
Hinzugefügte Schritte: 1. Verwenden Sie den Selektor „:nth-child(n)“, um den untergeordneten Knoten in der mittleren Position auszuwählen. Die Syntax lautet „parent element object.find(“:nth-child (Positionswert der Mitte element)")“, Es wird ein jQuery-Objekt zurückgegeben, das das angegebene Element enthält. 2. Verwenden Sie after(), um einen neuen Knoten nach dem mittleren Element einzufügen, mit der Syntax „mittleres Element object.after (untergeordnetes Knotenelement)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie :nth-child(n)和after() verwenden, um untergeordnete Knoten an der mittleren Position hinzuzufügen.
Implementierungsschritte
Schritt 1: Verwenden Sie den :nth-child(n)-Selektor, um den untergeordneten Knoten in der mittleren Position auszuwählen.
父元素对象.find(":nth-child(中间元素的位置值)")gibt ein jQuery-Objekt zurück, das das angegebene Element enthält.
Schritt 2: Verwenden Sie die Funktion after(), um einen neuen Knoten nach dem mittleren Element einzufügen.
after() kann einen Geschwisterknoten nach dem angegebenen Element einfügen.
$(A).after(B)
bedeutet, dass der B-Geschwisterknoten hinter der Außenseite eingefügt wird des A-Knotens.
Implementierungsbeispielcode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
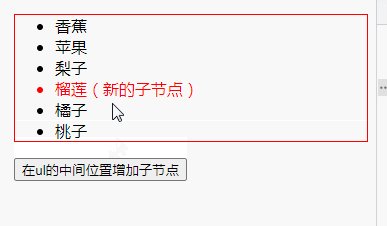
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
Beschreibung: :nth-child() selector
:nth-child(n) selector wählt das n-te Element eines beliebigen Typs aus, der zu seinem übergeordneten Element gehört. Alle Elemente Das sind untergeordnete Elemente.
:nth-child(n|even|odd|formula)
| Parameter | Beschreibung |
|---|---|
| n | Der Index jedes untergeordneten Elements, das übereinstimmen soll. muss eine Zahl sein. Die Indexnummer des ersten Elements ist 1. |
| gerade | Wählen Sie jedes gerade untergeordnete Element aus. |
| ungerade | Wählen Sie jedes ungerade untergeordnete Element aus. |
| Formel | gibt an, welches Unterelement über die Formel ausgewählt werden muss (an + b). Beispiel: p:nth-child(3n+2) wählt jedes dritte Segment aus, beginnend mit dem zweiten untergeordneten Element. |
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie untergeordnete Knoten zur mittleren Position in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents