Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Ein umfassendes Verständnis der Konfiguration und Verwendung von Git in VSCode in einem Artikel
Ein umfassendes Verständnis der Konfiguration und Verwendung von Git in VSCode in einem Artikel
Ein umfassendes Verständnis der Konfiguration und Verwendung von Git in VSCode in einem Artikel
In diesem Artikel geht es um den VSCode+Git-Betrieb und die zugehörige Konfiguration und Verwendung von Git in VSCode. Ich hoffe, dass er für alle hilfreich ist!

(Die Vorgänge in diesem Artikel werden alle auf Gitee ausgeführt. Die Betriebsmethoden von Gitee und Github sind grundsätzlich gleich.)
1. Erstellen Sie eine GIt-Umgebung (Windows)
1. Laden Sie zuerst GIt herunter, installieren Sie es und registrieren Sie dann einen Git-Benutzernamen und eine E-Mail-Adresse. Dieser Schritt wurde im folgenden Artikel beschrieben und wird hier nicht wiederholt
https://blog.csdn.net/ weixin_53072519/article/details/122824860
Es führt die Verwendung von GIT im Detail ein, einschließlich GIT-Einführung, Installation, zugehörige Befehlserklärungen sowie das Hochladen von Projekten in die Cloud und deren lokales Klonen.
【Empfohlenes Lernen: „vscode-Einführungs-Tutorial“
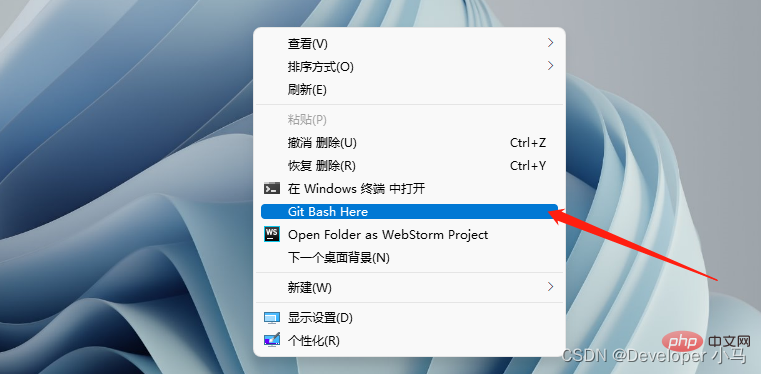
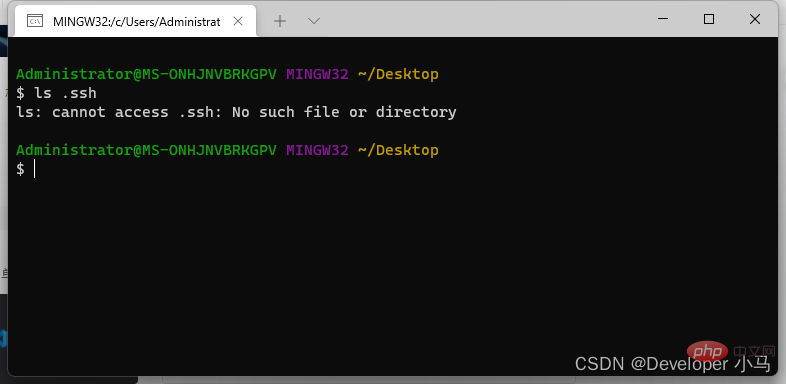
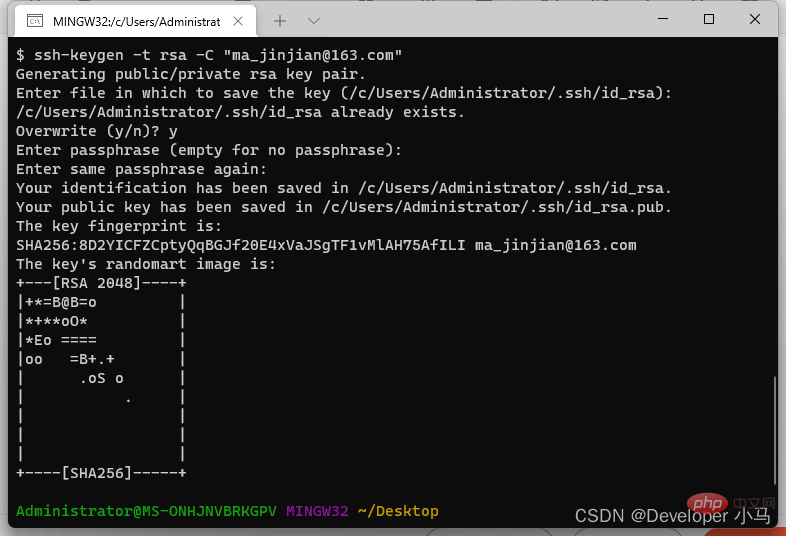
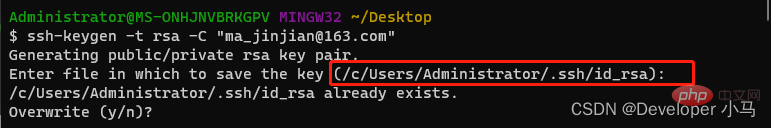
2. Generieren Sie den öffentlichen SSH-Schlüssel und den geheimen Schlüssel; Verwenden Sie Befehle
ls .ssh
Um öffentliche und private Schlüssel zu erstellen, verwenden Sie den Befehl
ssh-keygen -t rsa -C "Mailbox"
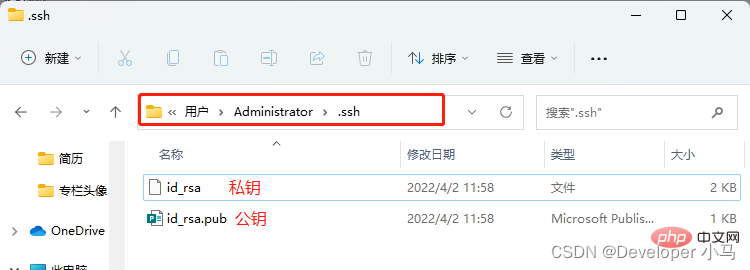
;Zu diesem Zeitpunkt wurden die öffentlichen und privaten Schlüssel generiert. Achten Sie auf den angezeigten Pfad.

