 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Wie verwende ich SVG, um einen Bildmosaikeffekt zu erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!

Ich habe zuvor einen Artikel meines Freundes Vajoy auf dem offiziellen Konto weitergeleitet – Qiao Bildmosaik mit CSS stilisieren. Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化。
核心是利用了 CSS 中一个很有意思的属性 -- image-rendering,它可以用于设置图像缩放算法。【推荐学习:css视频教程】
何为 image-rendering?
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。
语法比较简单:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}其中,image-rendering: pixelated 比较有意思,可以将一张低精度图像马赛克化。
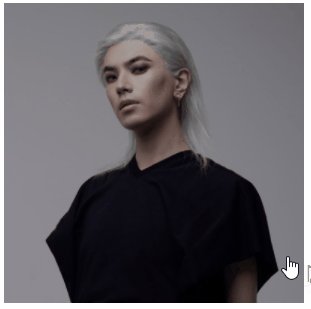
譬如,假设我们有一张 300px x 300px 的图像,我们让他转换成 30px x 30px:

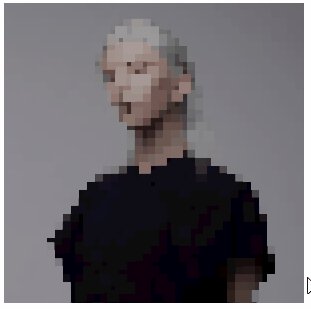
我们再把失真后的图片,放大到 300px x 300px:

在此基础上,我们给这张图片设置 image-rendering: pixelated,就能得到一张被马赛克化图片:
<img src="/static/imghw/default1.png" data-src="pic.jpeg?30x30" class="lazy" alt="Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen" >
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
<strong>image-rendering: pixelated</strong> 实现马赛克效果的局限性
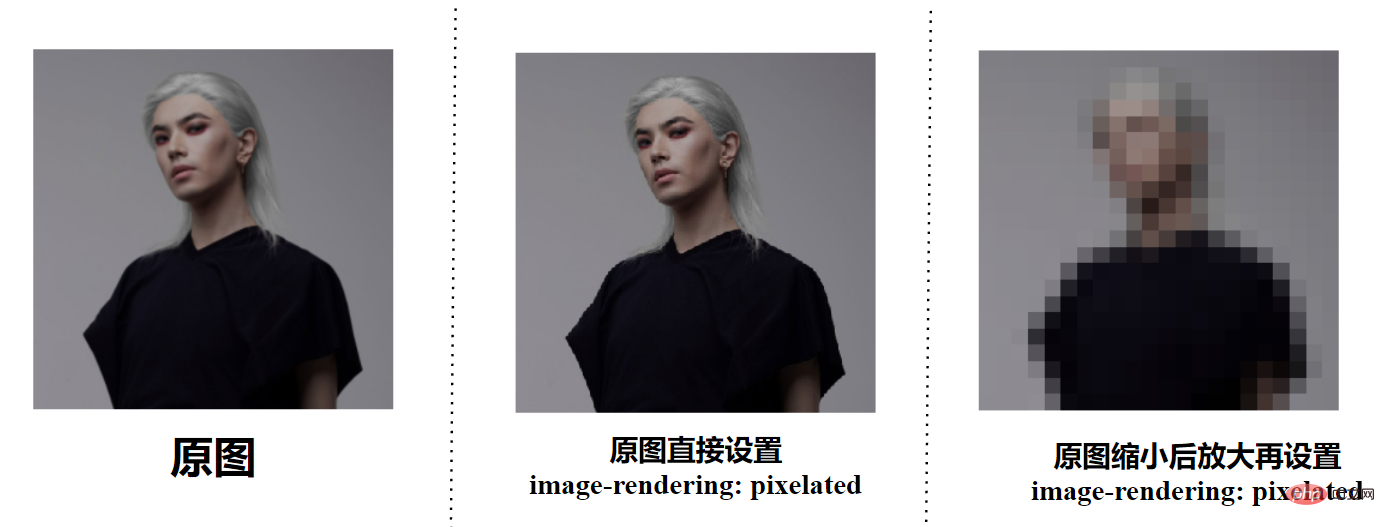
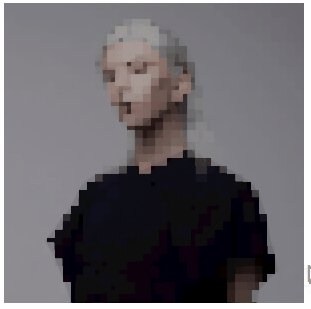
OK,那么为什么需要先缩小再放大,然后才运用 image-rendering: pixelated 呢?我们来做个对比,直接给原图设置 image-rendering: pixelated:

直接给原图设置 image-rendering: pixelated 只会让图片变得更加有锯齿感,而不会直接产生马赛克的效果。
这也和 image-rendering: pixelated 的描述吻合,放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。
我们只有基于放大模糊后的图像,才能利用 image-rendering: pixelated 得到一张被马赛克的图片!
