Was sind die fünf Elemente der Benutzererfahrung?
Fünf Elemente der Benutzererfahrung: 1. Benutzerbedürfnisse, was Benutzer bzw. Betreiber von diesem Produkt erhalten möchten; 2. Funktionsumfang, welche Funktionen dieses Produkt hat; 3. Prozessdesign, das in zwei Teile unterteilt werden kann; : Interaktionsdesign und Informationsarchitektur Ein großer Teil des Interaktionsdesigns beschreibt „mögliches Benutzerverhalten“, und die Informationsarchitektur konzentriert sich darauf, wie Informationen für Benutzer ausgedrückt werden. 4. Prototyping-Design, Entscheidung, wo interaktive Elemente wie ein Abschnitt oder eine Schaltfläche platziert werden sollen die Seite; 5. Wahrnehmung Design ist die Zusammenführung von Inhalt, Funktionalität und Ästhetik, um ein endgültiges Design zu schaffen, das alle anderen Ziele erfüllt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
User Experience (kurz UE/UX) ist ein rein subjektives Gefühl, das Benutzer bei der Nutzung eines Produkts entwickeln. Aber für eine genau definierte Benutzergruppe können die Gemeinsamkeiten in der Benutzererfahrung durch gute Designexperimente erkannt werden. Die Entwicklung der Computertechnologie und des Internets verändert die Form der technologischen Innovation. Benutzerzentrierung und Menschenorientierung werden daher als Kern des Innovation 2.0-Modells bezeichnet.
Was sind die fünf Elemente der Benutzererfahrung? Was bietet dieses Produkt?

Was Benutzer erhalten möchten, sind „Benutzerbedürfnisse“, also Bedürfnisse von außerhalb des Unternehmens oder Teams. Um die Benutzerbedürfnisse zu ermitteln, müssen wir zunächst den Zielbenutzer des Produkts ermitteln. Um die Zielbenutzer eines Produkts zu ermitteln, gibt es die folgenden Schritte: 
 3) Personas: Extrahieren Sie virtuelle Charaktere aus der Benutzerforschung, die zu Vorbildern werden können.
3) Personas: Extrahieren Sie virtuelle Charaktere aus der Benutzerforschung, die zu Vorbildern werden können.
Durch die Verwendung der oben genannten Methoden können die Bedürfnisse der Benutzer ermittelt und der strategische Inhalt des Produkts bestimmt werden. Was der Betreiber erreichen möchte, ist ein „Geschäftsziel“, bei dem es sich um eine Anforderung innerhalb des Unternehmens handelt. Dabei kann es sich um ein Benutzeranzahlziel, einen Markenförderungszweck oder einen Gewinnzweck handeln. Kurz gesagt: Was der Chef oder das Team erreichen möchte, gehört auch zur strategischen Ebene.