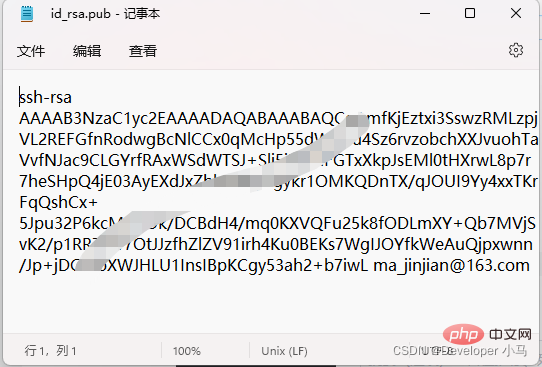
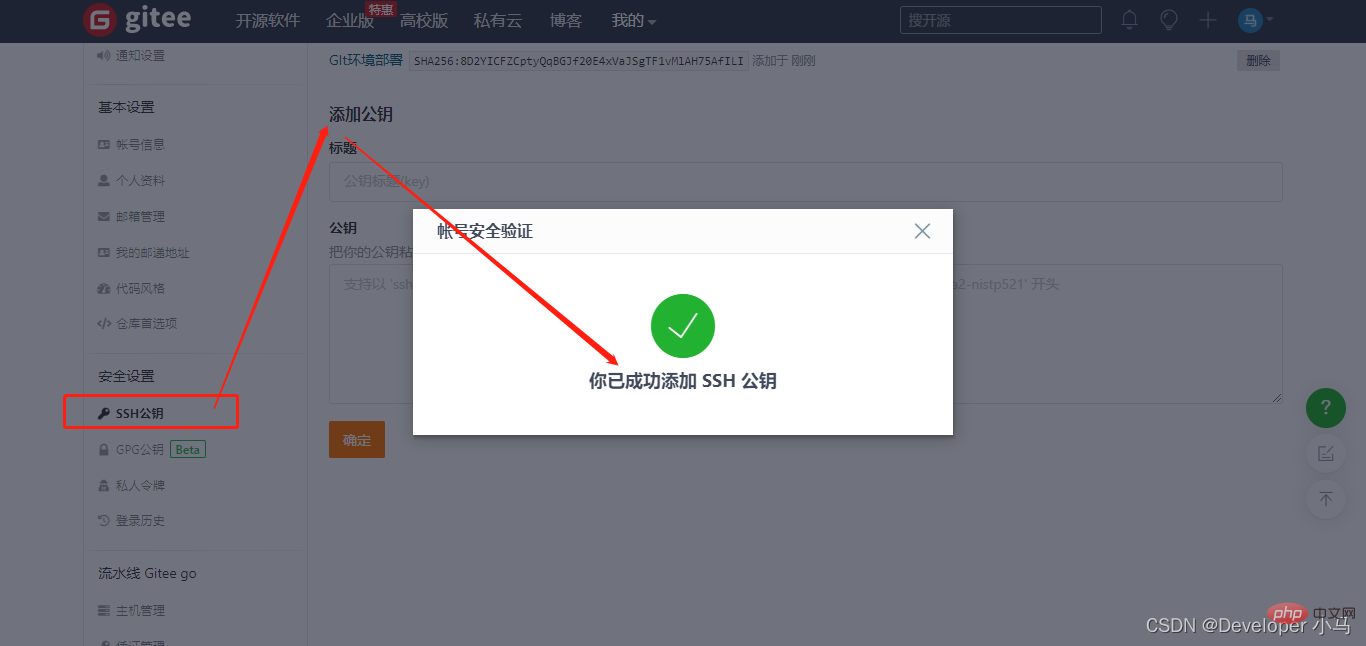
3. Fügen Sie den öffentlichen Schlüssel zu GitHub/Gitee hinzu Kopieren Sie den öffentlichen Schlüssel; 

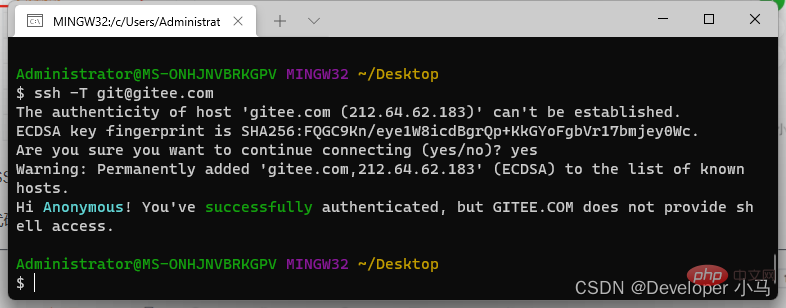
4. Testen Sie die SSH-Verbindung.

Wenn das Wort hi... erscheint, ist die Verbindung erfolgreich Github Verwenden Sie den Befehl 
ssh -T git@github.com
 ;
;
2. GIt-bezogene Vorgänge in VS Code (Hier verwende ich einen leeren Ordner git als Projektdatei verwandte Demonstrationsoperationen
Lokale Klassenoperationen
1. Bereiten Sie die Projektdatei vor und initialisieren Sie das Warehouse
Geben Sie die Quellcodeverwaltung in vs-Code ein und klicken Sie auf Repository initialisieren. Dieser Schritt schließt auch die Initialisierung des Git-Warehouses ab. Zu diesem Zeitpunkt können Sie sehen, dass der Ordner bereits über einen .git-Ordner verfügt (standardmäßig ausgeblendet, Sie müssen die Anzeige versteckter Dateien einrichten, um ihn anzuzeigen).
