

VSCode ist ein sehr leichter Editor von Microsoft. Obwohl er leichtgewichtig ist, verfügt er über äußerst leistungsstarke Funktionen. Der Grund dafür ist, dass viele leistungsstarke Funktionen von VSCode auf der Grundlage von Plug-Ins implementiert werden. Die IDE bietet nur das grundlegendste Framework und die Grundfunktionen. Wir müssen Plug-Ins verwenden, um ihre Funktionen zu bereichern und zu erweitern. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
Aufgrund der wichtigen Rolle von Plug-Ins ist der Umfang der Plug-In-Community von VSCode mittlerweile sehr beeindruckend. Die meisten der von uns häufig verwendeten Entwicklungstools sind hier zu finden Anwendungsmarkt.

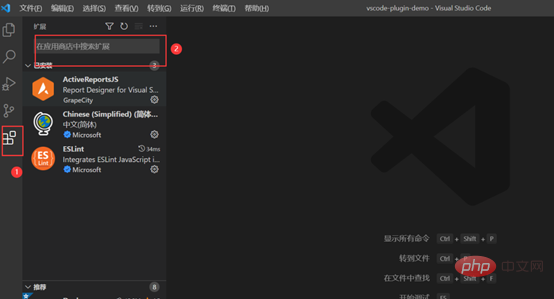
Nach dem Öffnen von VScode befindet sich der Eingang zum Anwendungsmarkt auf der linken Seite der Benutzeroberfläche, wo Sie nach den von uns benötigten Plug-Ins suchen können.
Aber unsere Anforderungen sind immer komplex und veränderlich, und es gibt immer einige Szenarien, die vorhandene Plug-Ins nicht erfüllen können. Derzeit müssen wir die offene Schnittstelle von VScode verwenden, um die von uns benötigten Funktionen manuell zu implementieren.

Dieser Artikel führt Sie hauptsächlich dazu, mit der Entwicklung eines einfachen Plug-Ins zu beginnen. Für weitere Plug-Ins mit komplexeren Funktionen müssen wir die offiziellen Dokumente entsprechend unseren spezifischen Anforderungen konsultieren.
Projektinitialisierung
Im ersten Schritt müssen wir das von VScode offiziell bereitgestellte Gerüst yo installieren und es zum Generieren des Projekts verwenden:
// 安装脚手架 npm install -g yo generator-code
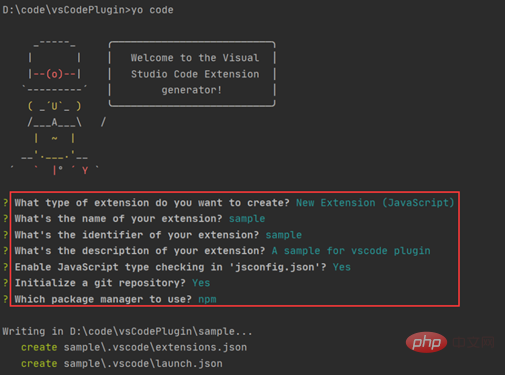
Im zweiten Schritt verwenden wir den folgenden Befehl, um ein Beispielprojekt zu initialisieren:
yo code
Initialisierungsprozess Wir müssen einige Präferenzeinstellungen vornehmen, wählen Sie einfach entsprechend Ihren Anforderungen aus:

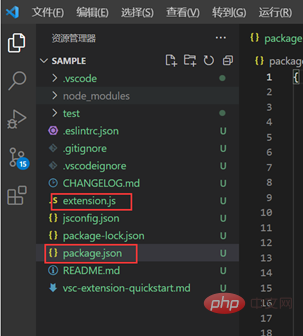
Dann können wir VSCode verwenden, um das durch die obigen Schritte generierte Projekt zu öffnen. Sie können sehen, dass die Verzeichnisstruktur wie folgt ist Die beiden wichtigsten Dateien sind package.json und extension.js. Nachdem Sie diese beiden Dateien verstanden haben, können Sie grundsätzlich mit der Entwicklung eines VSCode-Plug-Ins beginnen.