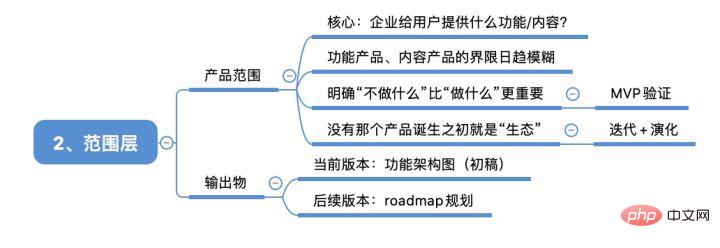
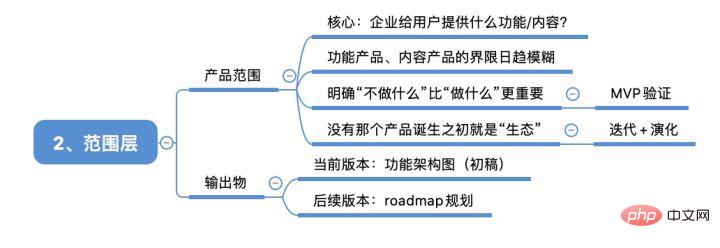
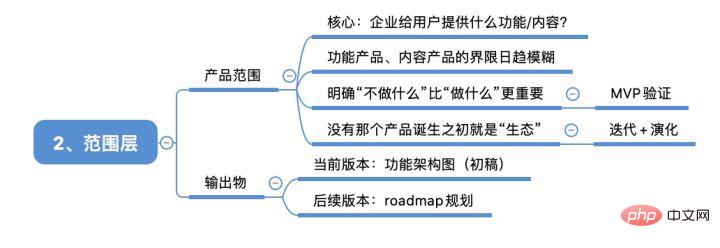
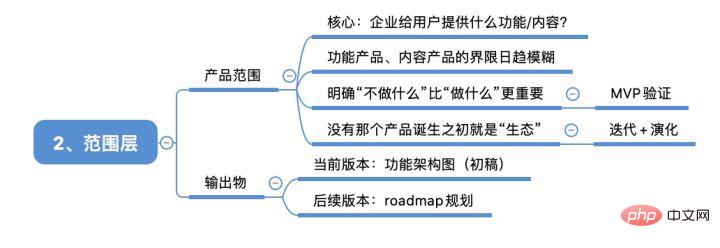
2. Geltungsbereich

Wenn Sie Benutzerbedürfnisse und Website-Ziele in die Art von Inhalten und Funktionen übersetzen, die die Website den Benutzern bieten soll, wird aus der Strategie Handlungsspielraum. Entsprechend dem spezifischen Inhalt der Umfangsschicht können Produkte in zwei Kategorien unterteilt werden: Werkzeugtyp und Inhaltstyp, oder einige Produkte sind beides.
Bei werkzeugartigen Produkten sollten funktionale Spezifikationen berücksichtigt und die funktionelle Kombination des Produkts detailliert beschrieben werden. Die Beschreibungssprache funktionaler Spezifikationen sollte sein: optimistisch, spezifisch und objektiv.
Optimismus: Was man verhindern sollte, nicht was man nicht tun sollte. Zum Beispiel: Das Forum erlaubt nicht angemeldeten Benutzern das Sprechen. -> Wenn der Benutzer beim Sprechen nicht angemeldet ist, sollte das System den Benutzer dazu anleiten, sich anzumelden und zurückzukehren wie möglich. Zum Beispiel: Forenreden müssen sensible Wörter filtern –> Reden, die Wörter in Anhängen enthalten, müssen durch * ersetzt werden, und das Vokabular kann aktualisiert werden
Ziel: Vermeiden Sie subjektiven Ton. Zum Beispiel: Der Stil der Benutzeroberfläche sollte modisch sein –> Das Erscheinungsbild des Produkts sollte den KI-Richtlinien der Unternehmensmarke entsprechen.
Inhaltsbasierte Produkte sollten Inhaltsanforderungen berücksichtigen und die Anforderungen für verschiedene Inhaltselemente detailliert beschreiben.
Der Inhalt kann Text, Bilder, Audio, Video usw. umfassen. Nachdem festgelegt wurde, welche Inhalte das Produkt bereitstellen soll, müssen die Inhalte anhand der Benutzerbedürfnisse, der Produktziele (strategischer Inhalt) und der Machbarkeit priorisiert werden. Während des Betriebs des Produkts müssen tägliche Betriebs- und Wartungsarbeiten vereinbart werden und die Häufigkeit der Inhaltsaktualisierungen muss den Erwartungen der Benutzer entsprechen. Daher sollte die Content-Pflege nach strategischen Zielen organisiert werden. Zum Beispiel: Wie oft erwarten Sie einen Besuch der Benutzer? Gemessen an den Bedürfnissen der Benutzer, wie oft sie Updates wünschen. Darüber hinaus müssen Inhalte mit unterschiedlichen Eigenschaften für unterschiedliche Benutzer aufbereitet werden. 
