Synchrone und asynchrone Aufgaben mit JavaScript-Ereignisschleife
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Der Artikel bietet eine detaillierte Einführung in das Thema, auf die sich Freunde beziehen können, die sie benötigen.
🏜 Threaded, warum muss es sein? Was ist mit Single-Threaded? Dies hängt vom Nutzungsszenario ab. Es wird hauptsächlich verwendet, um Benutzern die Interaktion mit der Seite zu ermöglichen. Unter der Annahme, dass js multithreaded ist, klickt der Benutzer in diesem Thread auf eine Schaltfläche und ein DOM-Knoten wird hinzugefügt. In einem anderen Thread klickt der Benutzer auf die Schaltfläche und löscht einen DOM-Knoten Diesmal. Wessen. Was ist also der Grund für die Entstehung von Synchronität und Asynchronität? Vorausgesetzt, es gibt keine Asynchronität, kann es sein, dass die Daten aufgrund eines schlechten Netzwerks für eine lange Zeit hängen bleiben, wenn wir sie vom Server anfordern. Da die Webseite synchron ist, muss sie warten, bis die Datenanforderung zurückkommt Es kann weiterhin mit dem Benutzer interagieren. Dies führt dazu, dass die gesamte Webseite sehr beschäftigt ist und die Benutzererfahrung sehr schlecht ist. Ausführungsstapel und Aufgabenwarteschlange
Ausführungsstapel und Aufgabenwarteschlange
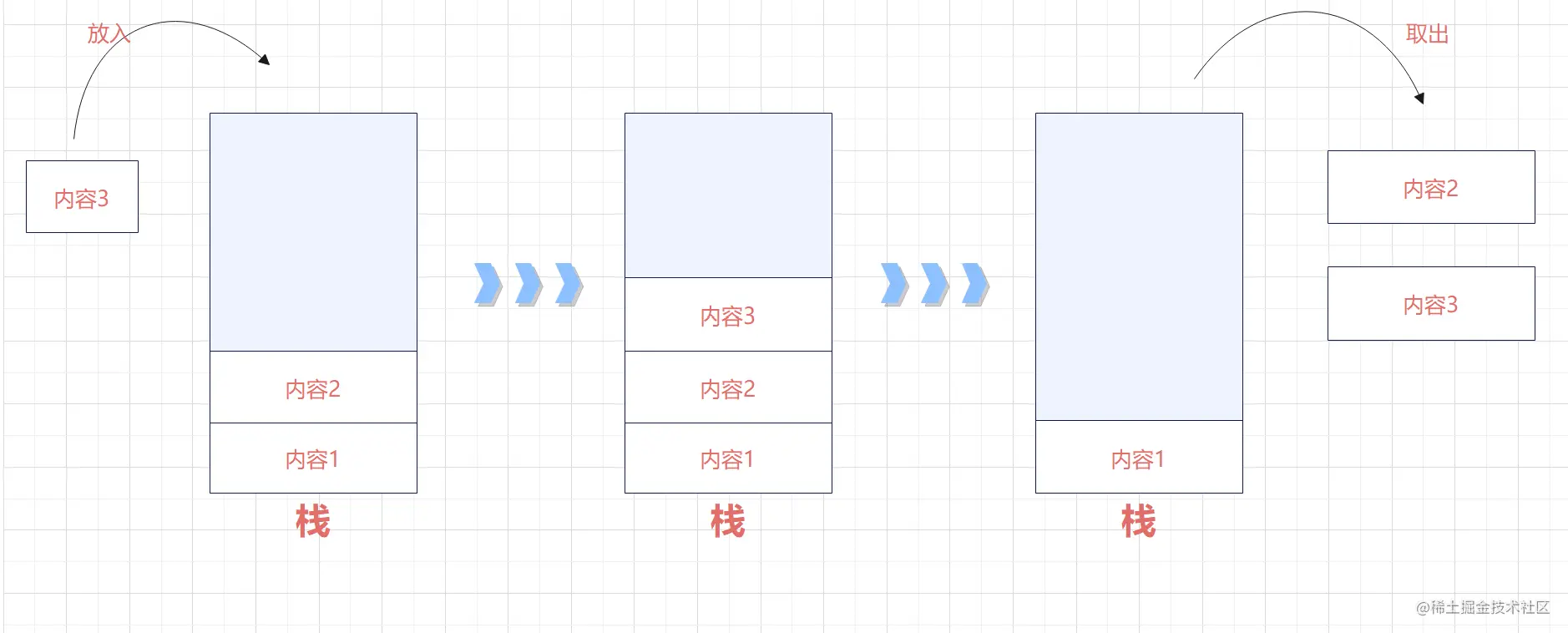
Ausführungsstapel Reden wir nicht darüber, was der Ausführungsstapel ist, sondern darüber, was der Stapel ist. Der Stapel ist wie ein Eimer. Das Erste, was hineingelegt wird, muss das Letzte sein, was herausgenommen wird, was jeder oft als „Wer zuerst rein, zuletzt raus“ bezeichnet.