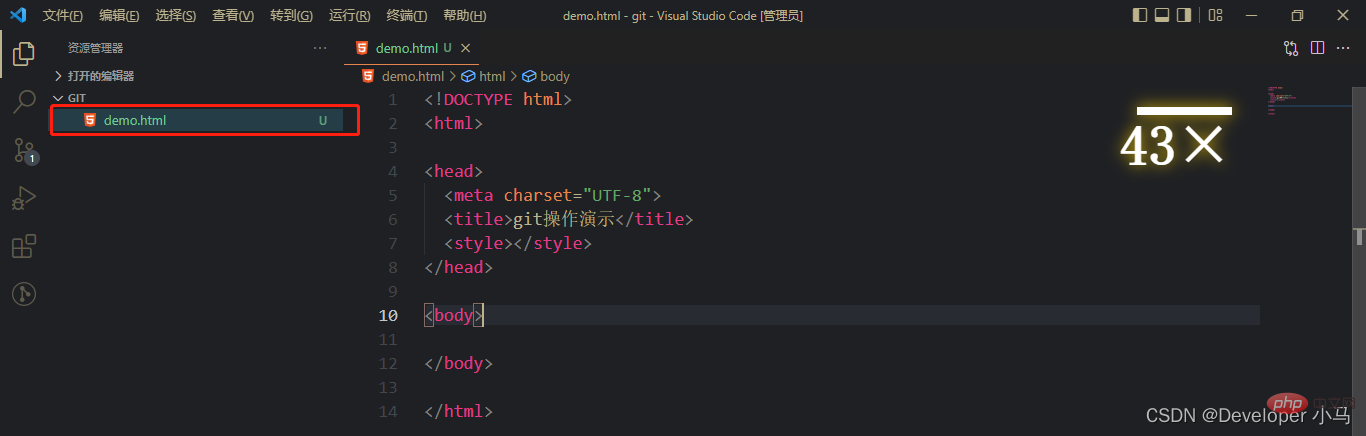
Dann in der Projektdatei eine neue Datei demo.html in Git erstellen;
Zu diesem Zeitpunkt können wir sehen, dass die neu erstellte Datei grün ist und sich dahinter eine U-Wort-Eingabeaufforderung befindet  Untracked
Untracked
2. Dateien zum temporären Speicherbereich hinzufügen
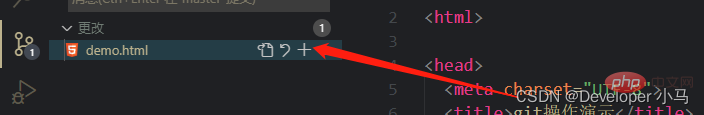
Geben Sie die Quellcodeverwaltung ein und klicken Sie auf das „+“ hinter der Datei, die Sie bearbeiten möchten, um die Datei zum temporären Speicherbereich hinzuzufügen entspricht dem Ausführen des Befehls git add;
Zu diesem Zeitpunkt ist der Dateiname noch grün, aber das U dahinter wird zu A, und A bedeutet, dass sich die Datei bereits im temporären Speicherbereich befindet. 
3. Senden Sie die Dateien im temporären Speicherbereich an das Git-Warehouse.
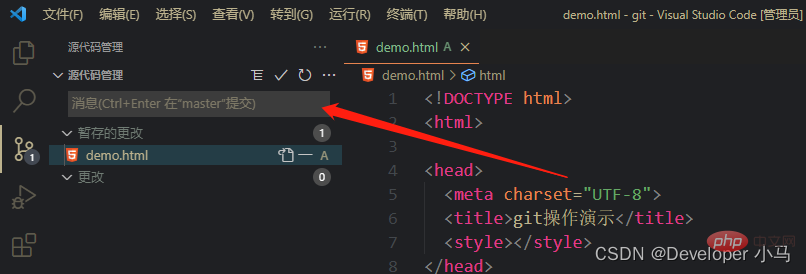
Senden Sie die Dateien im temporären Speicherbereich an Git, geben Sie die Quellcodeverwaltung ein und geben Sie die entsprechenden Anmerkungen in das Meldungsfeld ein. und klicken Sie dann auf „√“ Sie können die Datei einmal senden oder die Tastenkombination Strg + Eingabetaste verwenden, um sie direkt zu senden , was anzeigt, dass die Datei an git übermittelt wurde.
Sie können auch die Schnellübermittlungsmethode verwenden. Bei der sogenannten Schnellübermittlung werden neue Dateien oder geänderte Dateien direkt übermittelt, ohne sie zuerst im temporären Speicherbereich zu speichern. Der Vorgang des Hinzufügens zum Staging-Bereich entfällt. 