Interaktionsdesign ist: „mögliches Benutzerverhalten“ zu beschreiben und zu definieren, „wie das System auf dieses Benutzerverhalten zusammenarbeitet und reagiert“. Lassen Sie nicht zu, dass sich Benutzer an das Produkt gewöhnen, sondern dass sich Produkt und Benutzer aneinander anpassen und die nächsten Schritte des anderen vorhersagen.
Informationsarchitektur ist: Der Schwerpunkt liegt auf der Art und Weise, wie Informationen für Benutzer ausgedrückt werden können, und der Schwerpunkt liegt auf der Gestaltung organisatorischer Klassifizierungs- und Navigationsstrukturen, um Benutzern das Auffinden zu erleichtern.

Nachdem Sie die Benutzerbedürfnisse gesammelt und priorisiert haben, müssen Sie diese verstreuten Teile zu einem Ganzen kombinieren. Dies ist die strukturelle Ebene: Erstellen der Beziehung zwischen Produktfunktionen und Inhalt.
Die Strukturschicht ist in zwei Hauptteile unterteilt: Interaktionsdesign und Informationsarchitektur.
Interaktionsdesign sollte mindestens konzeptionelle Modelle und Fehlerbehandlung beinhalten.
Es gibt zwei Klassifizierungssysteme für Informationsarchitektur: von oben nach unten und von unten nach oben. Seine Struktur kann eine hierarchische Struktur, eine Matrixstruktur, eine natürliche Struktur und eine lineare Struktur haben. Im Allgemeinen sind Websites eine Kombination der oben genannten Strukturen, wobei eine Struktur die Hauptstruktur und andere Strukturen als Ergänzungen dienen.
1) Die hierarchische Struktur
wird auch als Baumstruktur oder Hub-and-Spoke-Struktur bezeichnet, d. h. zwischen Knoten und anderen verwandten Knoten besteht eine übergeordnete/untergeordnete Beziehung. Diese Struktur ist am häufigsten.
2) Die natürliche Struktur
folgt keinem einheitlichen Muster und eignet sich für die Erkundung einer Reihe von Themen mit unklaren Zusammenhängen oder sich ständig weiterentwickelnden Themen, wie z. B. bestimmte Unterhaltungswebsites, die Benutzer zum freien Erkunden ermutigen. Wenn sich der Benutzer jedoch beim nächsten Mal auf denselben Pfad verlassen muss, um denselben Inhalt zu finden, ist dies nicht geeignet.
3) Die Matrixstruktur
hilft normalerweise Benutzern mit unterschiedlichen Bedürfnissen, sodass sie im gleichen Inhalt finden können, was sie suchen, z. B.: Benutzer können Produkte nach Farbe oder Größe durchsuchen.
4) Lineare Struktur
wird häufig für kleinräumige Strukturen verwendet, z. B. für einzelne Artikel oder Themen; großräumige Strukturen werden für Anwendungen verwendet, die die Reihenfolge der darzustellenden Inhalte einschränken, um den Benutzeranforderungen gerecht zu werden.
4. Rahmenebene (Skelett)

Die Rahmenebene bestimmt, wo interaktive Elemente wie ein Abschnitt oder eine Schaltfläche auf der Seite platziert werden sollen. In der Strukturschicht wurden zahlreiche Anforderungen gebildet. In der Framework-Schicht müssen wir diese Anforderungen weiter verfeinern und das detaillierte Erscheinungsbild der Benutzeroberfläche, die Navigation und das Informationsdesign festlegen, um die obskure Struktur real werden zu lassen.
Beim Entwerfen von Inhalten auf Framework-Ebene müssen wir zwei Prinzipien befolgen: den täglichen Nutzungsgewohnheiten der Benutzer folgen und Metaphern im Leben angemessen verwenden.
Die Framework-Schicht umfasst drei Aspekte: Schnittstellendesign, Navigationsdesign und Informationsdesign.
