene Kompatibilitätsprobleme und unbekannte Probleme gibt, die unvorhersehbar sind.
Option 3: PDF-Dateien in Bilder konvertieren, das Applet lädt einfach die entsprechenden Bilder. Diese Lösung ist die perfekteste, eignet sich jedoch besser für Back-End-Entwickler mit Hochschulabschluss. Unser Backend ist zu problematisch, daher bleibt mir nichts anderes übrig, als es zu reparieren. Ich kann es nur selbst tun.
Umsetzungsidee
Übergeben Sie den Link der PDF-Datei, die in der Vorschau angezeigt werden soll, und die Anzahl der Seiten, die in der Vorschau angezeigt werden sollen, an das Backend. Das Backend analysiert die PDF-Datei gemäß den übergebenen Parametern und gibt die gewünschte Seite als Bild zurück.
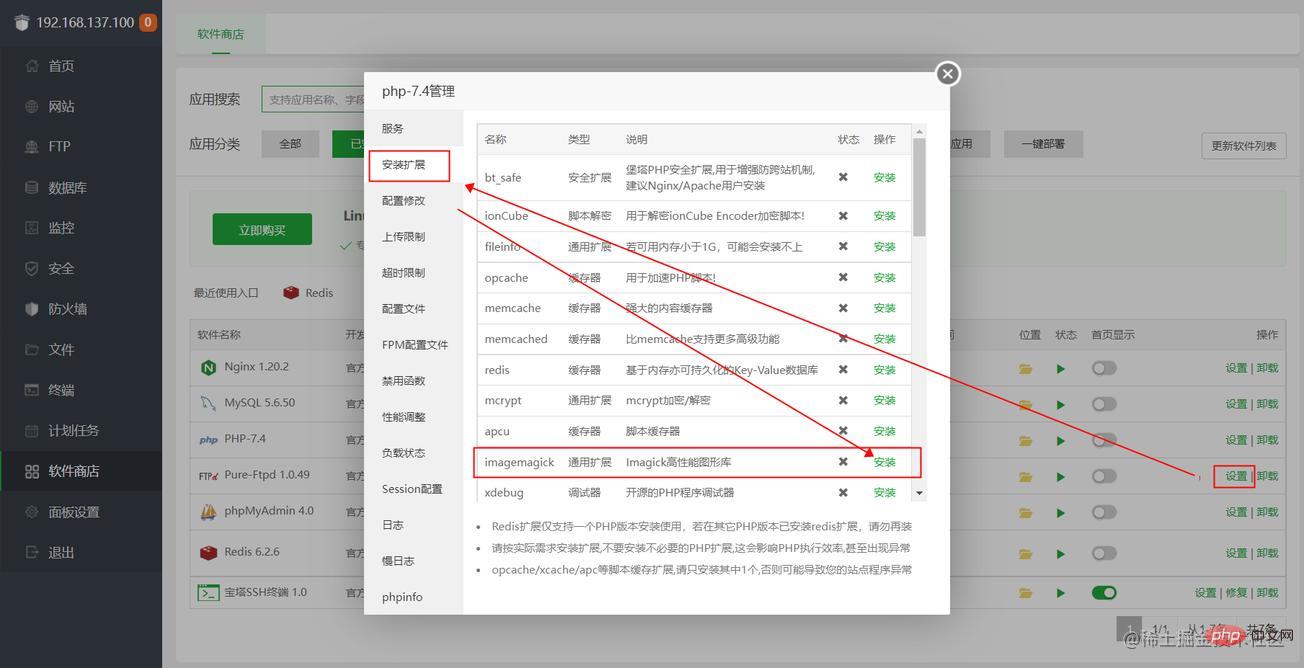
- Der Server muss Bildverarbeitungssoftware (ImageMagick) installieren, um Bilder zu generieren
- PHP muss die Erweiterung entsprechend ImageMagick installieren
