 Web-Frontend
Web-Frontend
 View.js
View.js
 Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
Was ist Pinia? Wie benutzt man? Dieser Artikel führt Sie durch Vue, eine neue Generation der Staatsverwaltungsbibliothek – Pinia. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist Pinia
Pinia (Ananas auf Spanisch) ist im Wesentlichen immer noch eine Staatsverwaltungsbibliothek, die für die Zustandsfreigabe über Komponenten und Seiten hinweg verwendet wird. [Verwandte Empfehlungen: vue.js Video-Tutorial]
Der Unterschied zwischen Pinia und Vuex:
Freundlichere TypeScript-Unterstützung, Vuex‘ frühere Unterstützung für TS war sehr unfreundlich
Im Vergleich zu Vuex bietet Pinia eine einfachere API mit weniger Ritualen, Bereitstellung einer API im Composition-API-Stil
Keine verschachtelten Strukturen von Modulen mehr
Es gibt nicht mehr das Konzept von Namespaces, keine Notwendigkeit, sich an ihre komplexe Beziehung zu erinnern
Anleitung Verwenden Sie Pinia. 1. Installieren Sie Pinia sind an Ihren Komponentenbaum gebunden, was bedeutet, dass der globale Status gespeichert wird. Auf diese Weise können Sie eine beliebige Anzahl von Stores definieren, um Ihren Status zu verwalten, einschließlich
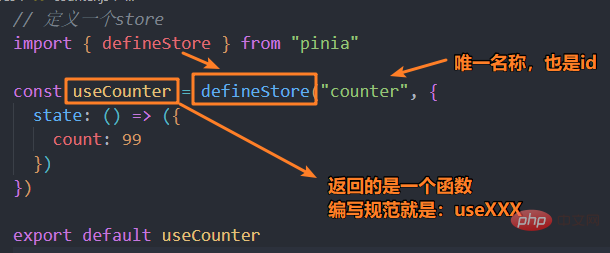
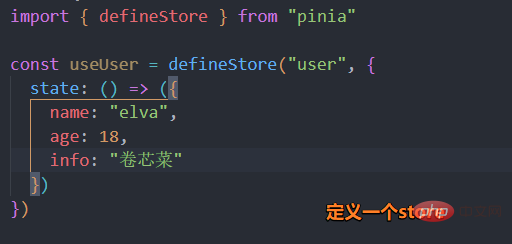
1. Definition Ein Store ist
Store definiert mit defineStore(), und es erfordert einen eindeutigen Namen, der als erster Parameter übergeben wird
state、getters、actions
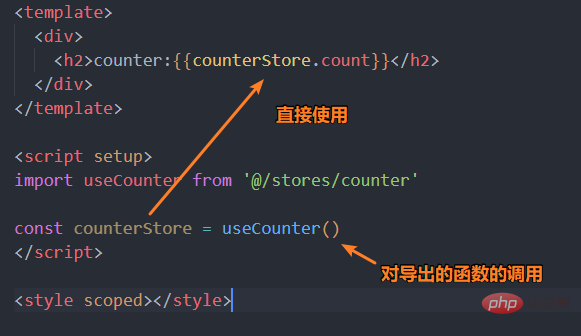
2. Verwendung von Store
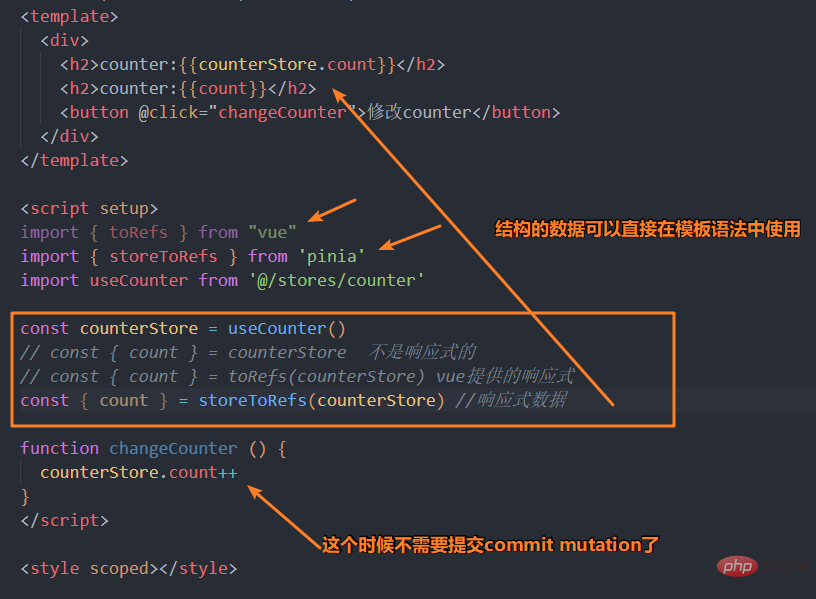
- Operation State.
 Zustand ist der Kernteil des Ladens, und der Laden wird zur Umsetzung unseres Zustandsmanagements verwendet.
Zustand ist der Kernteil des Ladens, und der Laden wird zur Umsetzung unseres Zustandsmanagements verwendet.
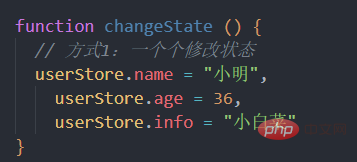
 Methode eins: Den Zustand einzeln direkt ändern
Methode eins: Den Zustand einzeln direkt ändern

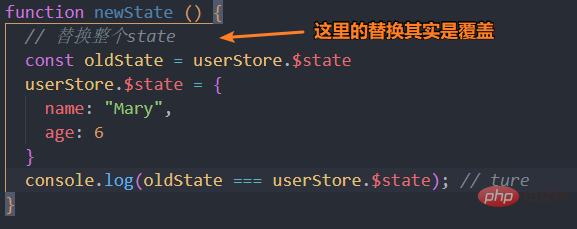
Methode drei: den Zustand ersetzen
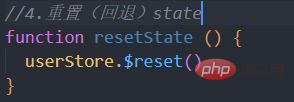
 Methode vier: den Zustand zurücksetzen
Methode vier: den Zustand zurücksetzen
- Getters
 1. Getter erkennen und definieren Eigenschaften von Store:
1. Getter erkennen und definieren Eigenschaften von Store:
 Sie können das Getters-Attribut verwenden in defineStore() Definition;
Sie können das Getters-Attribut verwenden in defineStore() Definition;
Getter können eine Funktion definieren, die einen Zustand als Parameter akzeptiert; 

Methode 1: Zugriff auf die Getter des aktuellen Speichers
Methode 2: Zugriff auf Getter anderer Stores
- Methode 3: Zugriff auf Getter anderer Stores
yarn add pinia
Aktion verstehen und definieren
Aktion kann sein als Methoden in Komponenten verstanden , genau wie Getter, kann hierüber in der Aktion zugegriffen werden.
Action unterstützt asynchrone Vorgänge, sodass Sie „await“ verwenden können.
-
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung ! !
Das obige ist der detaillierte Inhalt vonLernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
VUE -Komponentenübergebenwerte sind ein Mechanismus zum Übergeben von Daten und Informationen zwischen Komponenten. Es kann durch Eigenschaften (Requisiten) oder Ereignisse implementiert werden: Props: Deklarieren Sie die Daten, die in der Komponente empfangen werden sollen, und übergeben Sie die Daten in der übergeordneten Komponente. Ereignisse: Verwenden Sie die $ emit-Methode, um ein Ereignis auszulösen und es in der übergeordneten Komponente mithilfe der V-On-Anweisung anzuhören.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite



