
Zwei Implementierungsmethoden: 1. Verwenden Sie die Funktion trim(), um alle Leerzeichen (Zeilenumbrüche, Leerzeichen und Tabulatoren) am Anfang und Ende der Zeichenfolge zu entfernen. Die Syntax lautet „$.trim (angegebene Zeichenfolge)“. 2. Verwenden Sie die Funktion „replace()“ mit einem regulären Ausdruck, um die führenden und nachfolgenden Leerzeichen durch Nullzeichen zu ersetzen. Die Syntax lautet „specify string object.replace(/^s+|s+$/g, „“).

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Methode 1: Verwenden Sie die Funktion trim(), um die Funktion
$.trim() zu entfernen, um Leerzeichen an beiden Enden der Zeichenfolge zu entfernen.
$.trim( str )
Hinweis: Die Funktion $.trim() entfernt alle Zeilenumbrüche, Leerzeichen (einschließlich aufeinanderfolgender Leerzeichen) und Tabulatoren am Anfang und Ende der Zeichenfolge. Befinden sich diese Leerzeichen in der Mitte der Zeichenfolge, werden sie beibehalten und nicht entfernt.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
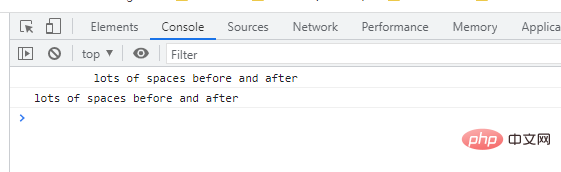
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
Methode 2: Verwenden Sie die Funktion „replace()“ mit regulären Ausdrücken, um
Die Funktion „replacement()“ wird verwendet, um einige Zeichen durch andere Zeichen in einer Zeichenfolge zu ersetzen oder ein Zeichen zu ersetzen, das einem regulären entspricht Ausdrucksteilzeichenfolge.
stringObject.replace(regexp/substr,replacement)
| Parameter | Beschreibung |
|---|---|
| regexp/substr | Erforderlich. Ein RegExp-Objekt, das die zu ersetzende Teilzeichenfolge oder das zu ersetzende Muster angibt. Beachten Sie, dass der Wert, wenn er eine Zeichenfolge ist, als wörtliches Textmuster abgerufen wird und nicht zuerst in ein RegExp-Objekt konvertiert wird. |
| Ersatz | erforderlich. Ein Zeichenfolgenwert. Gibt Funktionen zum Ersetzen von Text oder zum Generieren von Ersatztext an. |
Verwenden Sie einfach reguläre Ausdrücke, um die führenden und nachfolgenden Leerzeichen abzugleichen und sie durch Nullzeichen zu ersetzen.
Verwendeter regulärer Ausdruck:
/^s+|s+$/g/^s+|s+$/g
语法:
str.replace(/^\s+|\s+$/g, "");
//之间的是正则,后面的g表示全局匹配
^s+去掉开头的空格。^表示开头,s是空格,+匹配1或多个字符,所以这里的意思就是匹配开头的1或多个空格
s+$去掉结尾的空格。$表字符串结尾,表示匹配结尾的1或多个空格,
中间的|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
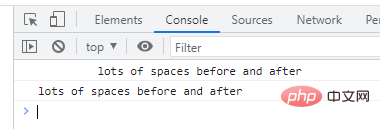
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
^s+Entfernen Sie die führenden Leerzeichen. ^ bedeutet den Anfang, s ist ein Leerzeichen und + stimmt mit einem oder mehreren Zeichen überein. Hier bedeutet es also, mit einem oder mehreren Zeichen übereinzustimmen Leerzeichen am Anfang
s+$Nachgestellte Leerzeichen entfernen. $ gibt das Ende der Zeichenfolge an und zeigt an, dass ein oder mehrere Leerzeichen am Ende übereinstimmen. | in der Mitte zeigt die Übereinstimmung mit dem regulären Muster auf der linken Seite an oder rechts, also ein Zeichen Solange am Anfang oder Ende der Zeichenfolge Leerzeichen stehen, werden die Leerzeichen abgeglichen 🎜rrreee🎜🎜🎜🎜 [Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend-Video🎜]🎜Das obige ist der detaillierte Inhalt vonSo entfernen Sie führende und nachfolgende Leerzeichen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!