Vertiefte Kenntnisse von NgModule (Modul) in Angular
Das
NgModule-Modul ist ein wichtiger Punkt in Angular, da der Grundbaustein von Angular NgModule ist. Dieser Artikel führt Sie durch das NgModule-Modul in Angular. Ich hoffe, er wird Ihnen hilfreich sein!

NgModule sammelt verwandte Codes in einigen Funktionssätzen, um Funktionseinheiten zu bilden. Wenn Sie den Angular CL-Befehl zum Erstellen eines neuen Projekts verwenden, wird für uns ein Root-Modul mit dem Namen AppModule generiert. Das Root-Modul verfügt über eine Root-Komponente AppComponent, und die Anwendung kann durch Anleiten dieses Root-Moduls gestartet werden. Angular-Anwendungen sind modular aufgebaut, je nach ihren Funktionen und Eigenschaften. Jedes Modul kann eine beliebige Anzahl anderer Komponenten enthalten. [Verwandte Tutorial-Empfehlungen: „angularjs Video-TutorialAppModule,根模块有一个根组件AppComponent,引导这个根模块就可以启动应用。Angular 应用是模块化的,我们在开发中会根据其功能 作用 以及其特性,建立大大小小各种模块,从而构建其成为一个应用程序,任何模块都能包含任意数量的其它组件。【相关教程推荐:《angularjs视频教程》】
1.@NgModule()
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }由⬆️代码我们可以看到,NgModule 是一个带有 @NgModule() 装饰器的类,它接受一个元数据对象,该对象的属性用来描述这个模块。
点进去@NgModule() 装饰器的类我们可以看到他有如下属性以及官方的对其属性的解释。
export declare interface NgModule {
providers?: Provider[];// 本模块向全局服务中贡献的那些服务的创建器。 这些服务能被本应用中的任何部分使用。(你也可以在组件级别指定服务提供商,这通常是首选方式。)
declarations?: Array<Type<any> | any[]>;// 那些属于本 NgModule 的组件、指令、管道
imports?: Array<Type<any> | ModuleWithProviders<{}> | any[]>;// 那些导出了本模块中的组件模板所需的类的其它模块
exports?: Array<Type<any> | any[]>;//那些能在其它模块的组件模板中使用的可声明对象的子集
entryComponents?: Array<Type<any> | any[]>;
bootstrap?: Array<Type<any> | any[]>;
schemas?: Array<SchemaMetadata | any[]>;
}以下是本人使用Angular后对此元数据属性个人口语化的理解
providers:将本模块所有在组件中注入的服务,在这里提前定义好,否则在此模块中使用这个服务会有错误提示。
declaration:declaration 英文意思为声明。在这里声明一些模块中要使用到的一些组件,指令,管道等。
imports:导入一些模块,比如说我把所有的指令构成一个模块 我使用其中某些指令的时候,我可以选择导入整个指令模块。也可以导入一些通过npm install 安装的一些模块导入其中,才可以使用。
exports:导出组件or指令管道等,以供引用此模块的模块可以使用此模块的组件or 指令管道等。
exporyComponents:entry component 表示 angular 的入口组件,可以引导组件是一个入口组件,Angular 会在引导过程中把它加载到 DOM 中。 其它入口组件是在其它时机动态加载的。字面上的意义,但是啥时候用呢,比如,我要弹出一个组件,那么这个组件是要动态加载到DOM中了吧,这个时候就需要将这个组件xxxComponent写上了。
bootstrap:这个模块启动的时候应该启动的组件,上面代码可以看到AppModule是作为根模块的启动组件。
schemas:不属于Angular的组件或者指令的元素或者属性都需要在这里进行声明。
2.JavaScript 模块 与 NgModule
JavaScript 和 Angular 都使用模块来组织代码,虽然它们的组织形式不同,但 Angular 的应用会同时依赖两者。
JavaScript 模块:
模块是内含 JavaScript 代码的独立文件。要让其中的东西可用,要写一个导出语句
例:
export class AppComponent { ... }在其他文件中需要使用
import { AppComponent } from './app.component';<span class="kwd">而NgModulem模块我们在随笔的开头以及介绍他的元数据,对其有一定的了解了。<br></span>"]
- 1.@NgModule()
-
ng g m order
Nach dem Login kopierenNach dem Login kopierenWir können dem ⬆️Code entnehmen, dass NgModule eine Klasse mit einem Klicken Sie auf die Dekoratorklasse
@NgModule()und wir können sehen, dass sie die folgenden Attribute und die offizielle Erklärung ihrer Attribute hat.ng g c order/list // 订单模块下新建一个list 组件
Nach dem Login kopierenNach dem Login kopierenDas Folgende ist mein persönliches umgangssprachliches Verständnis dieses Metadatenattributs nach der Verwendung von Angular- providers
: Definieren Sie hier im Voraus alle in die Komponenten dieses Moduls injizierten Dienste, andernfalls werden sie in diesem Modul verwendet eine Fehlermeldung für diesen Dienst sein.