利用 CSS 再图片缩小后再放大?
那么,假设我们只有一张清晰的原图,又想利用 CSS 得到一个马赛克效果,可行么?顺着这个思路,我们可以想到:
能否利用 CSS 将图片缩小后再放大,再运用 image-rendering: pixelated 呢?
不行。WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
所以,要想在只有一张原图的情况下,得到一张模糊的图像,就不得不求助于 Canvas,这样一来就稍显麻烦了。我们只是想要个马赛克效果而已。
SVG 滤镜叠加实现马赛克效果
这就可以引出今天的主角了,SVG 滤镜,使用几层 SVG 滤镜的叠加,其实可以非常轻松的实现一个马赛克效果滤镜。
并且,SVG 滤镜可以通过 CSS filter,轻松的引入。
代码其实也非常的简单,SVG 定义一个滤镜,利用多层滤镜的叠加效果实现一个马赛克效果,然后,通过 CSS filter 引入,可以运用在任何元素上:
<img src="/static/imghw/default1.png" data-src="任意无需缩放的原图.png" class="lazy" alt="Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen" > <svg> <filter> <feflood></feflood> <fecomposite></fecomposite> <fetile></fetile> <fecomposite></fecomposite> <femorphology></femorphology> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
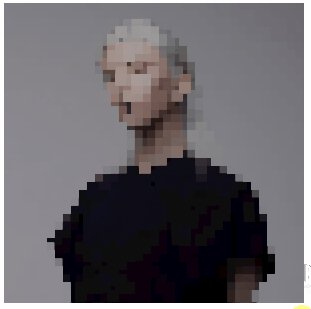
}这样,我们就得到了一个马赛克效果:

如果你只是想使用这个效果,你甚至不需要去理解整个 SVG <filter></filter>
Was ist Bildrendering?