Dann besteht der Ausführungsstapel darin, die Inhaltsblöcke im Bild in Codeaufgaben umzuwandeln. Das ist definitiv nicht klar, aber Sie müssen den Code trotzdem schreiben:
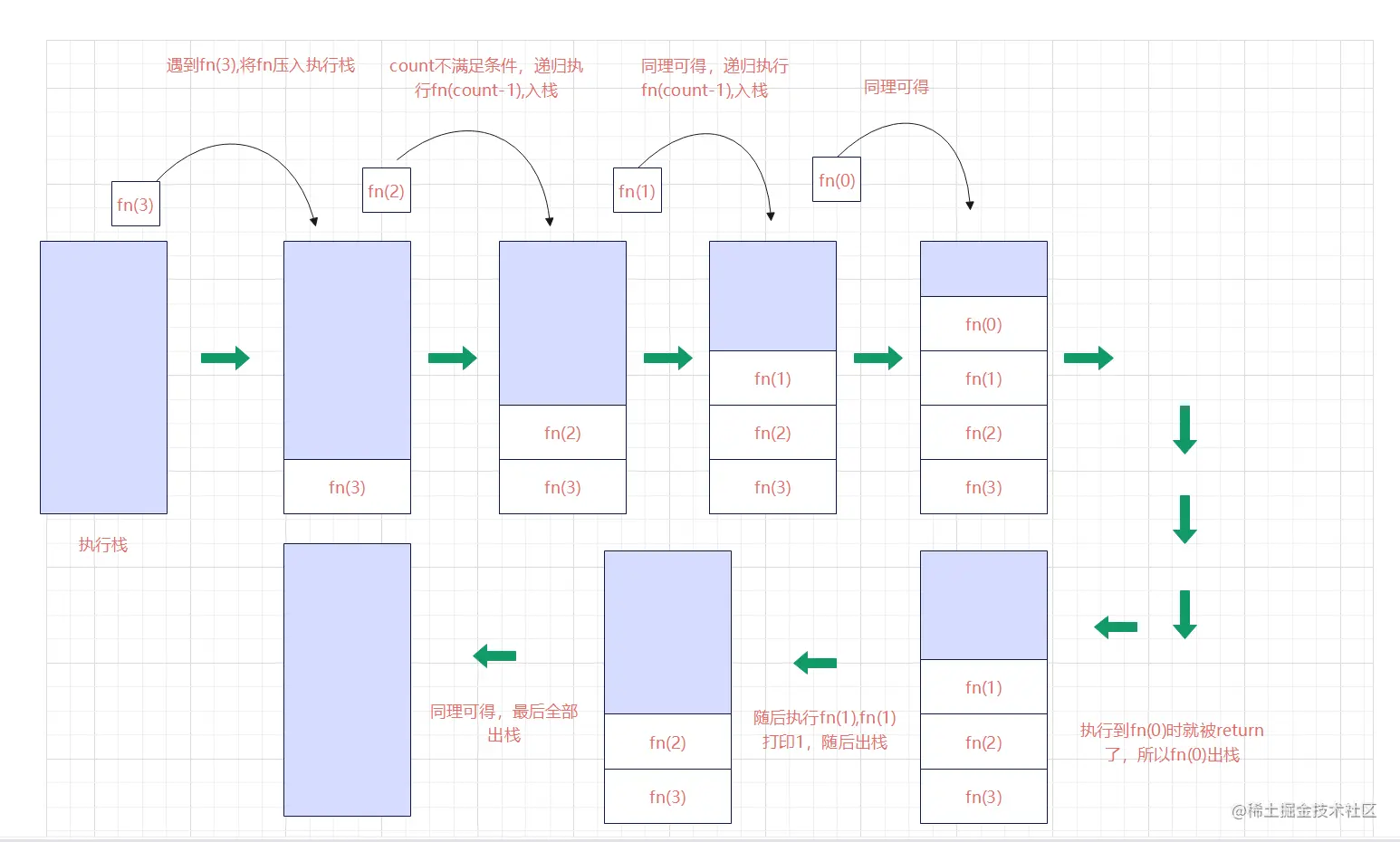
- Das ist Ein sehr einfacher rekursiver Code, den wir hier direkt im Bild oben erklären (die Zeichnung hier ist eigentlich nicht streng, der untere Teil des Stapels sollte der globale Ausführungskontext sein):
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
fn(3) Alle Aufgaben in js werden auf dem ausgeführt Hauptthread und bilden einen Ausführungsstapel  .
.