@NgModule()-Dekorator ist, der ein Metadatenobjekt akzeptiert, das die Eigenschaften des Objekts enthält werden zur Beschreibung dieses Moduls verwendet. : Erklärung bedeutet Erklärung auf Englisch. Deklarieren Sie hier einige Komponenten, Anweisungen, Rohre usw., die in einigen Modulen verwendet werden sollen.
Importe: Importieren Sie einige Module. Wenn ich beispielsweise alle Anweisungen in einem Modul zusammenfasse und einige der Anweisungen verwende, kann ich mich dafür entscheiden, das gesamte Anweisungsmodul zu importieren. Sie können auch einige über npm install installierte Module importieren, bevor sie verwendet werden können.
| Exporte : Exportieren Sie Komponenten oder Befehlspipelines usw. für Module, die auf dieses Modul verweisen, um die Komponenten oder Befehlspipelines usw. dieses Moduls zu verwenden. | exporyComponents | : Die Einstiegskomponente stellt die Einstiegskomponente von Angular dar. Die bootfähige Komponente ist eine Einstiegskomponente und Angular lädt sie während des Startvorgangs in das DOM. Andere Eintragskomponenten werden zu anderen Zeitpunkten dynamisch geladen. Wörtliche Bedeutung, aber wenn ich es verwenden möchte, zum Beispiel, wenn ich eine Komponente öffnen möchte, muss diese Komponente dynamisch in das DOM geladen werden. Zu diesem Zeitpunkt muss die Komponente xxxComponent geschrieben werden.🎜🎜bootstrap🎜: Die Komponente, die beim Start dieses Moduls gestartet werden soll. Aus dem obigen Code können Sie ersehen, dass AppModule die Startkomponente des Root-Moduls ist. 🎜🎜🎜🎜🎜schemas🎜: Elemente oder Attribute, die nicht zu Angular-Komponenten oder -Anweisungen gehören, müssen hier deklariert werden. 🎜🎜🎜🎜🎜🎜2. JavaScript-Modul und NgModule🎜🎜🎜🎜Sowohl JavaScript als auch Angular verwenden Module, um Code zu organisieren, Angular-Anwendungen basieren auf beiden. 🎜🎜🎜JavaScript-Modul🎜: 🎜🎜Module sind unabhängige Dateien, die JavaScript-Code enthalten. Um den Inhalt verfügbar zu machen, müssen Sie eine Exporterklärung schreiben🎜🎜Beispiel: 🎜import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ListComponent } from './list/list.component';
@NgModule({
declarations: [ListComponent],//定义list组件
exports: [ListComponent],//导出list组件
imports: [
CommonModule
]
})
export class OrderModule { }Nach dem Login kopieren Nach dem Login kopieren import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.scss']
})
export class ListComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}Nach dem Login kopieren Nach dem Login kopieren 🎜🎜🎜Die NgModule-Klasse weist die folgenden wesentlichen Unterschiede zu JavaScript-Modulen auf: 🎜🎜🎜🎜1. NgModule bindet nur deklarierbare Klassen, und diese deklarierbaren Klassen werden nur vom Angular-Compiler verwendet. 🎜🎜🎜🎜2.NgModule Im Gegensatz zu einer JavaScript-Klasse, die alle ihre Mitgliedsklassen in einer riesigen Datei ablegt, listen Sie einfach die Klassen des Moduls in seiner @NgModule.declarations-Liste auf. 🎜🎜🎜🎜3.NgModule kann nur deklarierbare Klassen exportieren. Dies kann ein eigenes Modul sein oder von einem anderen Modul importiert werden. Es werden keine anderen Klassentypen deklariert oder exportiert. 🎜🎜🎜🎜4. Im Gegensatz zu JavaScript-Modulen kann NgModule die gesamte Anwendung um Dienste erweitern, indem es Dienstanbieter zur @NgModule.providers-Liste hinzufügt. 🎜🎜🎜🎜Im Vergleich können wir sehen, dass das NgModulem-Modul flexibler und skalierbarer ist und mehr Vorteile bietet. 🎜🎜🎜🎜3. Häufig verwendete Module 🎜🎜🎜🎜Zunächst müssen Sie wissen, auf welche Basismodule verwiesen werden muss, um ein Projekt auszuführen. 🎜🎜🎜🎜🎜🎜NgModule🎜🎜🎜🎜Importiert aus🎜🎜🎜🎜Warum verwenden🎜 |
|---|---|---|
|
| 当你想要在浏览器中运行应用时 |
|
| 当你想要使用 |
|
| 当要构建模板驱动表单时(它包含 |
|
| 当要构建响应式表单时 |
RouterModule | @angular/router | 要使用路由功能,并且你要用到 |
|
| @angular/platform-browser |
CommonModule🎜🎜🎜🎜@angular/common🎜🎜🎜🎜Wenn Sie NgIf und NgFor verwenden möchten Sie möchten ein vorlagengesteuertes Formular erstellen (es enthält NgModel-Code>)🎜🎜🎜🎜🎜🎜ReactiveFormsModule🎜🎜🎜🎜@angular/forms</code >🎜🎜🎜🎜Wenn Sie ein reaktives Formular erstellen möchten🎜🎜🎜🎜🎜<code >RouterModule🎜🎜@angular/router🎜🎜🎜Um die Routing-Funktion zu verwenden, und Sie Sie müssen RouterLink, .forRoot()</ code> und <code>.forChild() verwenden, wenn Sie mit dem Server kommunizieren möchten🎜🎜🎜🎜🎜4.特性模块的分类
官方文档将模块分为五大类。
- 领域特性模块
- 带路由的特性模块
- 路由模块
- 服务特性模块
- 可视部件特性模块
虽然我特么当年根本不知道,但是在开发中慢慢摸索其实发现也是根据模块的特性将模块的分类,结果不经相同。
以下为个人在开发中对功能模块的划分
1).业务型模块:整一个应用程序,根据其业务功能我们可以将程序拆分为一个个模块,有很明确的业务特性,围绕其业务功能的模块。例如:用户模块,订单模块等。它有自己独立的路由,有提供与此模块的服务,有一个or多个组件,它惰性懒加载,不会导出or提供任何组件or指令管道,引用官方、本应用程序or第三方的功能模块。它有明确的业务特性,不与别的模块有耦合性。
2).组件模块:应用程序中通常都有规范化的标准设计 ,比如说统一的table,card date 等。将这些都抽出来,做成一个个组件,在模块中导出此组件以供其他模块使用,这样减少了应用程序中重复的样式代码等。曾经我是将所有这种可能多处要使用的封装为组件后,统一在一个模块中导出,后来演变为每一个组件都拆分为一个模块。这样也是发现如果这种通用性的组件多起来的话,假设有二三十个组件在这个UIComponent模块中,而我因为要使用其中一两个组件而导入这个模块,性能是很差的,所以后来都将组件拆分为一个个模块以供业务模块使用,例:DateModule,InputModule..等。
3).服务模块:提供一些通用型的服务。比如说http服务对httpClient二次包装适用于项目,文件服务,配置服务等。
4).其他模块:应用程序中我们会根据需要会做一些指令管道等,其就形成一个指令模块包含应用程序中所有等指令,管道模块包含应用程序中的所有管道。后来觉得,其实这些指令管道不需要集中起来统一导出引用。因为一个模块并不会引用到指令模块中超过百分之八十的指令,so 只需要把它们集中到一个pipe文件夹下,哪个模块需要用到具体个指令or管道,直接声明在其模块中使用便可。
5.创建,导入特性模块
我们将系统根据其功能 业务划分好模块,有利于合作开发,代码的维护和使用。
创建特性模块
ng g m order
ng g c order/list // 订单模块下新建一个list 组件
我们看最后cli给我们生成的目录结构

order.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ListComponent } from './list/list.component';
@NgModule({
declarations: [ListComponent],//定义list组件
exports: [ListComponent],//导出list组件
imports: [
CommonModule
]
})
export class OrderModule { }list.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.scss']
})
export class ListComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}导入使用特性模块
现在我们导入根模块
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { OrderModule } from './order/order.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
OrderModule //将order模块导入
],
providers: [],
bootstrap: [AppComponent]
})
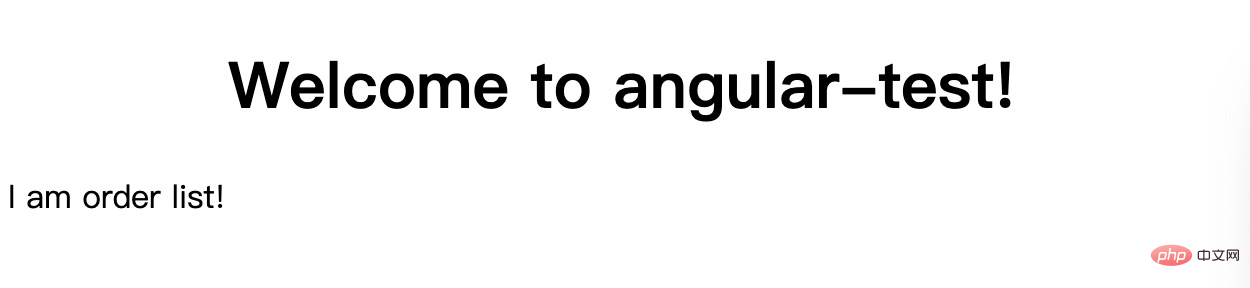
export class AppModule { }app.component.html 在跟模块使用
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-list></app-list>
<router-outlet></router-outlet>我们可以看到渲染了order模块的list组件