🎜CSS-Attribut-Bildrendering wird verwendet, um den Bildskalierungsalgorithmus festzulegen. Sie gilt für das Element selbst, für Bilder in anderen Attributen des Elements und für untergeordnete Elemente. 🎜🎜Die Syntax ist relativ einfach: 🎜rrreee🎜Unter diesen istimage-rendering: pixelated interessanter und kann ein Bild mit geringer Präzision mosaikieren. 🎜🎜Angenommen, wir haben ein Bild von 300px x 300px und lassen es in 30px x 30px konvertieren: 🎜🎜 🎜🎜Wir werden das verzerrte Bild auf
🎜🎜Wir werden das verzerrte Bild auf 300px x 300px:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2de2f4696cb5a7294956183da932aa03-1.png" class="lazy" alt="" loading="lazy">🎜🎜 Wenn wir auf dieser Grundlage <code>image-rendering: pixelated für dieses Bild festlegen, erhalten wir ein Mosaikbild: 🎜rrreeerrreee🎜 🎜
🎜Bildwiedergabe: pixelig
Einschränkungen bei der Erzielung eines Mosaikeffekts🎜OK, warum müssen Sie dann zuerst verkleinern und dann vergrößern und dann image-rendering: pixelig? Machen wir einen Vergleich und legen Sieimage-rendering: pixelated direkt für das Originalbild fest: 🎜🎜 🎜🎜Setzen Sie
🎜🎜Setzen Sie image-rendering: pixelated direkt auf das Originalbild, wodurch das Bild nur gezackter wird, nicht es erzeugt direkt einen Mosaikeffekt. 🎜🎜Dies stimmt auch mit der Beschreibung von image-rendering: pixelated überein. Beim Vergrößern des Bildes wird der Nächste-Nachbarn-Algorithmus verwendet, sodass das Bild so aussieht, als ob es aus großen Blöcken zusammengesetzt wäre Pixel . 🎜🎜Nur basierend auf dem vergrößerten und unscharfen Bild können wir image-rendering: pixelated verwenden, um ein Mosaikbild zu erhalten! 🎜Verwenden Sie CSS, um das Bild zu verkleinern und dann zu vergrößern?
🎜Angenommen, wir haben nur ein klares Originalbild und möchten CSS verwenden, um einen Mosaikeffekt zu erzielen. Dieser Idee folgend können wir denken: 🎜🎜Können wir CSS verwenden, um das Bild zu verkleinern und dann zu vergrößern, und dannimage-rendering: pixelated verwenden? 🎜🎜Nein. Bilder im WEB ähneln intelligenten Objekten in Photoshop – Sie können ihre Größe nach Belieben ändern (z. B. mehrmals vergrößern, um sie unscharf zu machen), aber wenn Sie das Bild schließlich wieder auf seine ursprüngliche Größe zurücksetzen, wird das Bild dies tun kehrt zur ursprünglichen Größe zurück (ohne jegliche Verzerrung). 🎜🎜Wenn Sie also ein unscharfes Bild erhalten möchten, obwohl nur ein Originalbild vorhanden ist, müssen Sie auf Canvas zurückgreifen, was etwas mühsam ist. Wir wollen nur einen Mosaikeffekt. 🎜SVG-Filter-Overlay, um einen Mosaikeffekt zu erzielen
🎜Das bringt uns zum heutigen Protagonisten, dem SVG-FilterDurch die Überlagerung mehrerer Ebenen von SVG-Filtern können Sie tatsächlich ganz einfach einen Mosaikeffektfilter erzielen. 🎜🎜Und SVG-Filter können einfach über CSS-Filter eingeführt werden. 🎜🎜Der Code ist eigentlich sehr einfach. SVG definiert einen Filter und nutzt den Überlagerungseffekt mehrerer Filterebenen, um einen Mosaikeffekt zu erzielen. Anschließend wird er über einen CSS-Filter eingeführt und kann auf jedes Element angewendet werden: 🎜rrreeerrreee🎜In diesem Fall Auf diese Weise erhalten wir einen Mosaikeffekt: 🎜🎜 🎜 🎜Wenn Sie nur diesen Effekt nutzen möchten, müssen Sie nicht einmal verstehen, was das gesamte SVG
🎜 🎜Wenn Sie nur diesen Effekt nutzen möchten, müssen Sie nicht einmal verstehen, was das gesamte SVG <filter></filter> bewirkt. Natürlich, wenn Sie eine Person sind, die dies möchte Wenn Sie alles wissen, benötigen Sie einige Kenntnisse über die Grundlagen von SVG. Ich empfehle Ihnen, diese Einführungen zu meinen SVG-Filtern zu lesen: 🎜- Interessant! Leistungsstarke SVG-Filter
- Interessant! Unregelmäßiges Grenzgenerierungsschema
- Schockierend! Können Sie SVG-Filter zum Erstellen von Emoticons verwenden?