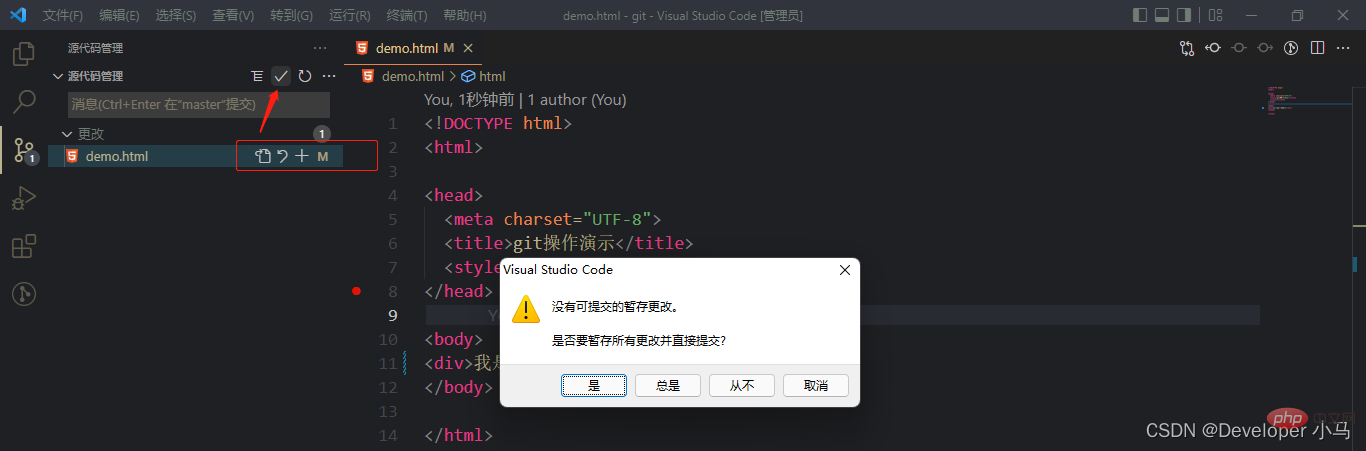
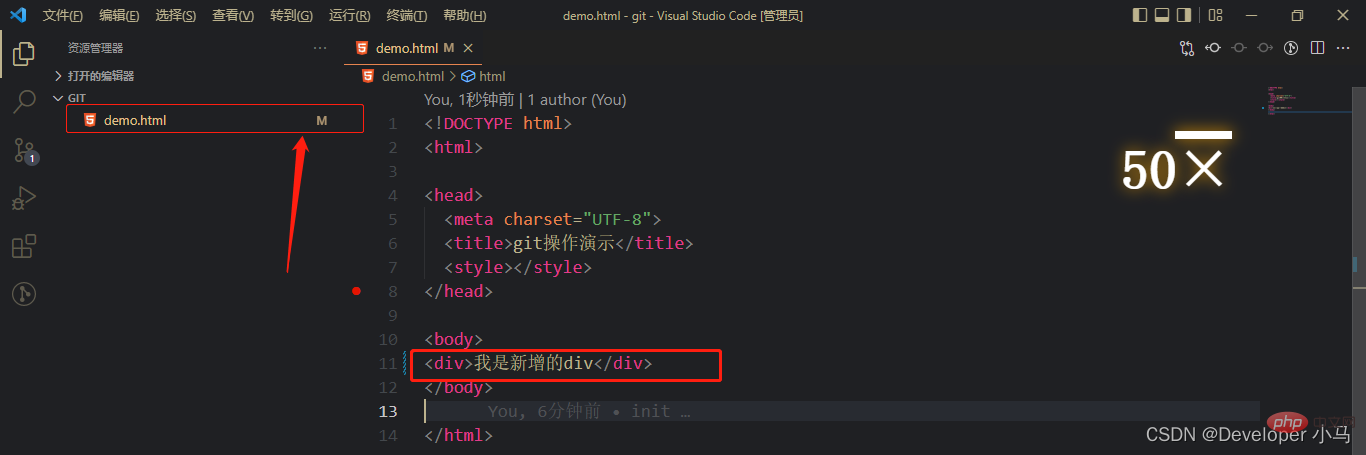
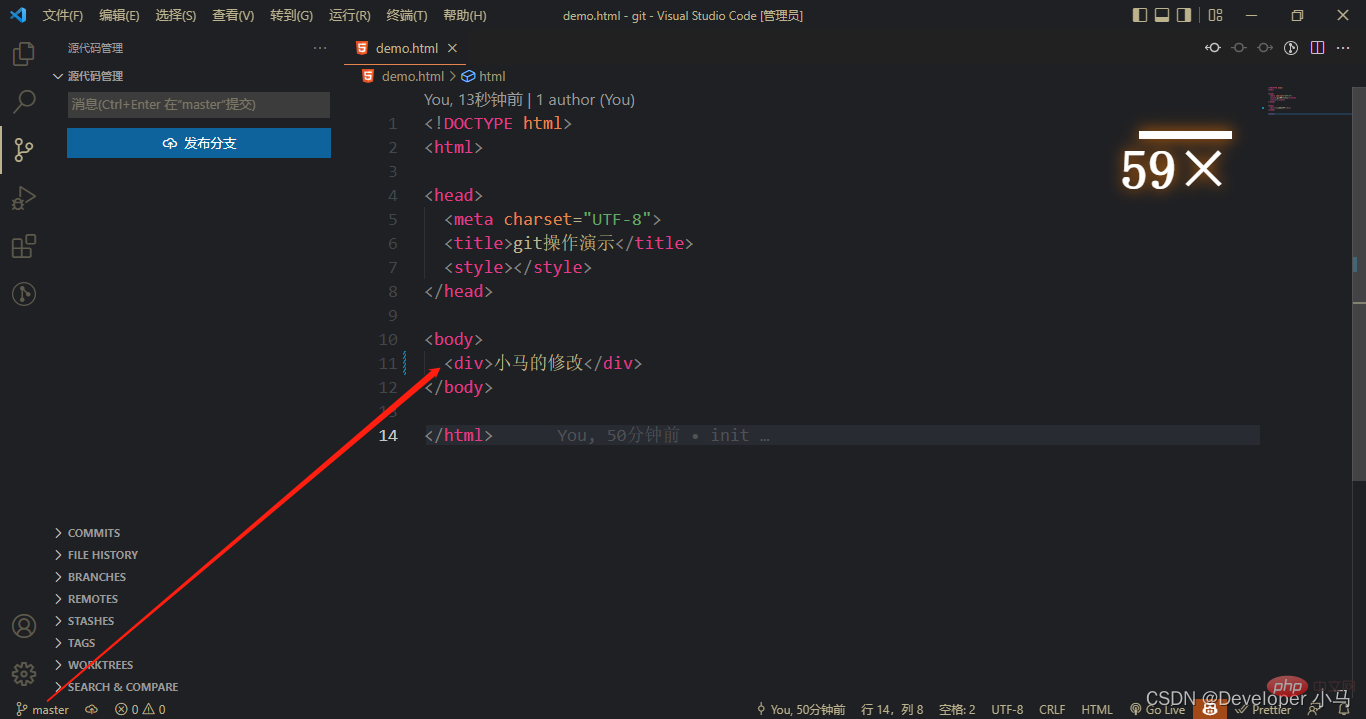
Nach dem Ändern des Inhalts der übermittelten Datei wird der Dateiname wie folgt angezeigt:4. Ändern Sie die übermittelte Datei

Zu diesem Zeitpunkt wird der Dateiname gelb und Es wird eine Eingabeaufforderung angezeigt. Der Buchstabe M bedeutet ändern, was bedeutet, dass es geändert wurde.

