
In jquery wird der Klassenselektor verwendet, um alle Elemente mit einer bestimmten Klasse auszuwählen; das Klassenattribut wird verwendet, um bestimmte Stile für mehrere HTML-Elemente festzulegen. Um Probleme in einigen Browsern zu vermeiden, ist es am besten, keine Klassen zu verwenden mit Zahlen. Die Syntax lautet „$(“.class“).

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
. Der Klassenselektor wählt alle Elemente mit der angegebenen Klasse aus.
class bezieht sich auf das Klassenattribut eines HTML-Elements. Das Attribut
class wird verwendet, um bestimmte Stile für mehrere HTML-Elemente festzulegen.
Hinweis: Verwenden Sie keine Klassenattribute, die mit einer Zahl beginnen! Dies kann in einigen Browsern zu Problemen führen.
Die Syntax lautet:
$(".class")Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
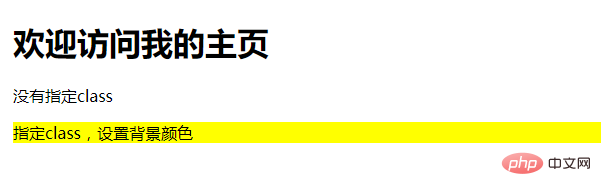
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
</html>Ausgabeergebnis:

Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den JQuery-Klassenselektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So öffnen Sie eine DMP-Datei
So öffnen Sie eine DMP-Datei
 Lösung für das Zurücksetzen der Verbindung
Lösung für das Zurücksetzen der Verbindung