 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann
Lassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann
Lassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann

In einigen speziellen Szenarien kann der Zeitpunkt der Verwendung einer Komponente nicht bestimmt werden, oder die Komponente, die wir verwenden möchten, kann nicht in der Vorlage von Vue bestimmt werden. In diesem Fall müssen wir die Komponente dynamisch bereitstellen Verwenden Sie die Laufzeitkompilierung, um die Komponente dynamisch zu erstellen und bereitzustellen.
Heute gehen wir von einem tatsächlichen Projekt aus und zeigen Ihnen, wie Sie bei der tatsächlichen Lösung von Kundenproblemen Komponenten dynamisch montieren, und zeigen Ihnen einen vollständigen Prozess zur Lösung dynamischer Montageprobleme.

Unlösbares „dynamisches Mounten“
Wenn unser Tabellenkalkulationssteuerelement SpreadJS läuft, gibt es eine solche Funktion: Wenn der Benutzer auf eine Zelle doppelklickt, wird ein Eingabefeld zum Bearbeiten des Inhalts der Zelle angezeigt Benutzer können die Form des Eingabefelds entsprechend den Spezifikationen des benutzerdefinierten Zelltyps anpassen und jeden Formulareingabetyp entsprechend ihren Anforderungen integrieren.
Die Erstellung und Zerstörung dieses Eingabefelds wird durch die Vererbung der entsprechenden Methode des Zelltyps erreicht, daher liegt hier ein Problem vor – diese dynamische Erstellungsmethode kann nicht einfach in der VUE-Vorlage konfiguriert und dann direkt verwendet werden. [Verwandte Empfehlung: vuejs-Video-Tutorial]

Vor nicht allzu langer Zeit fragte mich ein Kunde: Unterstützt die benutzerdefinierte Zelle Ihres Steuerelements Vue-Komponenten wie AutoComplete von ElementUI?
Aufgrund des zuvor erwähnten Problems:

Nach langem Überlegen antwortete ich dem Kunden ernsthaft: „Der Lebenszyklus der Komponenten ist inkonsistent und kann nicht verwendet werden.“ Ich habe jedoch das Thema geändert und gesagt dass dieses Problem durch den Einsatz universeller Komponenten gelöst werden kann.
Das Problem wurde erfolgreich gelöst.
Aber dieses hilflose „Kann es nicht gebrauchen“ ist auch zu einer Hürde geworden, die ich heutzutage in meinen Mitternachtsträumen nicht überwinden kann.

Später, als ich mir eines Tages die Vue-Dokumentation ansah, dachte ich, dass die App beim Ausführen an #app gemountet ist. Theoretisch sollten auch andere Komponenten dynamisch in den erforderlichen Dom eingebunden werden können, sodass das Problem des Erstellungszeitpunkts gelöst ist!
Dynamisches Mounten ist offiziell aktiviert
Lassen Sie uns weiterhin die Dokumentation anzeigen. Das globale APIVue.extend(options) wird durch „extend“ erstellt. Vue-Instanzen können mit der Methode $mount direkt an DOM-Elemente gemountet werden – was genau das ist, was wir brauchen.
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')Erstellen Sie AutoCompleteCellType gemäß dem SpreadJS-Beispiel für benutzerdefinierte Zellen und legen Sie es auf die Zelle fest:
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};Ausführen, doppelklicken, um in den Bearbeitungsstatus zu gelangen, nur um einen Fehler zu finden
[Vue-Warnung]: Sie verwenden die Nur-Laufzeit-Build von Vue, bei dem der Vorlagen-Compiler nicht verfügbar ist. Kompilieren Sie die Vorlagen entweder vorab in Renderfunktionen oder verwenden Sie den im Compiler enthaltenen Build.
Laut Fehlermeldung haben wir derzeit zwei Lösungen:
Öffnen Sie runtimeCompiler und fügen Sie die runtimeCompiler: true-Konfiguration in vue.config.js hinzu, um die Laufzeitkompilierung zu ermöglichen, sodass Vorlagen dynamisch generiert werden können, um den Anforderungen dynamischer Komponenten gerecht zu werden.
Das Kompilieren von Vorlagen im Voraus wird nur dynamisch bereitgestellt Wenn Autocomplete-Komponenten ermittelt werden, können wir diese Methode verwenden
, um eine neue AutoComplete.vue-Komponente für die dynamische Montage zu erstellen, sodass kompilierte Komponenten gemountet werden können.
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(AutoComplate);
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};Doppelklicken Sie, um den Bearbeitungsstatus aufzurufen und den Inhalt in der Komponente anzuzeigen.

