
Es gibt keine Eval-Ausführungsfunktion in jquery; eval wird zum Berechnen von JavaScript-Strings verwendet und ist eine Funktion in JavaScript. Wenn der Parameter ein Ausdruck ist, führt die Eval-Funktion den Ausdruck aus Der Parameter ist eine JavaScript-Anweisung, die Funktion führt die angegebene Anweisung aus und die Syntax lautet „eval(string)“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
eval() Definition
eval()-Funktion wird zum Berechnen oder Ausführen von Parametern verwendet. Wenn das Argument ein Ausdruck ist, wertet eval() den Ausdruck aus. Wenn es sich bei dem Argument um eine oder mehrere JavaScript-Anweisungen handelt, führt eval() diese Anweisungen
expression und js-Anweisung
js-Ausdruck aus: Ein Ausdruck erzeugt einen Wert, z. B.
a
1+ 1
demo(1)
x === y ? 'a' : 'b',
js-Anweisung: js-Codes sind alle js-Anweisungen (natürlich auch js-Ausdrücke), wenn Judgement und for-Schleife vorhanden sind beide js-Anweisungen
1 . if(){}
2 . for(){}
eval() mit
JavaScript kann von JavaScript über die globale Funktion eval() interpretiert und ausgeführt werden bestehend aus Quellcode
Die Zeichenfolge wird als JavaScript-Code kompiliert. Wenn die Kompilierung fehlschlägt, wird eine Syntaxfehlerausnahme ausgelöst
Wenn der an eval() übergebene Javascript-Code eine Ausnahme generiert, wird eval() dies tun Übergeben Sie die Ausnahme an den Anrufer.
Die an eval() übergebene Zeichenfolge muss grammatikalisch gültig sein. Sie können über eval() keine beliebigen Codeausschnitte in die Funktion einfügen, da return nur verwendet werden kann, wenn Es funktioniert nur in der Funktion
Wenn die Kompilierung erfolgreich ist, wird dieser Code ausgeführt und der Wert des letzten Ausdrucks oder der letzten Anweisung in der Zeichenfolge wird zurückgegeben, wenn der letzte Ausdruck oder die letzte Anweisung keinen Wert hat , es wird schließlich undefiniert zurückgegeben. Der Ausführungskontext der Zeichenfolge in
eval() ist derselbe wie der Kontext der aufrufenden Funktion.
Parameter
eval() hat nur einen Parameter, bei dem es sich um einen JavaScript-Ausdruck, eine Variable vom Typ Zeichenfolge, handelt , Eine Aussage oder Folge von Aussagen.
Wenn der übergebene Parameter kein String ist, wird diese Funktion direkt zurückgegeben.
Scope
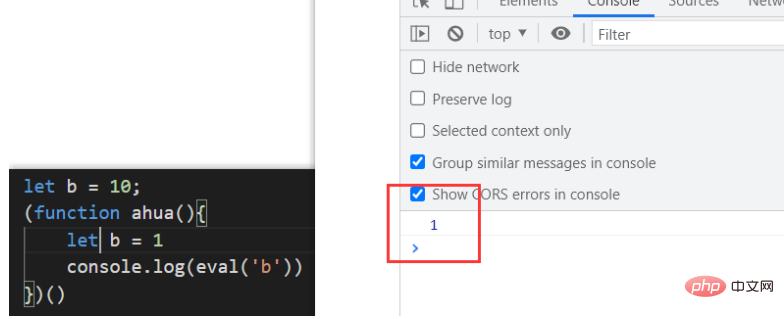
eval() führt JavaScript-Code aus oder definiert Variablen/Funktionen, die mit dem Code im lokalen Bereich übereinstimmen. Wenn eine Funktion eine lokale Variable b definiert und dann eval('b') aufruft, gibt sie den Wert der lokalen Variablen zurück.

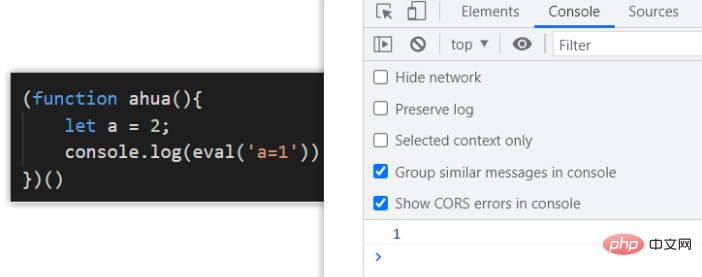
Wenn eval('a=1') aufgerufen wird, ändert es den Wert der lokalen Variablen.

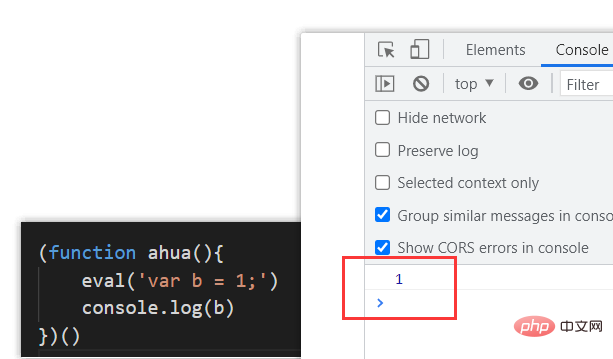
Wenn die Funktion eval('var b=2;') aufruft, wird eine neue lokale Variable b deklariert

Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonGibt es eine Auswertungsausführungsfunktion in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!