Klicken Sie in der Statusleiste auf „Master“. Der untere Teil des vs-Codes zeigt an, dass der aktuelle Zweig der Master ist, wie in der Abbildung unten gezeigt.
Um einen Zweig zu erstellen, Klicken Sie auf „+ Einen neuen Zweig erstellen …“;
Zu diesem Zeitpunkt gibt es zwei Zweige im Projekt 
Um den Zweig zu wechseln, klicken Sie einfach auf den entsprechenden Zweig.
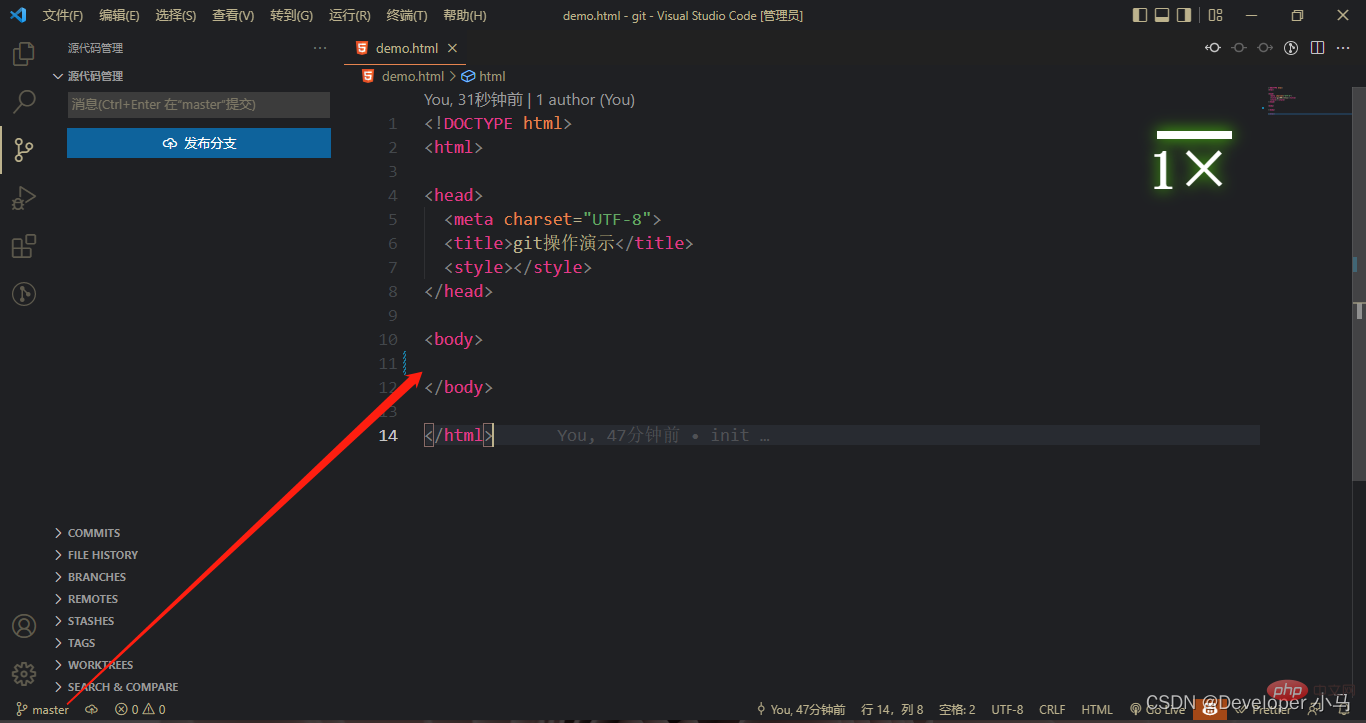
Wir ändern zuerst den Dateiinhalt im neu erstellten Xiaomi-Zweig und senden ihn dann der Hauptzweig. Zu diesem Zeitpunkt hat der Hauptzweig keinen geänderten Inhalt.
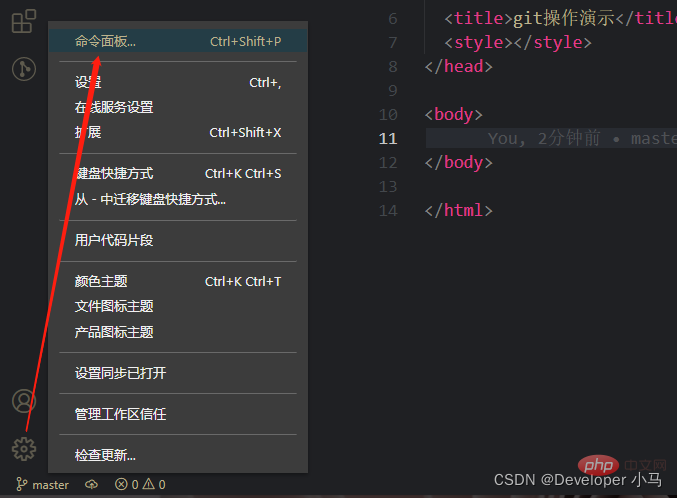
Klicken Sie zum Zusammenführen zunächst auf das Einstellungssymbol  "⚙"
"⚙"
, um das Befehlsfeld zu öffnen.