Aufgabenwarteschlange
Dann sind die Warteschlange und der Stapel gegenüberliegend, die Warteschlange ist zuerst rein, zuerst raus. Tatsächlich ist es leicht zu verstehen, dass es dasselbe ist, als wenn wir uns normalerweise anstellen. Die Person, die zuerst in die Warteschlange kommt, wird definitiv zuerst herauskommen. Dann besteht das gängige Verständnis der Aufgabenwarteschlange darin, die Rückruffunktion asynchroner Aufgaben zu platzieren.
(Bitte denken Sie auch daran!!!) Synchronisierte Aufgaben und asynchrone Aufgaben
Synchronisierte Aufgaben und asynchrone Aufgaben
Zuerst einige konzeptionelle Dinge, um eine Grundlage zu legen:
Synchronisierte Aufgaben
Viele Menschen werden synchrone Aufgaben verstehen, wenn sie sie verstehen. Verwirrt durch ihre Semantik , Synchronisationsaufgaben werden nicht gleichzeitig ausgeführt. Es geht darum, auf das Ende der vorherigen Ausführungsaufgabe zu warten, bevor die nächste Aufgabe ausgeführt wird. Das ist hier nicht schwer zu verstehen, aber schreiben wir zur Erklärung einen einfachen Code: console.log(1)
console.log(2)
console.log(3)
, das ist der Synchronisationscode, dann können wir die Synchronisationsaufgaben im Hauptthread in die Warteschlange stellen und dann zur Ausführung einzeln in den Ausführungsstapel eingeben, bis der Ausführungsstapel leer ist.
Asynchrone Aufgaben
Lassen Sie uns nur ein Beispiel geben:console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)Die Ausgabe dieses Codes unterscheidet sich von der Ausgabe des obigen synchronen Codes:
1, 3, 2Dies ist der asynchrone Code . Es wird nicht in der Reihenfolge der Ausführung ausgeführt
Wir können es auch offiziell zusammenfassen:Asynchrone Aufgaben beziehen sich auf Aufgaben, die nicht in den Hauptthread, sondern in die „Aufgabenwarteschlange“ (Ereigniswarteschlange) gelangen. Es gibt nur „Aufgabenwarteschlangen“. Benachrichtigen Sie den Hauptthread, dass eine asynchrone Aufgabe ausgeführt werden kann, und dann wird die Aufgabe zur Ausführung in den Hauptthread eingegeben
.Es macht nichts, wenn Sie es nicht verstehen. Es wird aufschlussreich sein, wenn wir später über die Ereignisschleife sprechen. Der Ausführungsmechanismus von js
Beginnen wir mit den unklareren Konzepten:
- 1. 同步任务由JavaScript 主线程按顺序执行。
- 2. 异步任务委托给宿主环境执行。
- 3. 异步任务完成后,对应的回调函数会被加入到任务队列中等待执行,任务队列又被分为宏任务队列和微任务队列,优先执行微任务队列,常见的微任务有new Promise().then,常见的宏任务有定时器
- 4. JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
- 5. JavaScript 主线程不断重复上面的第4 步,在执行回调函数时又会按照上面的四步去执行。
js一直从任务队列中取回调函数,然后放入主线程中执行,这是一个循环不断的过程,所以把它叫做事件循环。
这个还是要简单粗暴的来段代码会更直观一点:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);现在我们根据上面的规则一步一步分析这段代码,如果不懂Promise也没有关系,我保证这并不影响你对事件循环的理解。现在你就把自己当成js代码的检察官,要正确把它们放在合适的“位置”
- 检察官的第一步就是判断哪些是同步代码,哪些是异步代码,OK,首先从上往下看,Promise本身是同步的,所以它应该在主线程上排队,然后继续看pomise.then是个异步任务,并且是属于微任务的,它的回调函数应该在微任务队列中(此时还不在),最后一句输出语句是同步代码,应该在主线程上排队。
- 第二步,执行主线程上的同步代码,首先有Promise排着队呢,所以先输出1,随后有个定时器,所以应该把它挂起执行,由于它没有时间延迟,所以回调函数直接被放入宏任务队列,继续执行代码,遇到打印,直接输出2。现在主线程还有其他的同步代码不?是不是还有一个输出语句,所以输出4,现在主线程上的同步代码执行完了
- 第三步读取任务队列,由于微任务队列上没有东西(Promise的状态并没有改变,不会执行promise.then()),所以读取宏任务队列上的回调函数,回调函数进入主线程执行,首先输出timerStart,然后promise状态发生改变,然后又遇到一个输出语句,输出timerEnd。现在主线程上又没有东西了,又得去看任务队列上有没有东西了。
- 第四步,由于promise状态发生改变了,所以微任务队列上有回调函数了,执行输出语句,res为success,输出success
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonSynchrone und asynchrone Aufgaben mit JavaScript-Ereignisschleife. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