Das Schnittstellendesign bietet Benutzern die Möglichkeit, bestimmte Dinge zu tun. Wählen Sie bei der Gestaltung einer Benutzeroberfläche geeignete Elemente aus, damit Benutzer das Wichtigste auf einen Blick erkennen können.
Navigationsdesign bietet Benutzern die Möglichkeit, irgendwohin zu gelangen. Beim Navigationsdesign müssen Sie Sprungmethoden zwischen Webseiten bereitstellen, die Beziehung zwischen Elementen und Inhalten vermitteln und die Beziehung zwischen Inhalten und Seiten vermitteln.
Beim Informationsdesign geht es darum, den Benutzern Ideen zu vermitteln. Unter Informationsdesign versteht man die Zusammenführung verschiedener Gestaltungselemente, um das Denken der Nutzer widerzuspiegeln und ihre Aufgaben und Ziele zu unterstützen. Einschließlich visueller, gruppierender und anderer Aspekte.
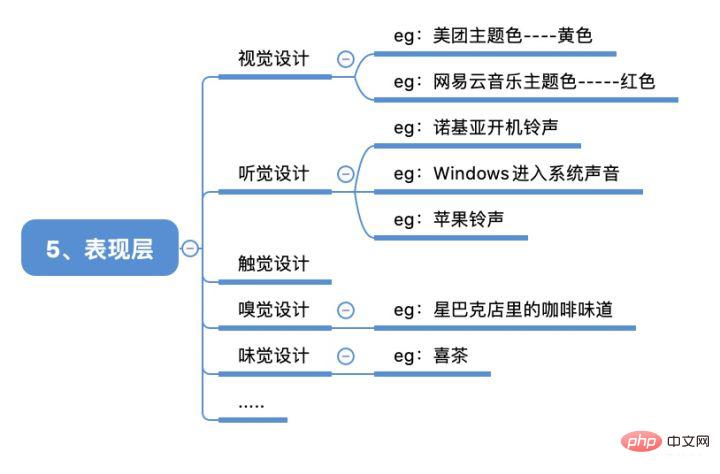
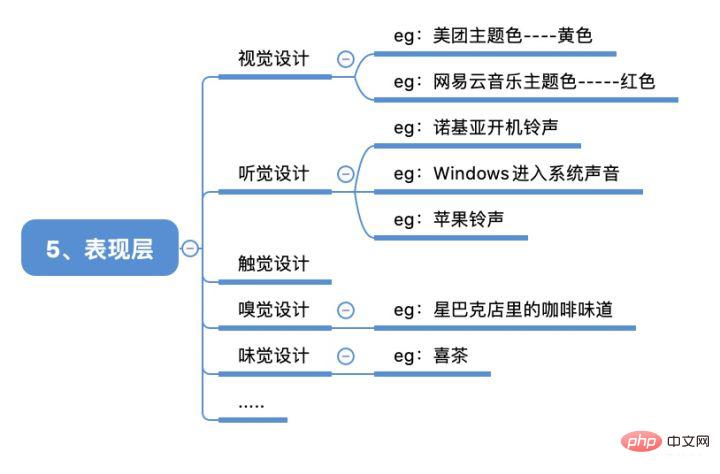
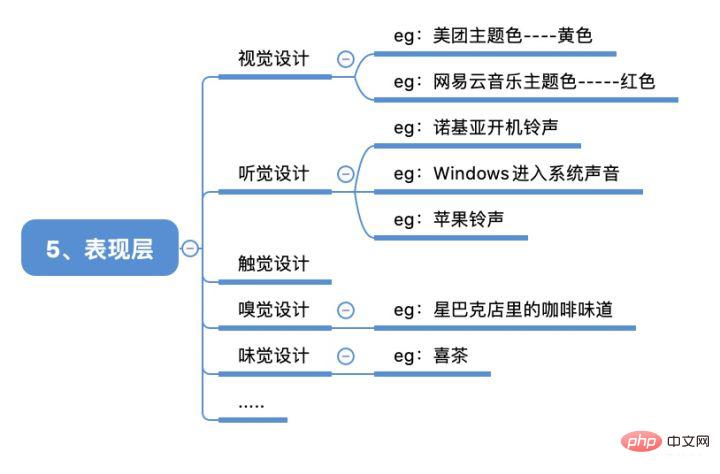
5. Präsentationsebene (Oberfläche)

Die Präsentationsebene ist alles, was der Benutzer sehen kann, die Größe der Schriftart, die Farbe der Navigation und das Gesamtgefühl. Auf dieser Ebene vereinen sich Inhalt, Funktionalität und Ästhetik zu einem endgültigen Design, das alle Ziele der anderen Ebenen erfüllt.