Einschränkungen von CSS/SVG bei der Implementierung von Mosaik
Natürlich besteht die Einschränkung des CSS/SVG-Filters bei der Implementierung von Mosaik darin, dass Sie diese Methode direkt verwenden, wenn Sie nicht möchten, dass der Benutzer das Originalbild sieht auf dem Client Dies entspricht der direkten Belichtung des Originalbilds.
Da die CSS/SVG-Filtermethode darin besteht, Bilder im Frontend zu mosaikieren, ist das Originalbild erforderlich.
Natürlich können wir mit den beiden oben genannten Bildmosaiktechniken immer noch einige einfache interaktive Effekte erstellen, wie diesen:

Sie können alle oben genannten DEMO- und SVG-Filtercodes verwenden. Gefunden in diese beiden DEMOs:
Originaladresse: https://www.cnblogs.com/coco1s/p/16134088 .html
Autor: ChokCoco
(Lernvideo-Sharing: Web-Frontend)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Wie kann man mit SVG einen Bildmosaikeffekt erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!
 So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
SVG kann mit Bildverarbeitungssoftware, Online-Konvertierungstools und der Python-Bildverarbeitungsbibliothek in das JPG-Format konvertiert werden. Detaillierte Einführung: 1. Bildverarbeitungssoftware umfasst Adobe Illustrator, Inkscape und GIMP; 2. Online-Konvertierungstools umfassen CloudConvert, Zamzar, Online Convert usw.;
 Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
SVG-Bilder werden häufig in Projekten verwendet. Der folgende Artikel stellt die Verwendung von SVG-Symbolen in vue3 + vite vor. Ich hoffe, dass er für alle hilfreich ist.
 VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
Mit der kontinuierlichen Weiterentwicklung der modernen Web-Front-End-Entwicklung werden immer mehr Technologien in der tatsächlichen Entwicklung eingesetzt. Unter diesen ist Vue.js derzeit eines der beliebtesten JavaScript-Frameworks. Es basiert auf dem MVVM-Modell und bietet eine umfangreiche API und Komponentenbibliothek, die die Entwicklung reaktionsfähiger, wiederverwendbarer und effizienter Webanwendungen erleichtert. Im Vergleich zur alten Version bietet die neueste Vue.js3-Version eine bessere Leistung und umfangreichere Funktionen, was große Aufmerksamkeit und Forschung auf sich gezogen hat. In diesem Artikel stellen wir Ihnen a vor
 Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Wie füge ich mit SVG ein Logo zum Favicon hinzu? Im folgenden Artikel erfahren Sie, wie Sie mit SVG ein Favicon mit Logo erstellen.
 So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installieren Sie vite-plugin-svg-icons. Sie müssen auch Fast-Glob-bezogene Abhängigkeiten installieren. Andernfalls wird beim Ausführen von npmrundev der Cannotfindmodule'fast-glob'-Fehler npmifast-glob@3.x-Dnpmivite gemeldet. plugin-svg. -icons@2.x-D 2. Erstellen Sie eine neue Komponente index.vueimport{computed}from'vue';cons unter src/components/svgIcon
 So verwenden Sie SVG in vue3+vue-cli4
May 11, 2023 pm 05:58 PM
So verwenden Sie SVG in vue3+vue-cli4
May 11, 2023 pm 05:58 PM
一、安装svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建组件index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props:{iconClass:{type:String},className:{type:String},},setup
 Zeichnen Sie SVG-Dateien auf HTML5-Canvas
Sep 15, 2023 pm 03:09 PM
Zeichnen Sie SVG-Dateien auf HTML5-Canvas
Sep 15, 2023 pm 03:09 PM
Um HTMLImageElements auf einem Canvas-Element zu zeichnen, verwenden Sie die Methode drawImage(). Diese Methode definiert eine Image-Variable mit src="mySVG.svg" und verwendet beim Laden drawImage. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";