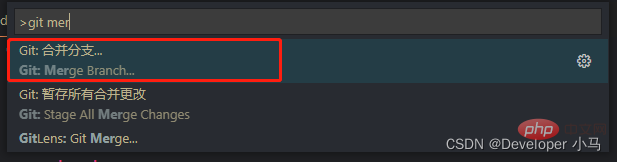
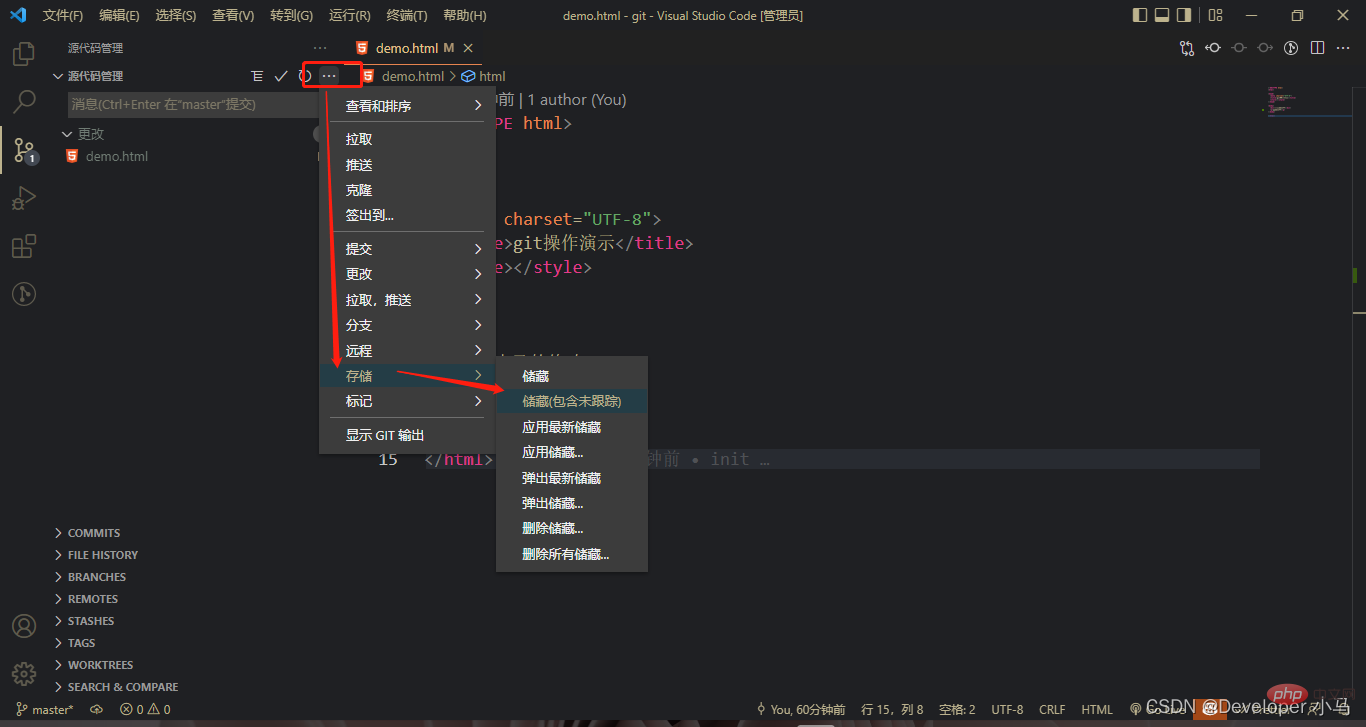
Suchen Sie nach „Git Merge“. Klicken Sie im Befehlsfeld auf „Zweig zusammenführen“ und dann auf „Zweig zusammenführen“. Wenn wir mit dem Schreiben des Codes halb fertig sind, wenn Sie die Entwicklung eines bestimmten Moduls noch nicht abgeschlossen haben und den aktuellen Zweig verlassen und zu einem anderen Zweig wechseln müssen, müssen Sie den Status des aktuellen Zweigs vorübergehend speichern (speichern, ausblenden). Dies entspricht dem Git-Befehl git stash; Klicken Sie nach dem Vornehmen bestimmter Änderungen am aktuellen Zweig auf „Mehr“ und suchen Sie nach „Speicher“ > „Speicher“.

8 wurde an der aktuellen Datei vorgenommen
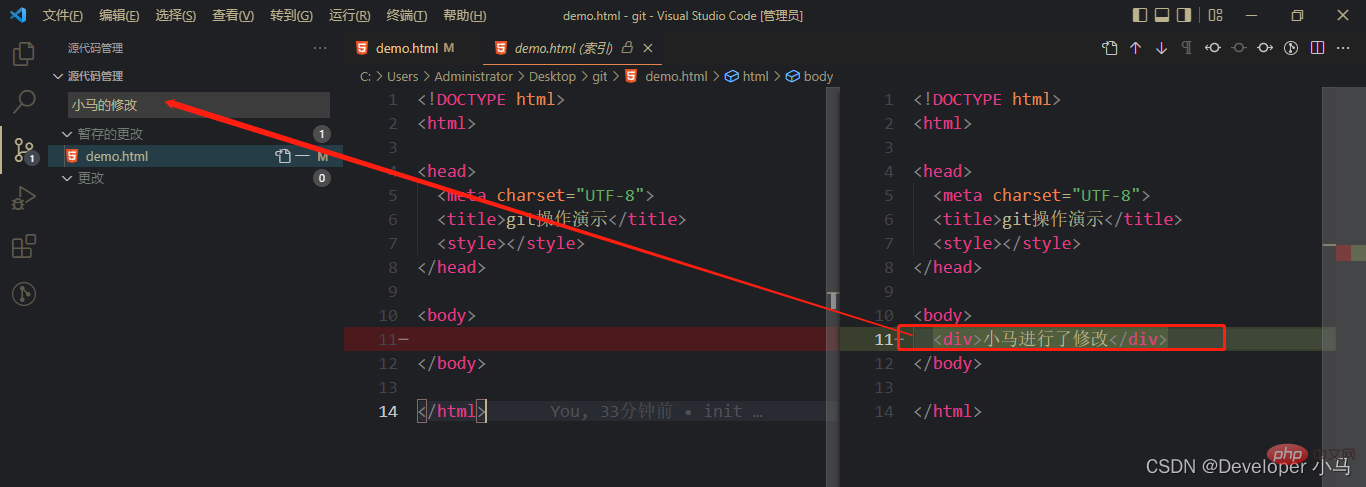
 Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt :
Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt :
Blau bedeutet, dass der Ort geändert oder gelöscht wurde. Grün bedeutet, dass der Code hier ist, um Inhalte hinzuzufügen 
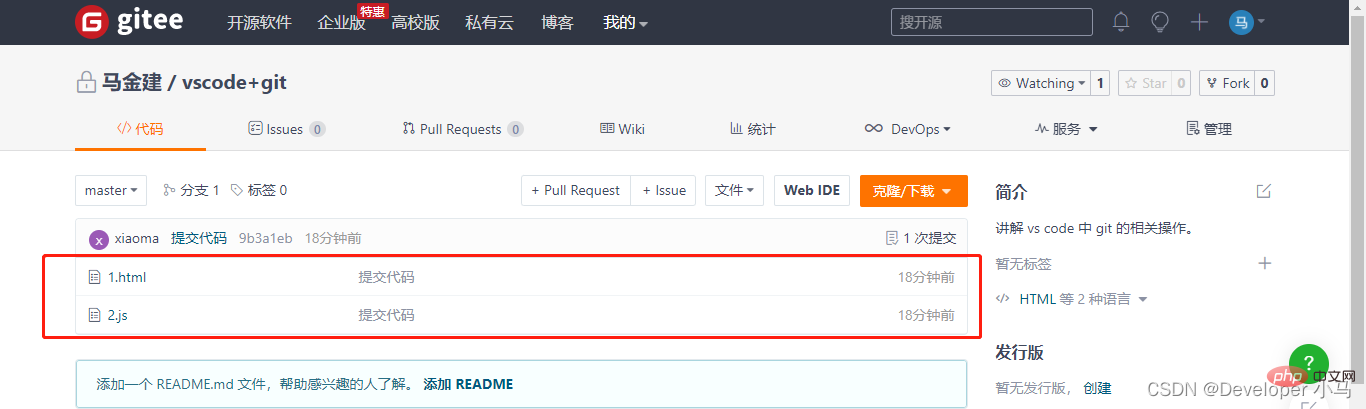
Der Remote-Betrieb muss mit Gitee kombiniert werden, daher erstellen wir zunächst ein neues Lager in GITEE und geben auf der Gitee-Homepage „Klicken + Neues Lager“ ein. Das erstellte Lager lautet wie folgt, wir haben bereits die SSH-Adresse