- Der Server muss Ghostscript installieren, um PDF-Dateien zu öffnen und zu analysieren
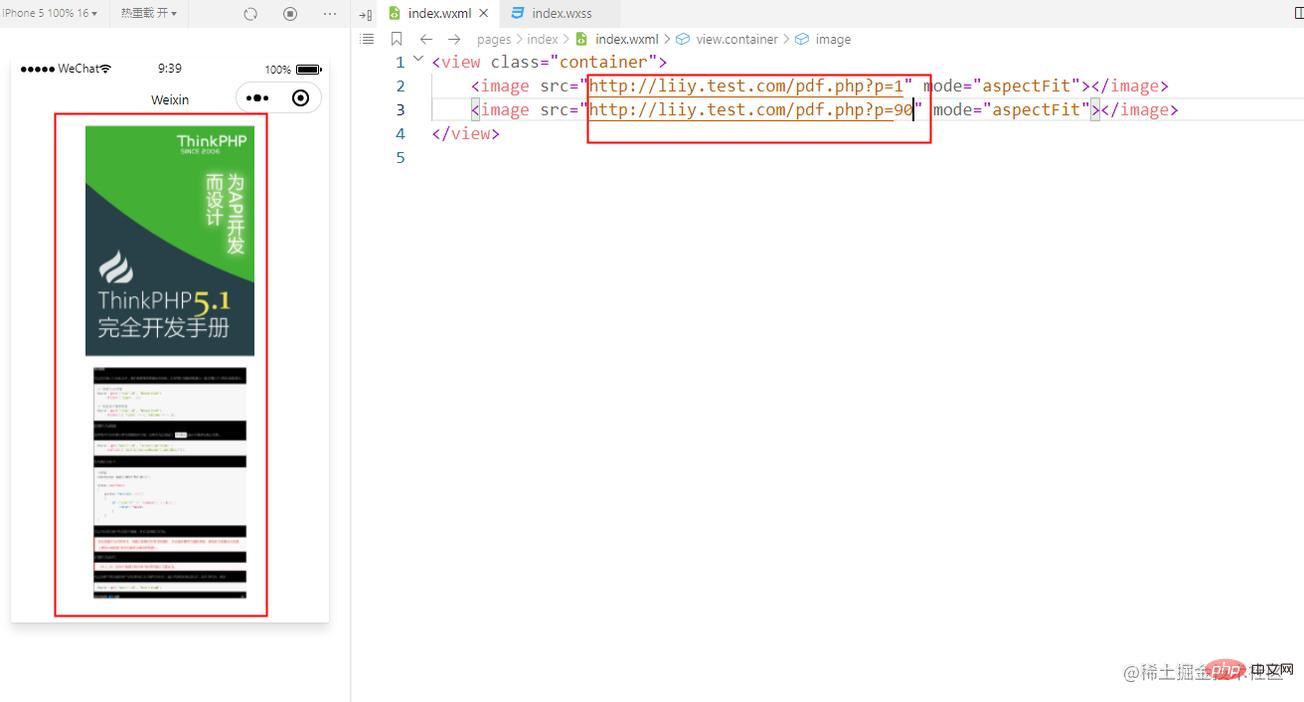
Endeffekt

Übergabeparameter Nachdem p die entsprechende Seitennummer angegeben hat, wird links das Bild der entsprechenden Seitennummer angezeigt.
Implementierungsschritte: ImageMagick herunterladen, kompilieren und installieren habe es mit einem Klick in der Pagode installiert)
Sie können es auch kompilieren und installieren, daher werde ich es hier vorerst weglassen.
- Ghostscript installieren
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
Die entsprechenden Operationen der fünf Befehle sind: Herunterladen, Extrahieren, Verzeichnis öffnen, konfigurieren, kompilieren und installieren
Befehle in Linux konfigurieren
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig
- (Empfohlenes Tutorial: PHP-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.




