
Zwei Methoden: 1. Verwenden Sie css(), um dem passenden Element einen festen Positionierungsstil hinzuzufügen. Die Syntax lautet „$(selector).css(“position“, „fixed“)“. 2. Verwenden Sie attr(), um das Stilattribut festzulegen und dem passenden Element einen festen Positionierungsstil hinzuzufügen. Die Syntax lautet „$(selector).attr(“style“, „position: Fixed;“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Das Scrollen der Seite, ohne die Position des Elements zu ändern, kann erreicht werden, indem dem Element eine feste Positionierung hinzugefügt wird.
Feste Positionierung (position:fixed): Das
-Element wird relativ zum Browserfenster positioniert, egal wie Sie Ihren Schieberegler bewegen, es wird an einer festen Position relativ zum Browserfenster fixiert Geschwisterelemente ignorieren es bei ihrer Platzierung. Die derzeit verwendeten Werte oben, unten, links und rechts beziehen sich ebenfalls auf das Browserfenster.
Zwei Möglichkeiten, mit jquery eine feste Positionierung zu Elementen hinzuzufügen
1. Verwenden Sie die Methode css()
css(), um ein oder mehrere Stilattribute des passenden Elements zurückzugeben oder festzulegen.
Syntax zum Festlegen von CSS-Stilen
$(selector).css(name,value)
| Parameter | Beschreibung |
|---|---|
| Name | Erforderlich. Gibt den Namen der CSS-Eigenschaft an. Dieser Parameter kann eine beliebige CSS-Eigenschaft enthalten, beispielsweise „color“. |
| Wert | Optional. Gibt den Wert einer CSS-Eigenschaft an. Dieser Parameter kann einen beliebigen CSS-Eigenschaftswert enthalten, beispielsweise „red“. Wenn der leere Zeichenfolgenwert festgelegt ist, wird das angegebene Attribut aus dem Element entfernt. |
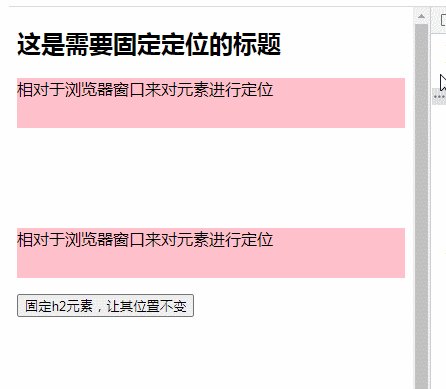
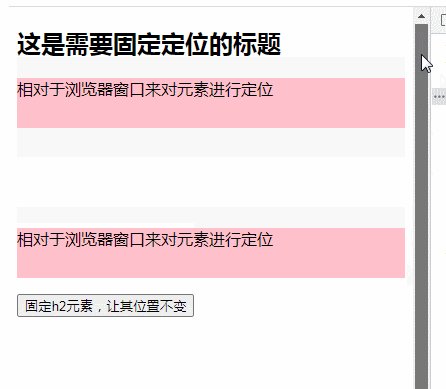
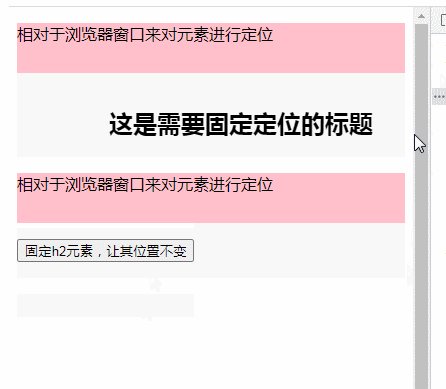
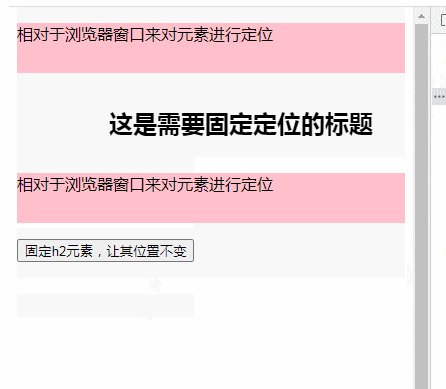
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
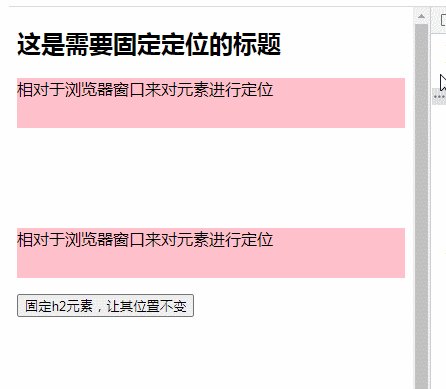
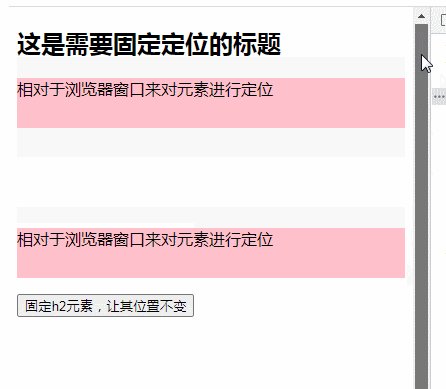
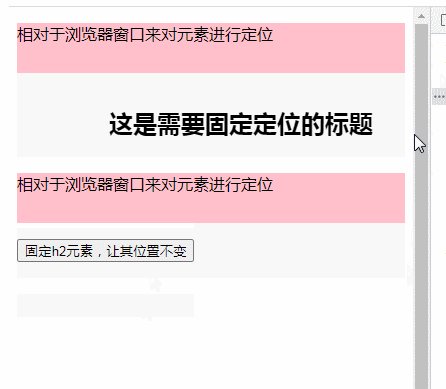
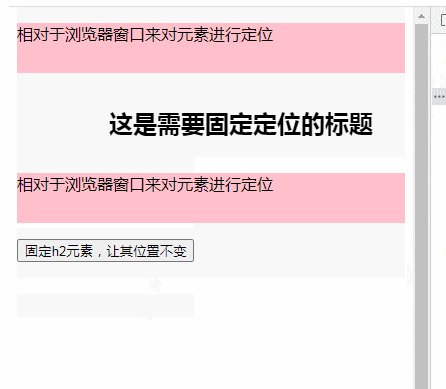
<body style="height: 1200px;">
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>
2. Verwenden Sie die Methode attr()
attr(), um die Attribute und Werte des ausgewählten Elements festzulegen.
$(selector).attr(attribute,value)
Wenn Sie die attr()-Methode verwenden, um das Stilattribut eines Elements festzulegen, können Sie dem Element einen festen Positionierungsstil hinzufügen.
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Einführungsvideo】
Das obige ist der detaillierte Inhalt vonSo erreichen Sie das Scrollen einer Seite mit JQuery, ohne die Elementposition zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?