2. Klonen Sie das Projekt (git clone) Kopieren Sie zunächst den SSH-Link, den Sie über den neuen Warehouse erhalten haben, öffnen Sie das Befehlsfeld im vs-Code und geben Sie git clone ein, um die Klonoption zu finden
Klicken Sie auf unsere SSH-Adresse, fügen Sie sie ein und drücken Sie die Eingabetaste. Zu diesem Zeitpunkt werden wir aufgefordert, eine Adresse zum Speichern des geklonten Projekts auszuwählen. 
Nach dem erfolgreichen Klonen können Sie das Projekt öffnen vor Ort.
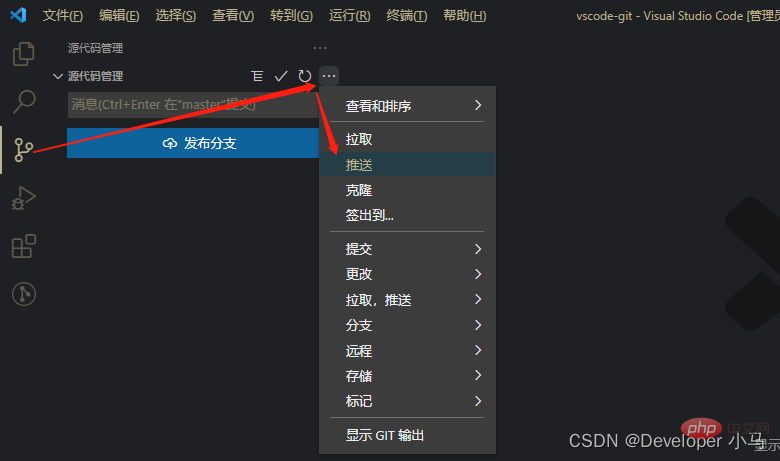
3. Pushen Sie das Projekt (Git Push)
Wir erstellen zunächst einige zufällige Dateien in dem Projekt, das wir gerade geklont haben, und senden sie ab

Geben Sie die Quellcodeverwaltung ein und klicken Sie auf „Mehr“. Push-to-Push finden
4. Klonen Sie das Cloud-Projekt auf lokal (git pull) 
Ziehen Sie das Cloud-Projekt in Vs Code, geben Sie die Quellcodeverwaltung ein, wählen Sie mehr aus "···"
, wählen Sie „Pull“ und fertig. Führen Sie a aus Pull-Vorgang; 
Hinweis: Wenn Sie ein Projekt pushen (Push), ist es am besten, zuerst den Cloud-Code abzurufen (Pull), um sicherzustellen, dass die Cloud auf den neuesten Stand gebracht wurde, um Codekonflikte nach dem Pushen zu vermeiden Projekt; Weitere Informationen zu VSCode finden Sie unter:
vscode-Tutorial!