Erfolgreiche Interface-Designs zeichnen sich durch zwei Merkmale aus:
1) Sie folgen einem reibungslosen Weg. Der Nutzer fühlt sich beim Surfen wohl und wird nicht behindert.
2) Bieten Sie Benutzern eine mögliche „Anleitung“ für effektive Entscheidungen, ohne Benutzer mit zu vielen Details zu verschrecken.
Weitere Informationen zu diesem Thema finden Sie in der Spalte „FAQ“!
Das obige ist der detaillierte Inhalt vonWas sind die fünf Elemente der Benutzererfahrung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Warum glauben manche Leute, dass Android-Fotografie Apple schlagen kann? Die Antwort ist so direkt
Mar 25, 2024 am 09:50 AM
Warum glauben manche Leute, dass Android-Fotografie Apple schlagen kann? Die Antwort ist so direkt
Mar 25, 2024 am 09:50 AM
Wenn es um die Kamerafunktion von Android-Telefonen geht, geben die meisten Benutzer positives Feedback. Im Vergleich zu Apple-Telefonen glauben Benutzer im Allgemeinen, dass Android-Telefone eine bessere Kameraleistung haben. Diese Ansicht ist nicht unbegründet und die praktischen Gründe liegen auf der Hand. High-End-Android-Telefone haben größere Wettbewerbsvorteile hinsichtlich der Hardwarekonfiguration, insbesondere der Kamerasensoren. Viele High-End-Android-Telefone verwenden die neuesten Kamerasensoren der Spitzenklasse, die in Bezug auf Pixelanzahl, Blendengröße und optische Zoomfunktionen oft besser sind als die gleichzeitig veröffentlichten iPhones. Dieser Vorteil ermöglicht es Android-Telefonen, beim Aufnehmen von Fotos und Videos qualitativ hochwertigere Bildeffekte bereitzustellen und so den Anforderungen der Benutzer an Fotografie und Videografie gerecht zu werden. Daher ist der Wettbewerbsvorteil der Hardwarekonfiguration zu einem attraktiven Faktor für Android-Telefone geworden.