package.json-Datei
package.json-Datei ist die Manifestdatei der VSCode-Erweiterung, die viele Felder enthält. Die offizielle Dokumentation enthält außerdem spezielle Anweisungen für jedes Feld: Manifest.
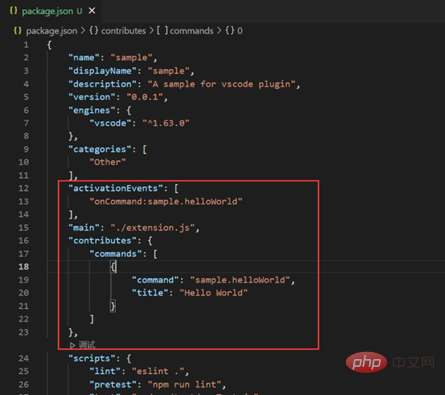
Hier konzentrieren wir uns nur auf die nach der Initialisierung generierten Dateien, die hauptsächlich die folgenden Schlüsselknoten umfassen:

1. Hier können Sie sehen, dass die Eintragsdatei die Erweiterung ist. js;
2. Beitrag: Die Beitragspunkte des Plug-Ins, die wichtigste Konfiguration des Plug-Ins. Das Registrieren von Beiträgen durch Erweiterungen wird verwendet, um verschiedene Fähigkeiten in Visual Studio Code zu erweitern. Die offizielle Dokumentation bietet Anleitungen: Beiträge.
Ein Befehl namens „sample.helloWorld“ ist hier in „commands“ registriert. Dieser Befehl muss tatsächlich in ./extension.js implementiert werden (dieser Teil steht im Mittelpunkt, wir werden später darüber sprechen);
3 teilt VScode mit, unter welchen Umständen das Plug-in aktiviert wird: activationEvents Der Screenshot oben zeigt, dass es nur aktiviert wird, wenn wir den Befehl „sample.helloWorld“ ausführen Szenarien:
onCommand: aktiviert beim Aufrufen eines Befehls
onLanguage: aktiviert beim Öffnen einer auf eine bestimmte Sprache geparsten Datei, z. B. „onLanguage:python“
*: solange man vscode startet und das Plug-in wird aktiviert
onFileSystem: Immer wenn eine Datei oder ein Ordner aus einem bestimmten Schema gelesen wird
onView: Immer wenn die Ansicht mit der angegebenen ID in der VS Code-Seitenleiste erweitert wird....
Weitere Informationen finden Sie bei Interesse in der offiziellen Dokumentation.
extension.js Datei
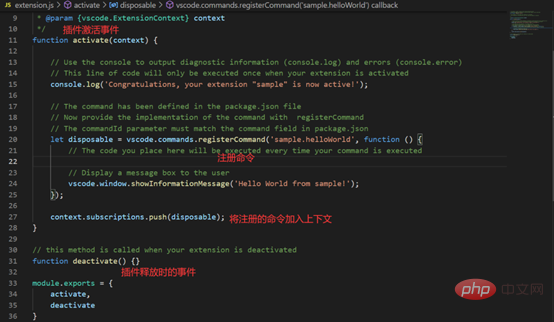
Die Datei extension.js ist die Datei, die dem oben erwähnten Hauptfeld in package.json entspricht (der Dateiname kann angepasst werden). Diese Datei exportiert hauptsächlich zwei Methoden: Aktivieren und Deaktivieren. Der Ausführungszeitpunkt der beiden Methoden ist wie folgt:

Debugging und tatsächlicher Kampf
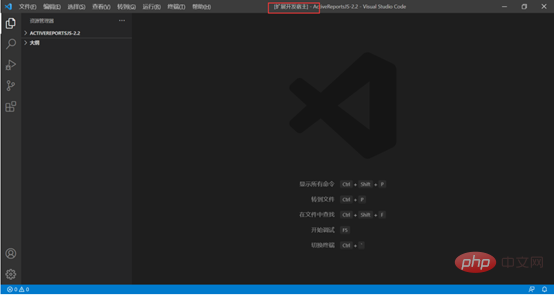
Nachdem Sie die Hauptdateien dieses Initialisierungsprojekts eingeführt haben, können Sie es debuggen und ausführen. F5 wechselt in den Debugging-Modus und ein neues Fenster öffnet sich wie folgt:

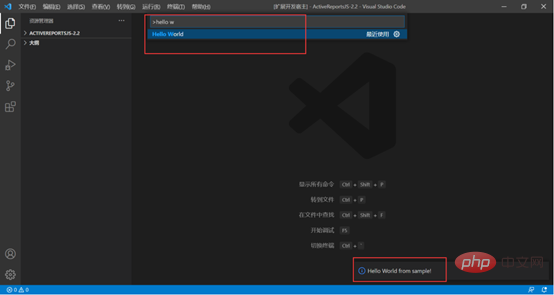
Dieses Fenster ist als „Extended Development Host“ markiert. Geben Sie mit Strg + Umschalt + P den zuvor definierten Befehl ein, führen Sie ihn aus und der Text wird angezeigt in der unteren rechten Ecke:

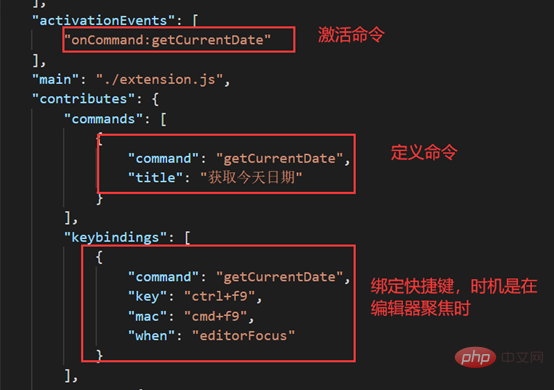
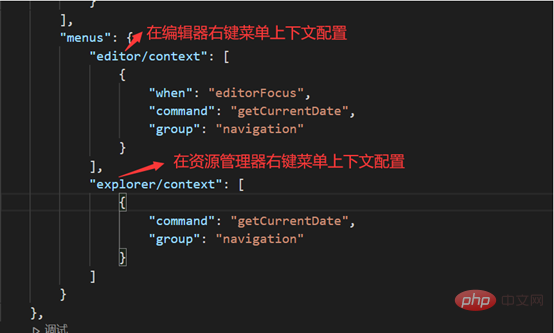
Das von uns generierte Demoprojekt wurde erfolgreich ausgeführt. Als nächstes nehmen wir geringfügige Änderungen am Plug-in vor, damit es das heutige Datum anzeigen und Tastenkombinationen daran binden kann. Die Änderungen an package.json sind wie folgt:

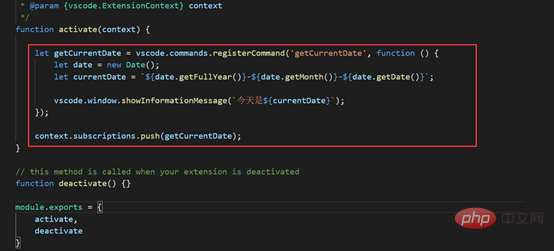
extensions.js-Dateiänderungen sind wie folgt:

Ausführen, Strg + F9 klicken, wird normal ausgeführt:

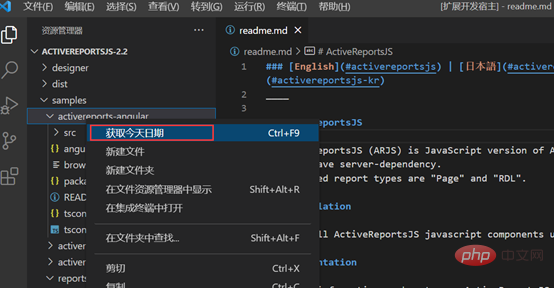
Zusätzlich zum Konfigurieren von Tastenkombinationen zum Ausführen von Befehlen können Sie auch das Rechtsklick-Menü konfigurieren:

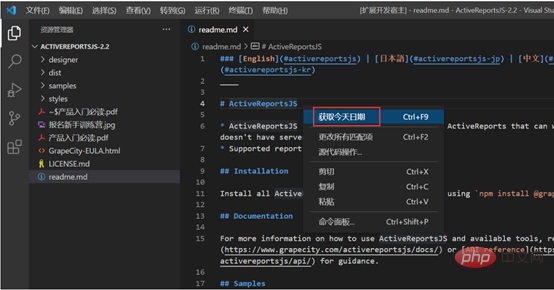
Nach dem Ausführen , können Sie mit der rechten Maustaste auf die Bedienfelder „Editor“ und „Ressourcenmanager“ klicken. Gehen Sie zu diesem Befehl:


ZusammenfassungDas obige ist ein einfaches praktisches Tutorial für Einsteiger, das Ihnen die Grundlagen zeigt Idee, ein VSCode-Plugin zu entwickeln. Wenn Sie in Zukunft auf komplexere und individuellere Anforderungen stoßen, können Sie sich für eine eingehendere Untersuchung auf die
offizielle Dokumentationbeziehen. Ist es notwendig, die Plug-In-Entwicklung zu beherrschen? Putao ist der Meinung, dass, wenn dies im Moment nicht nötig ist, es auch nicht nötig ist, es zu tief zu verstehen, aber als selbstdisziplinierter stationärer Programmierer kann man sich zunächst ein grobes Verständnis der Grundideen verschaffen.
Denn bei unserer eigentlichen Arbeit kann ein Plug-in manchmal viele Probleme für einige komplexe Anforderungen lösen und so die Arbeitseffizienz erheblich verbessern.
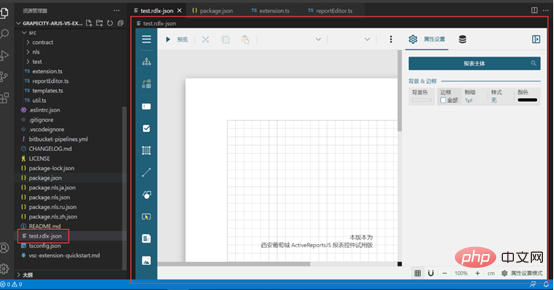
In diesem Szenario verwenden wir beispielsweise
ActiveReportsJS, ein solches Berichtssteuerelement im Projekt. Beim Schreiben von Code müssen wir manchmal das Design einiger Berichte ändern. Dann müssen wir jedes Mal, wenn wir es verwenden, entweder das Projekt starten und den Berichtsdesigner öffnen oder den Bericht über den Desktop-Berichtsdesigner öffnen. Aber tatsächlich können wir über die von der VScode-Plugin-API bereitgestellte CustomEditor-Schnittstelle einen hochgradig angepassten privaten Editor für spezielle Berichtsdateien implementieren. Klicken Sie auf die Berichtsdatei und verwenden Sie direkt die von diesem Steuerelement bereitgestellte Designer-Vorschaudatei unten gezeigt:
 Die Implementierung dieses Plug-Ins verbessert unsere Arbeitseffizienz weiter und vermeidet viele sich wiederholende Arbeiten. Bezüglich der CustomEditor-Schnittstelle stellt VSCode auch offizielle Beispiele
Die Implementierung dieses Plug-Ins verbessert unsere Arbeitseffizienz weiter und vermeidet viele sich wiederholende Arbeiten. Bezüglich der CustomEditor-Schnittstelle stellt VSCode auch offizielle Beispiele
zur Verfügung. Wenn Sie interessiert sind, können Sie sich darüber informieren. Weitere Informationen zu VSCode finden Sie unter:
vscode-TutorialDas obige ist der detaillierte Inhalt vonEinfache praktische Weitergabe: Lassen Sie uns über die Entwicklung von VScode-Plug-Ins sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio