
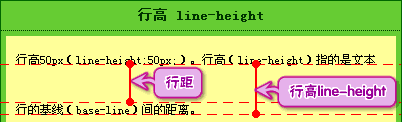
Das CSS-Textzeilenhöhenattribut ist „line-height“. Dieses Attribut kann den Abstand (Zeilenhöhe) zwischen Zeilen festlegen. Die Syntax lautet „line-height: value;“. Das Attribut „line-height“ beeinflusst das Layout von Linienfeldern. Bei Anwendung auf ein Element auf Blockebene definiert das Attribut „line-height“ den minimalen Abstand zwischen den Grundlinien in diesem Element, nicht den maximalen Abstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der basierend auf dem Inhaltsbereich symmetrisch erweitert wird. Im Allgemeinen kann man ihn auch als den vertikalen Abstand zwischen den Grundlinien benachbarter Textzeilen betrachten.
Grundlinie, untere Zeile, obere Zeile

Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox. Die Attributwerte, die durch das Attribut
line-height festgelegt werden können:
Wert Beschreibung
normalStandard. Stellen Sie einen angemessenen Zeilenabstand ein.| Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen. | |
|---|---|
| Festen Zeilenabstand festlegen. | |
| % | Zeilenabstand in Prozent basierend auf der aktuellen Schriftgröße. |
| inherit gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll. | |
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
浏览器的默认Was ist die Eigenschaft der CSS-Textzeilenhöhe?为“1”。
这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
</p>
<p class="small">
这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
</p>
<p class="big">
这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
</p>
</body>
</html>Nach dem Login kopieren | |
| Der Einfluss von Elementen auf die Zeilenhöhe |
padding-left, padding-right, border-left und border-right sind verfügbar.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
img-Element wirkt sich auf die Zeilenhöhe aus
 Vererbung der Zeilenhöhe
Vererbung der Zeilenhöhe
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>Wenn der Attributwert keine Einheit hat, erbt der Browser diesen „Faktor (Wert)“ direkt anstelle des berechneten spezifischen Werts. Zu diesem Zeitpunkt wird seine Zeilenhöhe basierend auf seinem eigenen Schriftgrößenwert neu berechnet ein neuer Wert für die Zeilenhöhe. 
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>Also bei Verwendung der Zeilenhöhe, es sei denn, Sie versuchen absichtlich, mehrere Einstellungen zu verwenden
(Lernvideo-Sharing:
Erste Schritte mit dem Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist die Eigenschaft der CSS-Textzeilenhöhe?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!