 Verstehen Sie die Unterschiede in der Benutzererfahrung zwischen vivox100s und x100
Mar 23, 2024 pm 05:18 PM
Verstehen Sie die Unterschiede in der Benutzererfahrung zwischen vivox100s und x100
Mar 23, 2024 pm 05:18 PM
Mit der kontinuierlichen Weiterentwicklung von Wissenschaft und Technik steigen auch die Anforderungen der Menschen an Kommunikationsgeräte ständig. Auf dem Markt sind Vivox100s und X100 zwei Mobiltelefonmarken, die viel Aufmerksamkeit erregt haben. Sie alle haben einzigartige Eigenschaften und jedes hat seine eigenen Vorteile. In diesem Artikel werden die Unterschiede im Benutzererlebnis dieser beiden Mobiltelefone verglichen, um den Verbrauchern ein besseres Verständnis zu ermöglichen. Es gibt offensichtliche Unterschiede im Erscheinungsbild zwischen Vivox100s und X100. Das Vivox100s zeichnet sich durch einen modischen und einfachen Designstil mit einem dünnen und leichten Gehäuse und einem angenehmen Handgefühl aus, während beim X100 mehr Wert auf die Praktikabilität gelegt wird
 Die Xiaomi Auto APP steht mit fast 90.000 offiziellen Verkäufen an der Spitze der kostenlosen App-Store-Liste von Apple
Apr 01, 2024 am 09:56 AM
Die Xiaomi Auto APP steht mit fast 90.000 offiziellen Verkäufen an der Spitze der kostenlosen App-Store-Liste von Apple
Apr 01, 2024 am 09:56 AM
Am 31. März stellte CNMO fest, dass die mobile Anwendung Xiaomi Auto am 31. März die Rangliste der kostenlosen Anwendungen im Apple App Store anführte. Es wird berichtet, dass die offizielle App von Xiaomi Auto mit ihren umfassenden Funktionen und der hervorragenden Benutzererfahrung die Gunst einer großen Anzahl von Benutzern gewonnen hat und schnell den ersten Platz in der Liste belegte. Diese mit Spannung erwartete Xiaomi Auto App ermöglicht nicht nur eine nahtlose Verbindung des Online-Autokaufprozesses, sondern integriert auch Fernsteuerungsdienste für das Fahrzeug. Benutzer können eine Reihe intelligenter Vorgänge wie die Abfrage des Fahrzeugstatus und die Fernbedienung durchführen, ohne das Haus zu verlassen. Insbesondere wenn das neue Modell von Xiaomi Motors SU7 veröffentlicht wird, können Benutzer gleichzeitig die Konfigurationsdetails von SU7 über die App verstehen und die Vorbestellung erfolgreich abschließen. Internes Design der Xiaomi Auto App
 ViewSonic debütiert auf der ChinaJoy2024 mit einem atemberaubenden 8K-Großbildschirm
Jul 24, 2024 pm 01:33 PM
ViewSonic debütiert auf der ChinaJoy2024 mit einem atemberaubenden 8K-Großbildschirm
Jul 24, 2024 pm 01:33 PM
Vom 26. bis 29. Juli wird die jährliche ChinaJoy2024 im Shanghai New International Expo Center feierlich eröffnet. ViewSonic wird gemeinsam mit ZOL Zhongguancun Online eine umfassende Berichterstattung über Seh-, Hör- und Tastsinn für Benutzer und Spielebegeisterte bieten Fest. ZOL Zhongguancun Online ist ein interaktives IT-Portal, das das ganze Land abdeckt und auf die Verkaufsförderung ausgerichtet ist. Es handelt sich um ein zusammengesetztes Medium, das Produktdaten, professionelle Informationen, Technologievideos und interaktives Marketing integriert. Zhongguancun Online durchbrach die dimensionale Mauer und erschien am Stand S101 in Halle E7 von ChinaJoy mit dem Thema „Trendy and Fun“ und bot Publikum und Branchenkennern aus der ganzen Welt ein vielfältiges und umfassendes Ausstellungserlebnis. ViewSonic-Ausstellungsbereich: Entdecken Sie High-End-Display-Technologie 1
 Beste Plugins für PHP CodeIgniter: Bringen Sie Ihre Website auf die nächste Stufe
Feb 19, 2024 pm 11:48 PM
Beste Plugins für PHP CodeIgniter: Bringen Sie Ihre Website auf die nächste Stufe
Feb 19, 2024 pm 11:48 PM
CodeIgniter ist ein leistungsstarkes PHP-Framework, aber manchmal benötigen Sie möglicherweise zusätzliche Funktionen, um seine Fähigkeiten zu erweitern. Plugins können Ihnen dabei helfen. Sie können eine Vielzahl von Funktionen bereitstellen, von der Verbesserung der Website-Leistung bis hin zur Verbesserung der Sicherheit. 1.HMVC (Hierarchical Model View Controller) Mit dem Hmvc-Plugin können Sie die mehrschichtige MVC-Architektur in CodeIgniter verwenden. Dies ist nützlich für große Projekte mit komplexer Geschäftslogik. Mit HMVC können Sie Controller in verschiedene Module organisieren und diese Module nach Bedarf laden und entladen. Democode: //Folgenden Code in config/routes.php hinzufügen: $route["/module/contr
 Was sind die fünf Elemente der Benutzererfahrung?
