 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So ermitteln Sie, ob das Kontrollkästchen in JQuery vollständig aktiviert ist
So ermitteln Sie, ob das Kontrollkästchen in JQuery vollständig aktiviert ist
So ermitteln Sie, ob das Kontrollkästchen in JQuery vollständig aktiviert ist
Beurteilungsschritte: 1. Alle Checkbox-Elemente mit der Syntax „$(“input[type='checkbox']“) abrufen, wodurch ein jQuery-Objekt zurückgegeben wird. 2. Alle ausgewählten Elemente mit der Syntax „$(“ auswählen. :checked „)“ gibt ein JQ-Objekt zurück. 3. Berechnen Sie die Länge der beiden Objekte und bestimmen Sie, ob die beiden Längen gleich sind. Die Syntax lautet „checkbox element object.length==selected element object.length“. gleich, wählen Sie beide aus, andernfalls werden nicht alle ausgewählt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
So ermittelt JQuery, ob das Kontrollkästchen alle ausgewählt ist: Überprüfen Sie, ob die Anzahl der mehrfach ausgewählten Elemente im Kontrollkästchen und die Anzahl der ausgewählten Elemente gleich sind.
Implementierungsschritte:
Schritt 1: Verwenden Sie den Attributwertselektor, um das Kontrollkästchenelement abzurufen.
$("input[type='checkbox']")gibt ein jQuery-Objekt zurück, das alle Kontrollkästchenelemente enthält.
Schritt 2: Verwenden Sie den :checked-Selektor, um alle ausgewählten Elemente auszuwählen.
$(":checked")gibt ein jQuery-Objekt zurück, das alle ausgewählten Elemente enthält.
Schritt 3: Verwenden Sie das Längenattribut, um die Länge der beiden jQuery-Objekte zu berechnen und festzustellen, ob die beiden Längen gleich sind
checkbox元素对象.length==选中元素对象.length
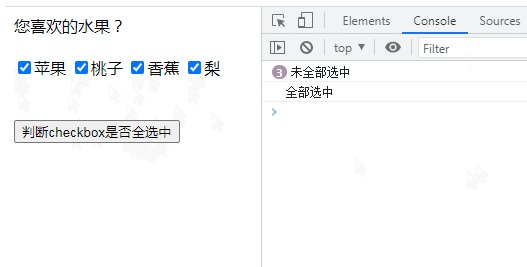
Wenn sie gleich sind (der Rückgabewert ist wahr), sind alle Kontrollkästchen aktiviert
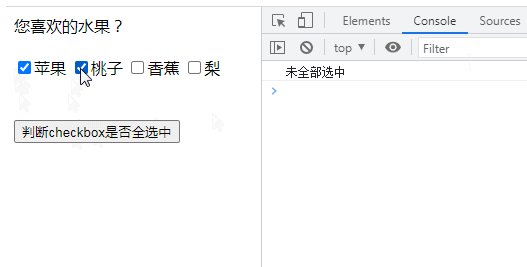
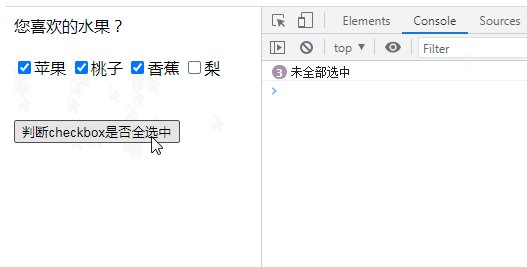
Wenn sie nicht gleich sind (der Rückgabewert ist falsch), dann ist das Kontrollkästchen nicht vollständig ausgewählt.