Als Nächstes müssen Sie für die benutzerdefinierte Zelle den Bearbeitungsinhalt in der Komponente festlegen und abrufen. Fügen Sie zu diesem Zeitpunkt Requisiten hinzu Laden Sie die Komponente herunter und montieren Sie sie gleichzeitig. Alle Requisiteninhalte werden direkt von der zu diesem Zeitpunkt erstellten VueComponent-Instanz abgerufen, und die Datenerfassungseinstellungen können durch entsprechende Vorgänge realisiert werden.
AutoComplate.vue aktualisieren, Requisiten hinzufügen und Eingaben für die Bearbeitung hinzufügen
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>Speichern Sie die VueComponent-Instanz über this.vm, rufen Sie den Wert für die VUE-Komponente ab und legen Sie ihn in den Methoden getEditorValue und setEditorValue fest. Zerstören Sie nach der Bearbeitung die dynamisch erstellte Komponente, indem Sie die Methode $destroy() aufrufen.
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};
Der gesamte Prozess läuft reibungslos. Sie müssen lediglich die Eingabe durch ElementUIs el-autocomplete in AutoComplate.vue ersetzen und die entsprechende Methode implementieren.
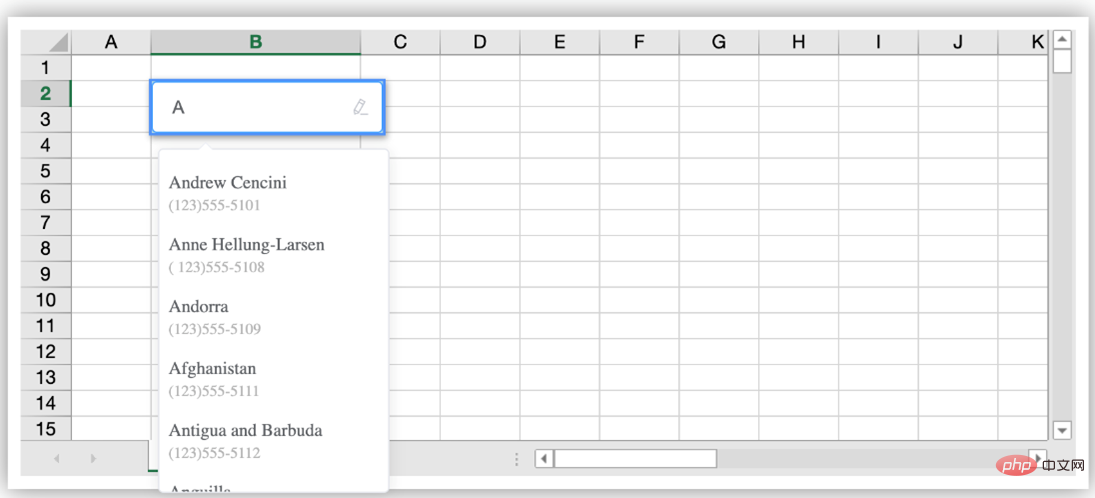
Ergebnisse
Sehen wir uns die Ergebnisse an.

Tatsächlich ist das dynamische Mounten kein komplizierter Vorgang. Nach dem Verständnis des Vue-Beispiels ist es nicht schwierig, die Instanz über VM zu betreiben und dynamisches Mounten oder zur Laufzeit kompilierte Komponenten flexibel zu verwenden.
Tatsächlich sind alle Lösungen im Vue-Einführungs-Tutorial enthalten, aber die Verwendung von Gerüsten und die Verwendung verschiedener Tools lassen uns die ursprüngliche Absicht von Vue vergessen und verkomplizieren stattdessen einfache Probleme.

Der heutige Austausch endet hier und wir werden Ihnen in Zukunft ernstere und interessantere Inhalte bieten~
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