Aug 26, 2022 pm 05:24 PM
Was sind die fünf Elemente der Benutzererfahrung?
Aug 26, 2022 pm 05:24 PM
Fünf Elemente der Benutzererfahrung: 1. Benutzerbedürfnisse, was Benutzer und Betreiber von diesem Produkt erwarten; 2. Funktionsumfang, welche Funktionen dieses Produkt hat; 3. Prozessdesign, das in zwei Hauptkategorien unterteilt werden kann; Design und Informationsarchitektur. In diesem Teil beschreibt Interaktionsdesign „mögliches Benutzerverhalten“, und Informationsarchitektur konzentriert sich auf die Art und Weise, wie Informationen für Benutzer ausgedrückt werden. 4. Prototyping-Design, Entscheidung, wo interaktive Elemente wie ein Abschnitt oder eine Schaltfläche platziert werden sollen Seite 5. Wahrnehmungsdesign. Dabei handelt es sich um die Zusammenführung von Inhalt, Funktionalität und Ästhetik, um ein endgültiges Design zu schaffen, das alle Ziele auf anderen Ebenen erfüllt.
 Wie sich eine Fehlausrichtung des WordPress-Website-Headers auf die Benutzererfahrung und Lösungsvorschläge auswirkt
Feb 29, 2024 pm 02:42 PM
Wie sich eine Fehlausrichtung des WordPress-Website-Headers auf die Benutzererfahrung und Lösungsvorschläge auswirkt
Feb 29, 2024 pm 02:42 PM
Wie wirkt sich eine Fehlausrichtung des WordPress-Website-Headers auf die Benutzererfahrung und Lösungsvorschläge aus? Beim Website-Design ist der Header der Ort, mit dem Benutzer zuerst in Kontakt kommen, und spielt eine sehr wichtige Rolle. Wenn der Header der WordPress-Website falsch platziert ist, wirkt sich dies direkt auf die Benutzererfahrung aus und verringert das Vertrauen und die Erfahrung des Benutzers in die Website. In diesem Artikel werden die Auswirkungen einer Kopffehlausrichtung sowie Lösungsvorschläge erläutert und spezifische Codebeispiele bereitgestellt. Wie sich eine Fehlausrichtung des Kopfes auf das Benutzererlebnis auswirkt: Visuelles Unbehagen: Eine Fehlausrichtung des Kopfes führt dazu, dass Benutzer das Seitenlayout als verwirrend und optisch unangenehm empfinden
 Analysieren Sie die Vorteile eines responsiven Layouts bei der Verbesserung der Benutzererfahrung
Feb 18, 2024 pm 10:37 PM
Analysieren Sie die Vorteile eines responsiven Layouts bei der Verbesserung der Benutzererfahrung
Feb 18, 2024 pm 10:37 PM
Mit der rasanten Entwicklung des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet, was das traditionelle Webdesign vor große Herausforderungen stellt. Herkömmliches Webdesign basiert häufig auf Desktops, und die Bildschirmgrößen und Auflösungen von Mobiltelefonen und Tablets unterscheiden sich von denen von Desktop-Computern. Wenn Sie weiterhin herkömmliches Webdesign mit fester Breite verwenden, führt dies zu Schwierigkeiten bei der Anzeige auf Mobilgeräten und schlechter Benutzererfahrung. Nicht gut. Responsive Layout ist eine Webdesign-Methode, die adaptiv auf verschiedenen Geräten angezeigt werden kann und den Benutzern ein besseres Surferlebnis bietet.



