So schließen Sie das erste untergeordnete Element in CSS aus
4 Methoden: 1. Verwenden Sie „:not()“ und „:first-child“, die Syntax lautet „element:not(:first-child){style}“ 2. Verwenden Sie „:nth-of-type " , die Syntax „Element:nth-of-type(n+2){style}“; 3. Verwenden Sie „:nth-child“, die Syntax „Element:nth-child(n+2){style}“; 4. Verwenden Sie den Selektor „+“ oder „~“, Syntax „element + element {style}“ oder „element ~ element {style}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
4 Möglichkeiten, das erste untergeordnete Element in CSS auszuschließen
Methode 1: Verwenden Sie die Selektoren: not() und :first-child
Verwenden Sie: first-child, um das erste Element auszuwählen
Dann verwenden Sie
:not(), um andere Elemente abzugleichen, die nicht das erste untergeordnete Element sind.:not()匹配非第一个子元素的其他元素
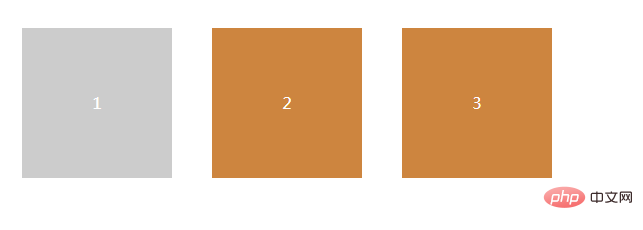
示例:给除了第一个子元素的其他元素添加红色背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.dom div {
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
.dom div:not(:first-child){
background:red;
}
</style>
</head>
<body>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
说明:
:not(selector)选择器匹配非指定元素/选择器的每个元素。:first-child选择器用于选取属于其父元素的首个子元素的指定选择器。
方法2:使用:nth-of-type()
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n是从0开始的,那么n+2自然就是从第2个元素开始了。
.dom div:nth-of-type(n+2){
background:pink;
}
同理如果选中单数元素那么就是2n+1;如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
.dom div:nth-of-type(2n+1){
background:pink;
}
.dom div:nth-of-type(2n+2){
background:green;
}
方法3:使用:nth-child()
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
方法3和方法2类型,设置()的值为“n+2”即可。
.dom div:nth-child(n+2){
background:green;
}
方法4:使用兄弟选择符+或者~
+选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。~

:not(selector) Der Selektor stimmt mit jedem Element überein, das nicht das angegebene Element/Selektor ist. 
:nth-of-type()🎜🎜🎜:nth-of-type(n), um Elemente abzugleichen, die zu gehören das übergeordnete Element Jedes Element des N-ten Unterelements eines bestimmten Typs.🎜🎜n beginnt bei 0, dann beginnt n+2 natürlich beim 2. Element. 🎜.dom div+div{
background:red;
} 🎜🎜 Wenn Sie ein Element mit einer ungeraden Zahl auswählen, ist
🎜🎜 Wenn Sie ein Element mit einer ungeraden Zahl auswählen, ist 2n+1. Wenn Sie ein Element mit einer geraden Zahl auswählen möchten, sollte es als 2n+2</ geschrieben werden. Code>; Die spezifische Situation kann entsprechend der Projektsituation verwendet werden. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.dom div+div{
background:peru;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<img src="https://img.php.cn/upload/image/609/651/330/166176826638603So%20schlie%C3%9Fen%20Sie%20das%20erste%20untergeordnete%20Element%20in%20CSS%20aus" title="166176826638603So schließen Sie das erste untergeordnete Element in CSS aus" alt="So schließen Sie das erste untergeordnete Element in CSS aus">🎜🎜 🎜Methode 3: Verwenden Sie den Selektor <code>:nth-child()🎜🎜🎜:nth-child(n), um das N-te untergeordnete Element abzugleichen, das zu seinem übergeordneten Element gehört, unabhängig vom Elementtyp. 🎜🎜Für die Typen Methode 3 und Methode 2 setzen Sie einfach den Wert von () auf „n+2“. 🎜rrreee🎜 🎜🎜 🎜Methode 4: Verwenden Sie den Geschwisterselektor
🎜🎜 🎜Methode 4: Verwenden Sie den Geschwisterselektor + oder ~🎜🎜🎜🎜🎜+ Selektor: Wenn Sie direkt nach dem Element ein anderes Element auswählen müssen , und beide das gleiche übergeordnete Element haben, können Sie den benachbarten Geschwisterselektor verwenden. 🎜🎜🎜🎜~ Selektor: Seine Funktion besteht darin, alle Geschwisterknoten hinter einem angegebenen Element zu finden. 🎜🎜🎜🎜Da es sich bei allen um div-Elemente handelt, hat das erste Element keine Geschwisterelemente, sodass Sie die untergeordneten Elemente außer dem ersten erhalten können. 🎜rrreee🎜🎜🎜rrreee🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Erste Schritte mit dem Web-Frontend🎜)🎜Das obige ist der detaillierte Inhalt vonSo schließen Sie das erste untergeordnete Element in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