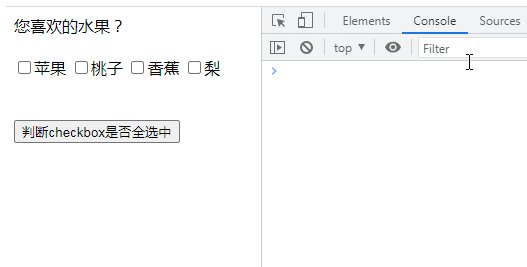
Implementierungsbeispiel: Bestimmen Sie, ob das Kontrollkästchen vollständig ausgewählt ist : Attributwertselektor

</p>$ ("[attribute|='value']")<p>Wählen Sie Elemente aus, deren angegebener Attributwert gleich der angegebenen Zeichenfolge ist oder denen eine Zeichenfolge vorangestellt ist ( Auf die Zeichenfolge folgt ein Bindestrich „-“). Attribut: ein Attributname
Wert: ein Attributwert<strong>$("[attribute|='value']")</strong>
选择指定属性值等于给定字符串或改字符串为前缀(该字符串后跟一个连字符“-”)的元素。
attribute: 一个属性名
value: 一个属性值
<strong>$("[attribute*='value']")</strong>
选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong>$("[attribute~='value']")</strong>
选着指定属性用空格分隔的值中包含一个给定的元素。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});$("[attribute$='value']")
选择指定属性是以给定元素结尾的元素。这个元素比较是区分大小写的。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
})$("[attribute='value']")
选择指定属性是给定值的元素。
attribute: 一个属性名。
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
})$("[attribute!='value']")
选择指定属性不等于这个值的元素
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
})$("[attribute^='value']")
选择指定属性就是以给定字符串开始的元素。
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
})$("[attribute]")
选择所有具有指定属性的元素,该属性可以是任何值。
attribute: 一个属性名。
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
})$("[attributeFilter1][attributeFilter2]attributeFilter3")$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
})</p>$("[attribute*='value']")<p>
Wählen Sie das angegebene Attribut aus, das einen bestimmten The enthält Element der Teilzeichenfolge. (Das angegebene Attribut wird ausgewählt, um Elemente mit bestimmten Werten zu enthalten)
Attribut: ein Attributname
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})$("[attribute$='value']")🎜🎜🎜 Wählt Elemente aus, deren angegebenes Attribut mit dem angegebenen Element endet. Bei diesem Elementvergleich wird die Groß-/Kleinschreibung beachtet. 🎜 Attribut: ein Attributname 🎜 Wert: ein Attributwert, der ein Wort ohne Anführungszeichen oder eine Zeichenfolge in Anführungszeichen sein kann. 🎜rrreee🎜🎜$("[attribute='value']")🎜🎜 Wählt Elemente aus, deren angegebenes Attribut ein gegebener Wert ist. 🎜 Attribut: ein Attributname. 🎜 Wert: ein Attributwert, der ein Wort ohne Anführungszeichen oder eine Zeichenfolge in Anführungszeichen sein kann. 🎜rrreee🎜🎜$("[attribute!='value']")🎜🎜 Elemente auswählen, deren angegebene Attribute nicht diesem Wert entsprechen🎜 Attribut: ein Attributname🎜 Wert: ein Attributwert, Dies kann ein Wort ohne Anführungszeichen oder eine Zeichenfolge in Anführungszeichen sein. 🎜rrreee🎜🎜$("[attribute^='value']")🎜🎜 Wählen Sie das Element aus, das mit der angegebenen Zeichenfolge mit dem angegebenen Attribut beginnt. 🎜 Attribut: ein Attributname 🎜 Wert: ein Attributwert, der ein Wort ohne Anführungszeichen oder eine Zeichenfolge in Anführungszeichen sein kann. 🎜rrreee🎜🎜$("[attribute]")🎜🎜 Wählt alle Elemente mit dem angegebenen Attribut aus, das ein beliebiger Wert sein kann. 🎜 Attribut: ein Attributname. 🎜rrreee🎜🎜$("[attributeFilter1][attributeFilter2]attributeFilter3")🎜🎜🎜 Wählen Sie Elemente aus, die mit allen angegebenen Attributfiltern übereinstimmen. 🎜 attributeFilter1: ein Attributfilter. 🎜 attributeFilter2: ein weiterer Attributfilterkonverter Reduzieren Sie die ausgewählten Elemente weiter. 🎜 attributeFilterN: Es gibt je nach Bedarf weitere Attributfilter. 🎜rrreee🎜【Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend-Video🎜】🎜Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob das Kontrollkästchen in JQuery vollständig aktiviert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



