
Änderungsschritte: 1. Verwenden Sie den Attributselektor, um den ursprünglich ausgewählten Wert auszuwählen, und verwenden Sie die Funktion attr(), um den ausgewählten Status zu entfernen. Die Syntax lautet „$(“[selected]“).attr(“selected“, false);"; 2 Rufen Sie das angegebene Optionselement über den ID-Attributwert ab und verwenden Sie die Funktion attr (), um den ausgewählten Status des Elements festzulegen. Die Syntax lautet „$("#id value").attr(" ausgewählt", "ausgewählt");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer. Das
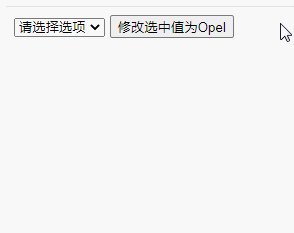
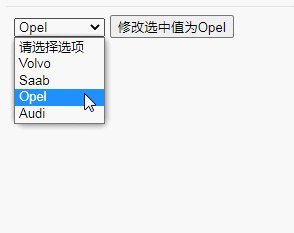
select-Element erstellt Einzel- oder Mehrfachauswahlmenüs. Das
option-Element definiert eine Option (ein Element) in einer Dropdown-Liste.
Der Browser zeigt den Inhalt im
Wie JQuery den Auswahlwert ändert
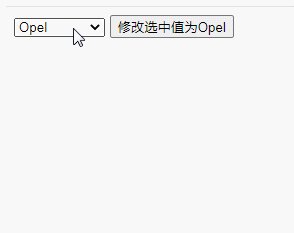
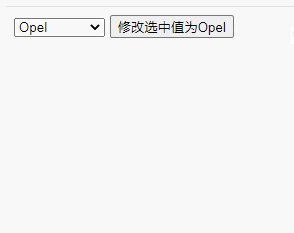
In JQuery können Sie den Auswahlwert ändern, indem Sie das ausgewählte Attribut zum angegebenen Optionselement hinzufügen.
| Property | Value | Description |
|---|---|---|
| selected | selected | Gibt an, dass die Option ausgewählt erscheint (wenn sie zum ersten Mal in der Liste angezeigt wird). |
Implementierungsschritte:
Schritt 1. Verwenden Sie die Attributauswahl, um den ursprünglich ausgewählten Wert auszuwählen, und verwenden Sie die Funktion attr(), um den ausgewählten Status zu entfernen.
$("[selected]").attr("selected", false);Schritt 2. Erhalten Sie den angegebenen Wert Option durch das ID-Attributwertelement und verwenden Sie die Funktion attr(), um den ausgewählten Status des Elements festzulegen. )-Methode kann die Attribute des ausgewählten Elements und Werts festlegen.
Syntax zum Festlegen eines einzelnen Attributs$("#id值").attr("selected", "selected");
 Parameter
Parameter
Beschreibung
AttributGibt den Namen des Attributs an.
| Gibt den Wert des Attributs an. | |
|---|---|
| Mehrere Attribut-/Wertpaare festlegen | Mehr als ein Attribut und einen Wert für das ausgewählte Element festlegen. |
| Parameter | Beschreibung
| , | Web-Frontend-Video】 |
|---|
Das obige ist der detaillierte Inhalt vonSo ändern Sie den ausgewählten Wert von select in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!