6.惰性加载模块
如果我们将所有的模块都导入根模块,那么应用在初始化加载的时候就会非常慢。这时候我们应该考虑使用惰性加载。根据需求加载相应都模块,减少应用初始化包的大小以及减少加载的时间,提高用户体验性。
惰性加载的模块特点是该模块拥有路由模块。so 接着上面我们创建了一个订单模块 我们给订单模块加上路由。并再创建一个user.module以及user.module模块下的list组件。

order.module
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OrderRoutingModule } from './order-routing.module';
import { ListComponent } from './list/list.component';
@NgModule({
declarations: [ListComponent],
imports: [
CommonModule,
OrderRoutingModule
]
})
export class OrderModule { }order-routing.module
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ListComponent } from './list/list.component';
const routes: Routes = [
{
path: 'list',
component: ListComponent
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class OrderRoutingModule { }user模块如此类推
接下来配置路由
AppRoutingModule在顶级路由中配置
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'orders',
loadChildren: './order/order.module#OrderModule'
},
{
path: 'orders',
loadChildren: './user/user.module#UserModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }我们给app.component.html新增两个button
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h2>
Welcome to {{ title }}!
</h2>
</div>
<button routerLink="/user/list">user</button>
<button routerLink="/order/list">order</button>
<router-outlet></router-outlet>效果图

Was sind die Vorteile des verzögerten Ladens von Modulen? In großen Projekten gibt es oft viele Module, und diese sind sehr groß. Wenn ein Modul 1 m lang ist und wir die Adresse in den Browser eingeben, um die Anwendung zu öffnen, ist es sehr langsam, 100 m sofort zu laden, und wir müssen diese 100 Module nicht unbedingt verwenden. Teilen Sie das Systemgeschäft in verschiedene Module auf und ziehen Sie klare Grenzen. Bei Bedarf laden, ich habe auf Benutzer geklickt, das Benutzermodul geladen, die Benutzerliste wurde angezeigt und ich habe den Benutzer bearbeitet. Das Laden nur, wenn ich es verwenden muss, verkürzt die anfängliche Ladezeit der Seite erheblich und reduziert den Ressourcenverbrauch.

7. Gemeinsames Modul
Wie der Name schon sagt, wird das gemeinsame Modul von allen Modulen gemeinsam genutzt. Zunächst müssen Sie die spezifischen Funktionsmerkmale dieses Moduls definieren, z. B. Anweisungen, Pipelines und Komponenten usw., die in Module gepackt werden. Welche Geschäftsmodule benötigen, um die darin enthaltenen Funktionen zu verwenden, können in ihre Module importiert werden. Als einfaches Beispiel haben die Eingaben dieses Systems alle den gleichen Stil. Wir können ein Eingabemodul erstellen und es dann direkt in andere Module importieren. Dies standardisiert die Einheit des Systems erheblich und reduziert zukünftige Wartungskosten.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonVertiefte Kenntnisse von NgModule (Modul) in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Dieser Artikel wird Sie dabei unterstützen, Angular weiter zu lernen und die eigenständige Komponente (Standalone Component) in Angular kurz zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.




