 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente
So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente
So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente
In CSS können Sie das Anzeigeattribut verwenden, um Elementtypen zu konvertieren und andere Elementtypen in Inline-Elemente umzuwandeln. Sie müssen nur den Stil „display:inline“ für Elemente auf Blockebene oder Inline-Blockelemente festlegen. Das Anzeigeattribut wird verwendet, um den Typ des vom Element generierten Anzeigefelds beim Erstellen eines Layouts zu definieren. Wenn der Wert dieses Attributs „inline“ ist, wird das angegebene Element als Inline-Elementtyp angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Elemente werden in drei Typen unterteilt: Blockelemente, Inline-Elemente und Inline-Blockelemente.
Unter ihnen:
-
Inline-Elemente: nebeneinander mit anderen Inline-Elementen; Breite und Höhe können nicht festgelegt werden, die Standardbreite ist die Breite des Textes.
Elemente umfassen: span i a b strong em sub sup u label br Schriftart
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
Elemente auf Blockebene: belegen eine Zeile und können nicht mit anderen Elementen nebeneinander gestellt werden; können Breite und Höhe akzeptieren Wenn die Breite nicht festgelegt ist, beträgt die Breite standardmäßig 100 % des übergeordneten Elements.
Elemente sind: div p h1-h6 hr ul ol li dl dd dt form
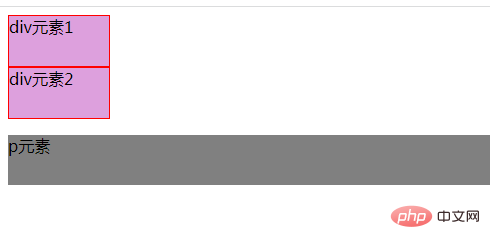
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
Inline-Blockelemente: nebeneinander mit anderen Inline-Elementen; Höhe, Breite, Zeilenhöhe und Oberseite und Der untere Rand kann eingestellt werden.
Zu den Elementen gehören: img textarea input
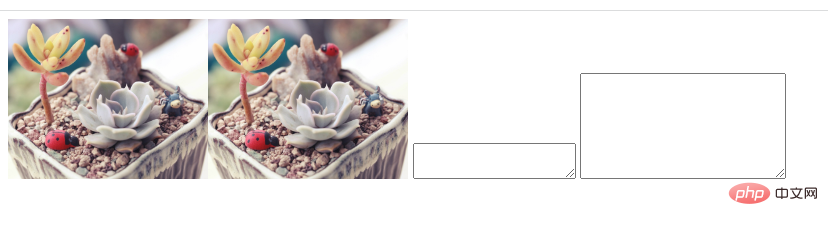
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente" ><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css konvertiert andere Elementtypen in Inline-Elemente
In CSS können Sie das Anzeigeattribut verwenden, um Elementtypen zu konvertieren.
Das Anzeigeattribut wird verwendet, um die Art des Anzeigefelds zu definieren, das vom Element beim Erstellen des Layouts generiert wird. Bei Dokumenttypen wie HTML kann die unvorsichtige Verwendung der Anzeige gefährlich sein, da sie möglicherweise die bereits in HTML definierte Anzeigehierarchie verletzt. Da XML nicht über diese Art von Hierarchie verfügt, ist die gesamte Anzeige unbedingt erforderlich.
Block: Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
inline: Standard. Dieses Element wird als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
inline-block: Inline-Blockelement. (Neuer Wert in CSS2.1)
Daher müssen Sie den Stil „display:inline“ nur auf Blockebenenelemente oder Inline-Blockelemente festlegen, um diese in Inline-Elemente umzuwandeln.
Beispiel 1: Blockebenenelemente in Inline-Elemente konvertieren
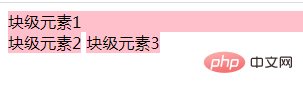
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
Beispiel 2: Inline-Blockelemente in Inline-Elemente konvertieren
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente" >
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>(Lernvideo-Sharing: Web-Frontend)
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie andere Elementtypen in CSS in Inline-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




