
Das p-Tag in HTML benötigt das align-Attribut nicht; da dieses Attribut in „HTML 4.01“ aufgegeben wurde und in HTML5 nicht mehr unterstützt wird, können Sie dieses Attribut durch CSS ersetzen Text des Absatzes.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
-Elemente erzeugen automatisch einige Leerzeichen vor und nach ihnen. Der Browser fügt diese Leerzeichen automatisch hinzu, oder Sie können sie in Ihrem Stylesheet angeben. Das Attribut
align gibt die Ausrichtung von Text innerhalb eines Absatzes an.
HTML5 unterstützt das -Attribut nicht. Bitte verwenden Sie stattdessen CSS.
veraltet.
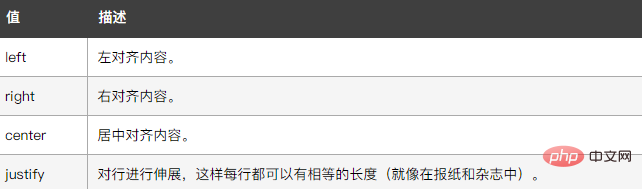
Die Syntax ist<p align="left|right|center|justify">

css stattdessen: Textausrichtung
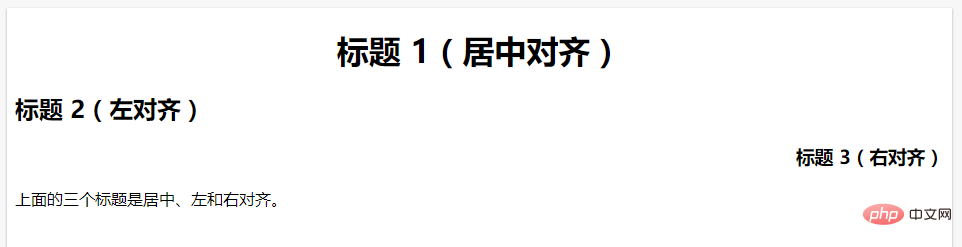
Die text-align-Eigenschaft wird verwendet, um die horizontale Ausrichtung von Text festzulegen. Text kann links- oder rechtsbündig oder zentriert ausgerichtet werden. Das folgende Beispiel zeigt mittig ausgerichteten und linksbündigen Text (wenn die Textrichtung von links nach rechts ist, ist die Standardausrichtung linksbündig; wenn die Textrichtung von rechts nach links ist, ist die Standardausrichtung rechtsbündig):<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
</html>
CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonKann das HTML-p-Tag ohne Ausrichtung verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!