 "⚙"
"⚙"

 Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt :
Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt : 

3. Pushen Sie das Projekt (Git Push)



Das obige ist der detaillierte Inhalt vonEin umfassendes Verständnis der Konfiguration und Verwendung von Git in VSCode in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So stellen Sie eine Verbindung zum öffentlichen Netzwerk von Git Server her
Apr 17, 2025 pm 02:27 PM
So stellen Sie eine Verbindung zum öffentlichen Netzwerk von Git Server her
Apr 17, 2025 pm 02:27 PM
Das Verbinden eines Git -Servers mit dem öffentlichen Netzwerk enthält fünf Schritte: 1. Einrichten der öffentlichen IP -Adresse; 2. Öffnen Sie den Firewall -Port (22, 9418, 80/443); 3. Konfigurieren Sie den SSH -Zugriff (Generieren Sie Schlüsselpaare, erstellen Benutzer). 4. Konfigurieren Sie HTTP/HTTPS -Zugriff (installieren Server, Konfigurieren Sie Berechtigungen); 5. Testen Sie die Verbindung (mit SSH -Client- oder Git -Befehlen).
 So löschen Sie ein Repository von Git
Apr 17, 2025 pm 04:03 PM
So löschen Sie ein Repository von Git
Apr 17, 2025 pm 04:03 PM
Befolgen Sie die folgenden Schritte, um ein Git -Repository zu löschen: Bestätigen Sie das Repository, das Sie löschen möchten. Lokale Löschen des Repositorys: Verwenden Sie den Befehl rm -RF, um seinen Ordner zu löschen. Löschen Sie ein Lager aus der Ferne: Navigieren Sie zu den Lagereinstellungen, suchen Sie die Option "Lager löschen" und bestätigen Sie den Betrieb.
 So fügen Sie öffentliche Schlüssel zum Git -Konto hinzu
Apr 17, 2025 pm 02:42 PM
So fügen Sie öffentliche Schlüssel zum Git -Konto hinzu
Apr 17, 2025 pm 02:42 PM
Wie füge ich einem Git -Konto einen öffentlichen Schlüssel hinzu? Schritt: Generieren Sie ein SSH -Schlüsselpaar. Kopieren Sie den öffentlichen Schlüssel. Fügen Sie einen öffentlichen Schlüssel in Gitlab oder GitHub hinzu. Testen Sie die SSH -Verbindung.
 Wie man mit Git -Code -Konflikt umgeht
Apr 17, 2025 pm 02:51 PM
Wie man mit Git -Code -Konflikt umgeht
Apr 17, 2025 pm 02:51 PM
Der Code -Konflikt bezieht sich auf einen Konflikt, der auftritt, wenn mehrere Entwickler denselben Code -Stück ändern und GIT veranlassen, sich zu verschmelzen, ohne automatisch Änderungen auszuwählen. Zu den Auflösungsschritten gehören: Öffnen Sie die widersprüchliche Datei und finden Sie den widersprüchlichen Code. Führen Sie den Code manuell zusammen und kopieren Sie die Änderungen, die Sie in den Konfliktmarker halten möchten. Löschen Sie die Konfliktmarke. Änderungen speichern und einreichen.
 Wie man ssh nach Git erkennt
Apr 17, 2025 pm 02:33 PM
Wie man ssh nach Git erkennt
Apr 17, 2025 pm 02:33 PM
Um SSH durch Git zu erkennen, müssen Sie die folgenden Schritte ausführen: Generieren Sie ein SSH -Schlüsselpaar. Fügen Sie den öffentlichen Schlüssel zum Git -Server hinzu. Konfigurieren Sie Git so, dass sie SSH verwenden. Testen Sie die SSH -Verbindung. Lösen Sie mögliche Probleme gemäß den tatsächlichen Bedingungen.
 Wie man Git Commit trennen
Apr 17, 2025 pm 02:36 PM
Wie man Git Commit trennen
Apr 17, 2025 pm 02:36 PM
Verwenden Sie Git, um Code separat einzureichen und die Verfolgung und unabhängige Arbeitsfähigkeit für detaillierte Änderungen bereitzustellen. Die Schritte sind wie folgt: 1. Fügen Sie die geänderten Dateien hinzu; 2. Senden spezifischer Änderungen; 3. Wiederholen Sie die obigen Schritte; V.
 So erstellen Sie einen Git -Server
Apr 17, 2025 pm 12:57 PM
So erstellen Sie einen Git -Server
Apr 17, 2025 pm 12:57 PM
Das Erstellen eines Git -Servers umfasst: Installieren von Git auf dem Server. Erstellen Sie Benutzer und Gruppen, die den Server ausführen. Erstellen Sie ein Git -Repository -Verzeichnis. Initialisieren Sie das nackte Repository. Konfigurieren Sie die Einstellungen für Zugriffssteuerung. Starten Sie den SSH -Service. Zugriff auf den Benutzer gewähren. Testen Sie die Verbindung.
 So generieren Sie SSH -Schlüssel in Git
Apr 17, 2025 pm 01:36 PM
So generieren Sie SSH -Schlüssel in Git
Apr 17, 2025 pm 01:36 PM
Um sich sicher eine Verbindung zu einem Remote -Git -Server herzustellen, muss ein SSH -Schlüssel mit öffentlichen und privaten Schlüssel generiert werden. Die Schritte zur Generierung eines SSH -Schlüssels sind wie folgt: Öffnen Sie das Terminal und geben Sie den Befehl SSH -Keygen -t RSA -B 4096 ein. Wählen Sie den Schlüsselspeicherort aus. Geben Sie einen Kennwortphrase ein, um den privaten Schlüssel zu schützen. Kopieren Sie den öffentlichen Schlüssel auf den Remote -Server. Speichern Sie den privaten Schlüssel ordnungsgemäß, da dies die Anmeldeinformationen für den Zugriff auf das Konto sind.



 https://blog.csdn.net/ weixin_53072519/article/details/122824860
https://blog.csdn.net/ weixin_53072519/article/details/122824860 2. Dateien zum temporären Speicherbereich hinzufügen
2. Dateien zum temporären Speicherbereich hinzufügen  3. Senden Sie die Dateien im temporären Speicherbereich an das Git-Warehouse.
3. Senden Sie die Dateien im temporären Speicherbereich an das Git-Warehouse.