
In jquery kann die post()-Methode verwendet werden, um Daten über die „HTTP POST“-Anfrage an den Server zu senden. Die Syntax lautet „$.post“ (die URL-Adresse der Anfrage). an den Server gesendet werden). Daten, Rückruffunktion bei erfolgreichem Laden);".

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.1, Dell G3-Computer.
Die get()-Methode in jQuery kann die GET-Methode verwenden, um Daten vom Server anzufordern und die Daten zurückzugeben. Darüber hinaus gibt es in jQuery eine Methode, die der ähnelt get()-Methode, also die $.post()-Methode. Die HTTP-POST-Anfrage der Methode $.post() sendet Daten an den Server.
1. Die Methode $.post() in jQuery
Die Methode $.post() sendet Daten über eine HTTP-POST-Anfrage an den Server und verwendet die POST-Methode, um asynchrone Anfragen zu stellen.
2. Verwenden Sie die Syntax
$.post(URL,data,callback);
3. Verwenden Sie die Parameter
URL-Adresse zum Senden der Anfrage.
Daten (Karte): (optional) zum Senden an Serverdaten werden in Form von Schlüssel/Wert-Paaren ausgedrückt.
callback (Funktion): (optional) Callback-Funktion bei erfolgreichem Laden (diese Methode wird nur aufgerufen, wenn der Rückgabestatus von Response erfolgreich ist).
4. Anwendungsbeispiele
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
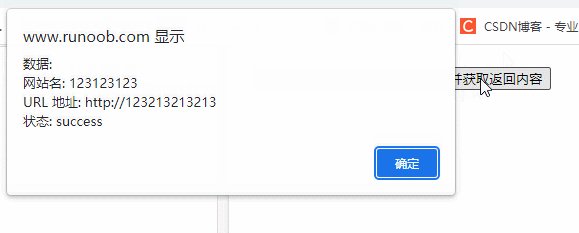
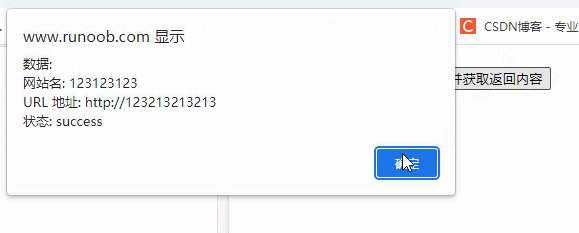
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>Ausgabeergebnisse:

Empfohlene verwandte Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode post() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Kernelpanic-Lösung
Kernelpanic-Lösung
 So definieren Sie Variablen in Golang
So definieren Sie Variablen in Golang