
In CSS bezieht sich die durch das 3D-Attribut festgelegte Z-Achse auf die Achse in der positiven Richtung vom Bildschirm zum menschlichen Auge im dreidimensionalen Koordinatensystem, der Wert der Z-Achse zur Außenseite des screen ist positiv und der Wert zur Innenseite des Bildschirms ist negativ. Wenn beispielsweise die Z-Achse im Attributwert „translate3D“ einen negativen Wert hat, wird das Element in den Bildschirm verschoben.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Z-Achse: Sie bezieht sich auf die Achse in positiver Richtung vom Bildschirm zum menschlichen Auge.
Im dreidimensionalen Koordinatensystem der Wert Der Wert der Z-Achse zur Außenseite des Bildschirms ist positiv, und der Wert zur Außenseite des Bildschirms ist negativ, wenn der Wert der Z-Achse im Attribut translator3D negativ ist wird in den Bildschirm verschoben,
D-Verformung CSS3-Transformation---rotateX(),RotateY(),RotateZ(),Perspektive (Perspektive)
Linkshändiges Koordinatensystem
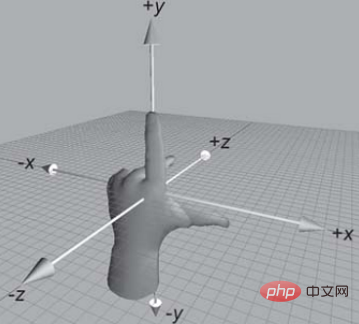
Strecken Sie Ihre linke Hand so aus, dass Ihre Daumen und Zeigefinger bilden eine „L“-Form, wobei Ihr Daumen nach rechts, Ihr Zeigefinger nach oben und Ihr Mittelfinger nach vorne zeigt. Auf diese Weise haben wir ein linkshändiges Koordinatensystem erstellt, wobei Daumen, Zeigefinger und Mittelfinger jeweils die positiven Richtungen der X-, Y- und Z-Achse darstellen. Wie im Bild unten gezeigt

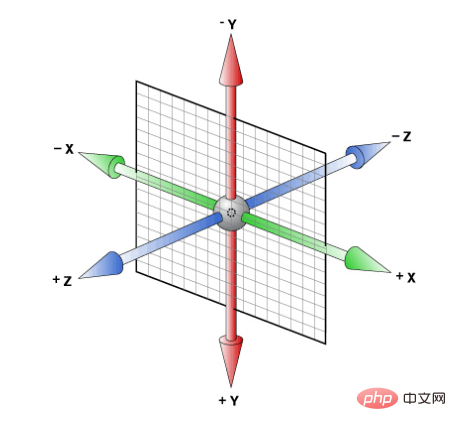
Das 3D-Koordinatensystem in CSS3 unterscheidet sich etwas vom oben genannten 3D-Koordinatensystem, was einer Drehung um 180 Grad um :

)
Das obige ist der detaillierte Inhalt vonWorauf bezieht sich die Z-Achse in CSS 3D?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!